electron-vue 很好解决,安装 antd 给我弄自闭了,最终是发现是版本问题。

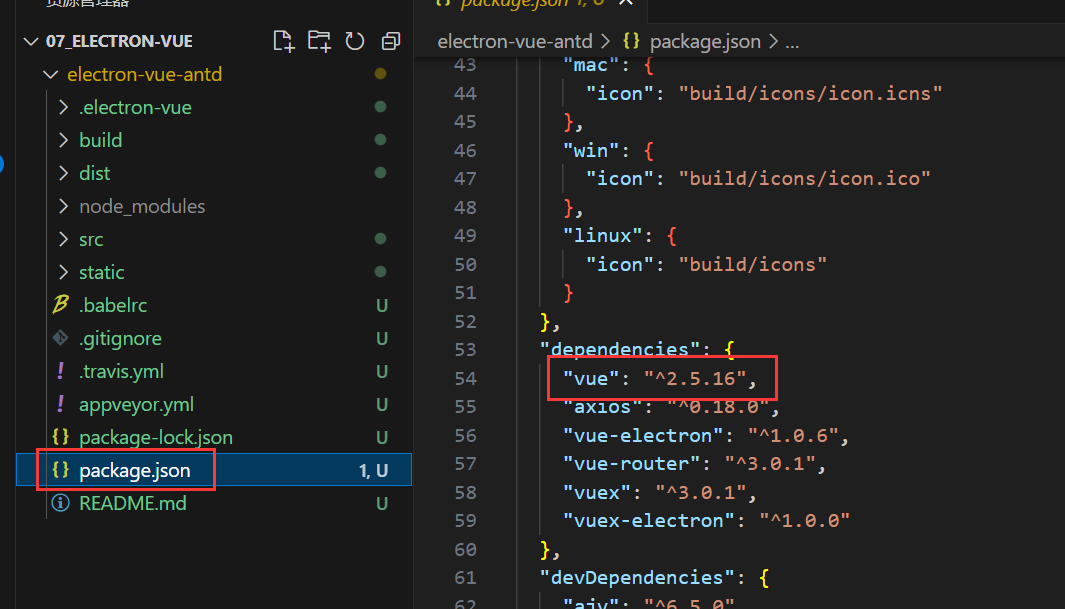
先把 electron-vue 环境搭建好,然后去看项目中的 vue 版本:

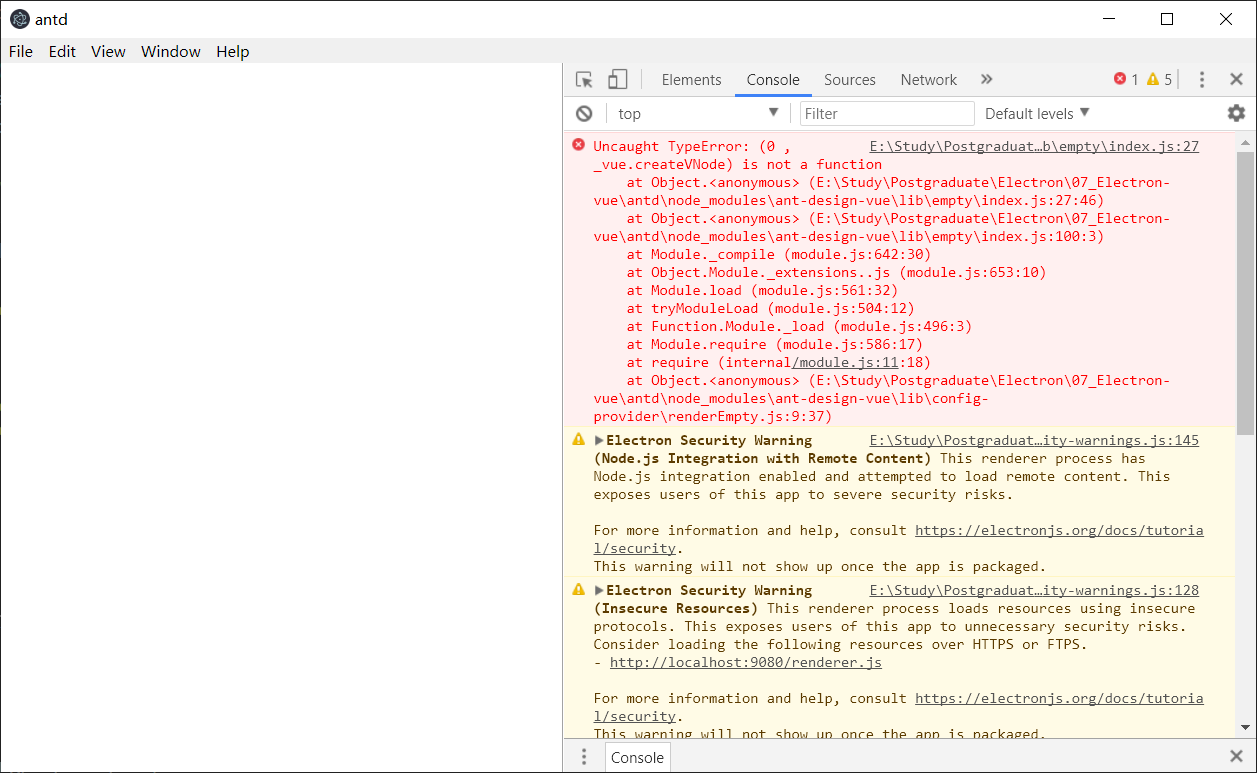
我的是 vue2 就使用 快速上手 - Ant Design Vue (antdv.com) 这个版本,之前一直使用的 4.x 版本,然后一直出错,但是我也去找了一些办法,我看到我的 cmd 中 vue 版本是 3.3.4,项目中的版本是 2.5.16,然后我就找项目升级办法,VUE学习(十八) 