1. 申请小程序
https://mp.weixin.qq.com/cgi-bin/wx?token=&lang=zh_CN
a 邮箱 b 点击链接 c 填写真实姓名、身份证号 d 手机验证 e 微信扫码验证
2. 完善小程序信息
https://mp.weixin.qq.com/wxamp/home/guide?token=1301138801
3. 下载SDK
4. 官方demo
https://github.com/wechat-miniprogram/miniprogram-demo
5. 分析我所需要的能力
a. 导航 b.数据绑定 c.事件及断点调试 d. 后端通信
6. 小白发现
a. https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html 该文档中,框架,全局配置有关于app.json 的详细说明
b. 首页是可以配置的,如果不配置,默认是地址列表中第一项
c. tabBar 在app.json 中配置,底部导航
d. 页面的组成是由 foo.js , foo.json , foo.wxml , foo.wxss 四部分组成
e. pages:["目录1/目录2/某页面"] 某页面.wxml 的后缀不需要填写
f. app.json 中的{"debug":true} 应该会有些用处
g. 分包加载就是提高首次加载速度,降低首包大小,按需加载
h. 数据绑定的文档 https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/data.html
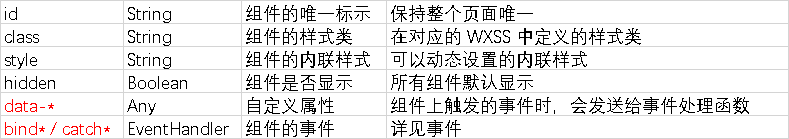
i. 比如view 标签都有哪些属性 https://developers.weixin.qq.com/miniprogram/dev/framework/view/component.html

j. 如何控制wxml 组件是否需要渲染,什么时机渲染 https://developers.weixin.qq.com/miniprogram/dev/reference/wxml/list.html
控制单个view渲染 wx:if ,wx:elif , wx:else , 举例:<view wx:if="{{condition}}">1</view>
控制多个view 渲染 block ,举例:<block wx:if="{{condition}}"><view>1</view><view>2</view></block>
控制列表view渲染 wx:for ,举例:<view wx:for="{{array}}">{{index}}: {{item.message}}</view> 注意:index 和 item 是固定写法,分别代表下标和对象, array 是数组
Page({ data: { array: [{k: 'v1',}, {k: 'v2'}] } })
还支持view 模板, 只需传入变量,其他地方可使用,避免重复代码
应用场景?列表联想词,删除某个词,重新渲染
k. 数据绑定,单向
l. 如何引入微信组件? https://developers.weixin.qq.com/miniprogram/dev/extended/weui/search.html
第一步下载选择组件,下载,https://developers.weixin.qq.com/miniprogram/dev/extended/weui/download.html
将zip包中全部内容复制到 pages 同级目录 components
按照 https://developers.weixin.qq.com/miniprogram/dev/extended/weui/search.html 修改 json , js, wxml 即可