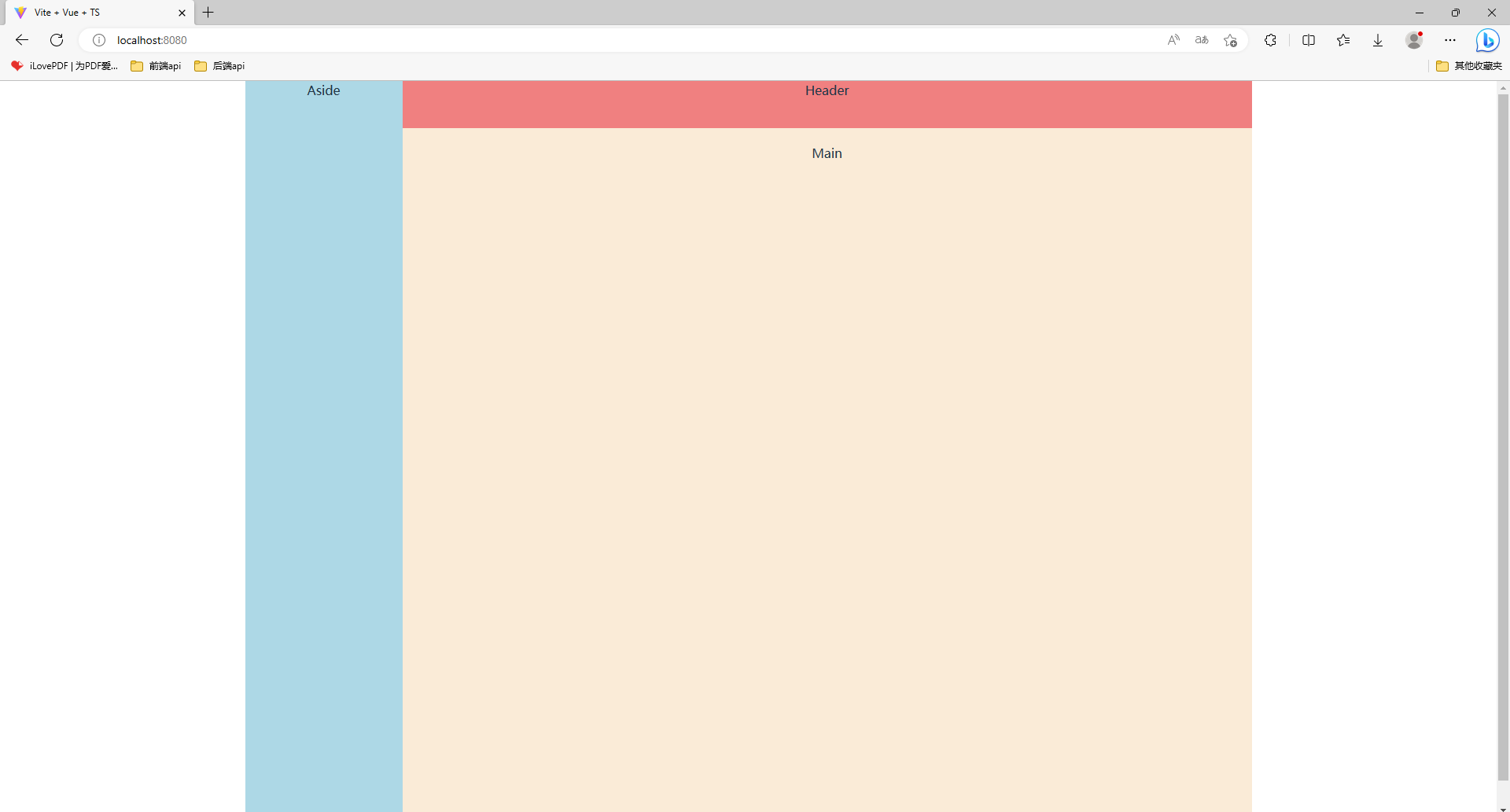
index.vue代码如下:
<script lang="ts" setup>
</script>
<template>
<el-container class="layout">
<el-aside class="aside" width="200px">Aside</el-aside>
<el-container>
<el-header class="header">Header</el-header>
<el-main class="main">Main</el-main>
</el-container>
</el-container>
</template>
<style scoped>
.layout{
height: 100%;
width: 100%;
}
.aside{
background-color: lightblue;
}
.header{
background-color: lightcoral;
}
.main{
background-color: antiquewhite;
}
</style>
index.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + Vue + TS</title>
<style>
html, body, #app{
padding: 0px;
margin: 0px;
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.ts"></script>
</body>
</html>
router中代码如下:
// 导入组件
import {createRouter,createWebHistory,RouteRecordRaw} from 'vue-router'
// 导入组件
import Index from '../layout/Index.vue'
// 创建路由匹配的数据集合 -- Array
const routes : Array<RouteRecordRaw> = [
{
path: "/",
name: 'Index',
component: Index,
},
]
// 创建一个vue-router的对象
const router = createRouter({
history: createWebHistory(),
routes,
})
// 暴露
export default router
但是结果是留白

