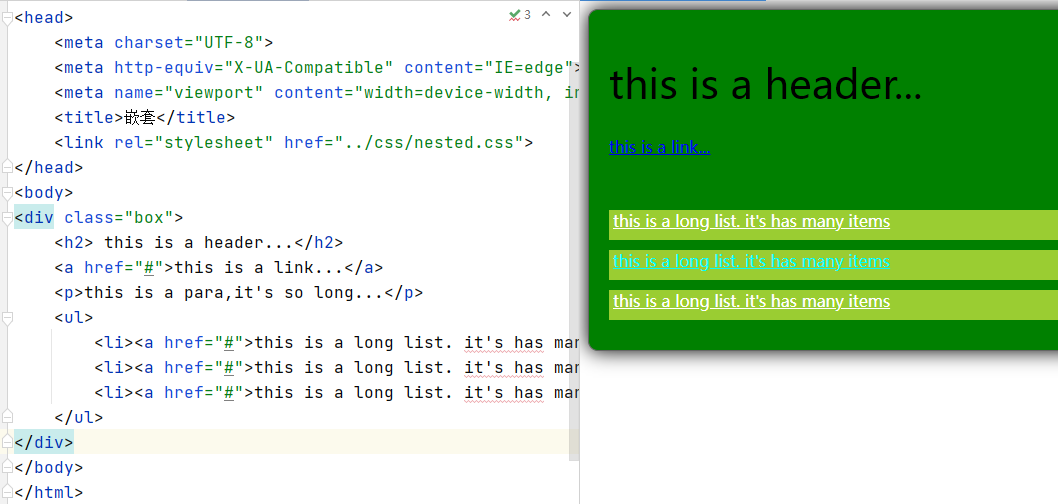
.box {
width: 500px;
padding: 20px;
border: 1px solid #666;
border-radius: 10px;
// & 符号代表上一层的选择器. 父级
&:hover {
background-color: green;
box-shadow: 0 0 20px black;
}
h2 {
font: 40px/40px '微软雅黑'; //字体大小/行高
}
p {
color: green;
}
ul {
margin: 0;
padding: 0;
list-style: none;
li {
background-color: yellowgreen;
height: 30px;
margin-bottom: 10px;
&:hover {
a {
color: aqua;
}
}
a {
color: white;
padding: 10px 4px;
}
}
}
}