navigator.mediaDevices.getUserMedia(constraints)来打开摄像头,再用canvas.draw制作图片。参加上上篇文档。
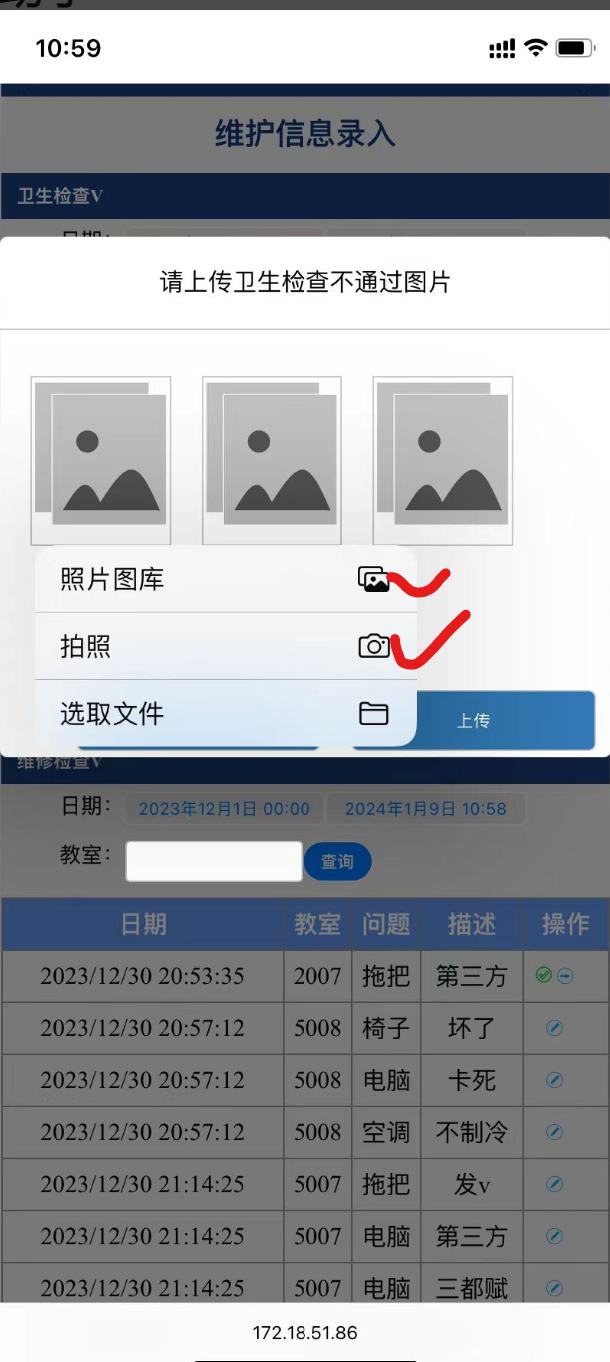
但是这个功能需要HTTPs。要花钱买SSL,我们学校暂时没有这个,但是上传图片的功能还必须要有,所以尝试着用<input type="file">标签来让客户端上传本地手机相册的图片。----没想到,竟然在iPhoneXR手机端也能拍照上传。

HTML:
<input type="file" >是个小小的上传按钮,太丑了,我只需要最多上传三张图片,所以设置了三个<img>,通过跳转CSS让input这个丑东西隐藏在div里了。
<div id="uploadLocalPic" class="overlay"> <div class="popup"> <p class="popup_title"> <em id="curPage_up" style="display: none"></em> <em id="curCleanId_up" style="display: none"></em> 请上传卫生检查不通过图片 </p> <div class="popup_content"> <div id="picSetDiv" class="picSetDiv"> <div class="picSet"> <img id="picSet1" src="picSet.png"> <input type="file" id='picbtn1' accept="image/*" onchange="showUploadpic(1)"> </div> <div class="picSet"> <img id="picSet2" src="picSet.png"> <input type="file" id='picbtn2' accept="image/*" onchange="showUploadpic(2)"> </div> <div class="picSet"> <img id="picSet3" src="picSet.png"> <input type="file" id='picbtn3' accept="image/*" onchange="showUploadpic(3)"> </div> </div> </div> <div class="popup_btn"> <button style="float: right;" onclick="hideuploadPicPopup(1)">上传</button> <button style="float: right;" onclick="hideuploadPicPopup(0)">取消</button> </div> </div> </div>
CSS:
.picSetDiv{ margin-top: 30px; display: flex; } .picSet{ margin-left: 20px; position: relative; border: solid 1px #cccccc; } .picSet img{ max-width:90px; cursor: pointer; } .picSet input{ position: absolute; top: 0; bottom: 0; left: 0; right: 0; opacity: 0; }
JS
function showUploadpic(index){ let input = document.getElementById("picbtn"+index); let img = document.getElementById("picSet"+index); let file = input.files[0]; let url = window.URL.createObjectURL(file); img.src=url; }