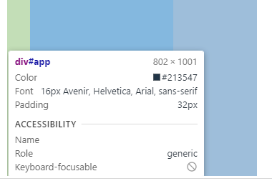
用谷歌前端工具发现几处问题:


所以将app.vue代码修改如下
<script setup lang="ts">
</script>
<template>
<router-view></router-view>
</template>
<style>
#app{
padding:0%;
max-width:100%;
}
</style>
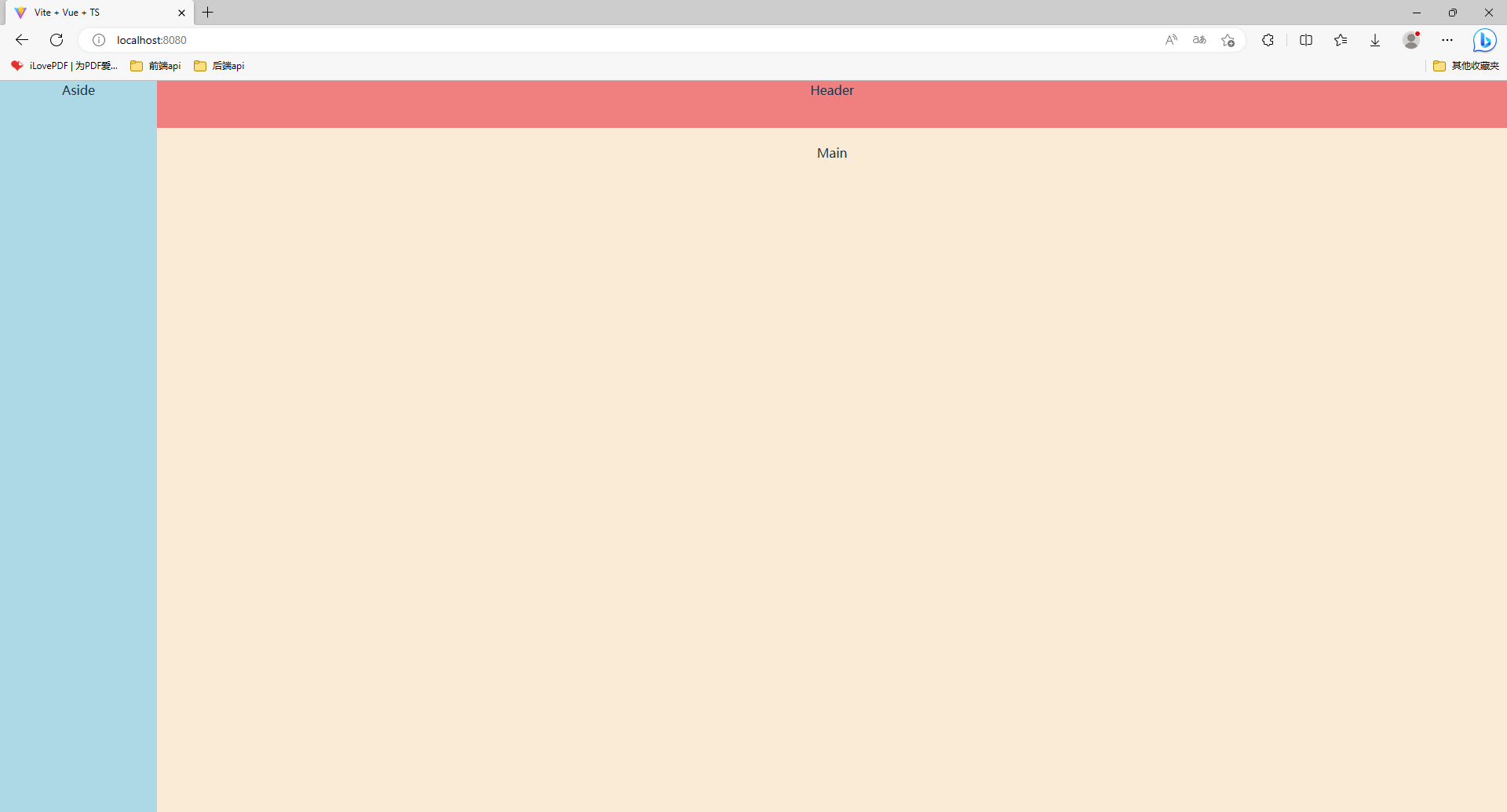
结果为:

- element-plus 容器 Container 布局 elementelement-plus容器container布局 容器container布局element el-container容器container布局 element-plus quot element-plus elmessage element element-plus element plus element-plus element类型 文件 resizeobserver notifications element-plus undelivered resizeobserver element-plus exceeded element element-plus组件element功能