更新VUE项目中package.json组件的版本_vue更新模块_easyboot的博客-CSDN博客 我看到这篇文章可以升级 vue,所以测试了一下,但是最终运行 npm run dev 的时候还是有问题,有没有大佬说一下如何用到 antd 最新的版本。
之后安装脚手架工具:
$ npm install -g @vue/cli
# OR
$ yarn global add @vue/cli 之后再使用 npm install --save ant-design-vue@1.7.8 命令。
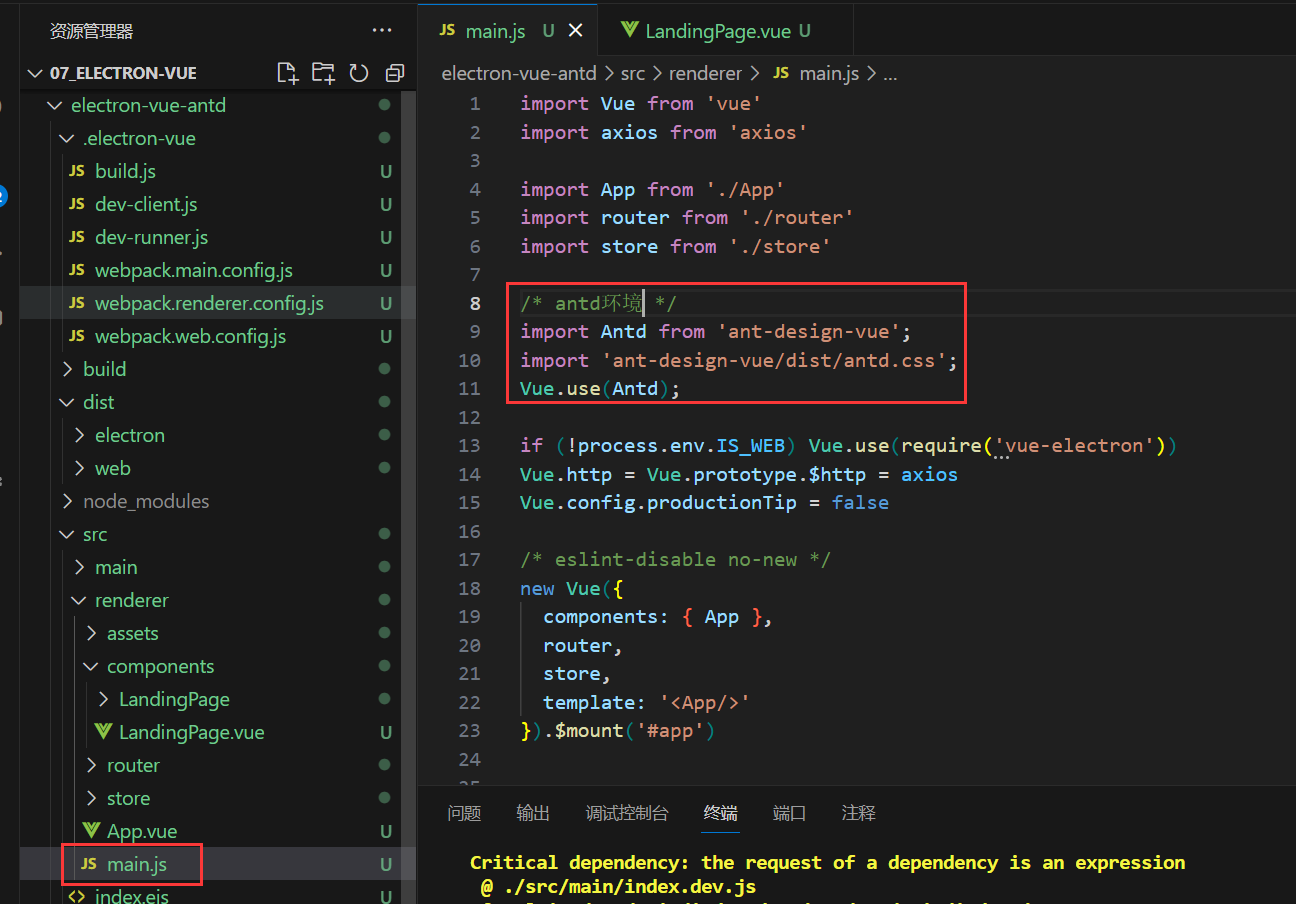
完成后在下面文件添加代码:
 然后再添加代码:
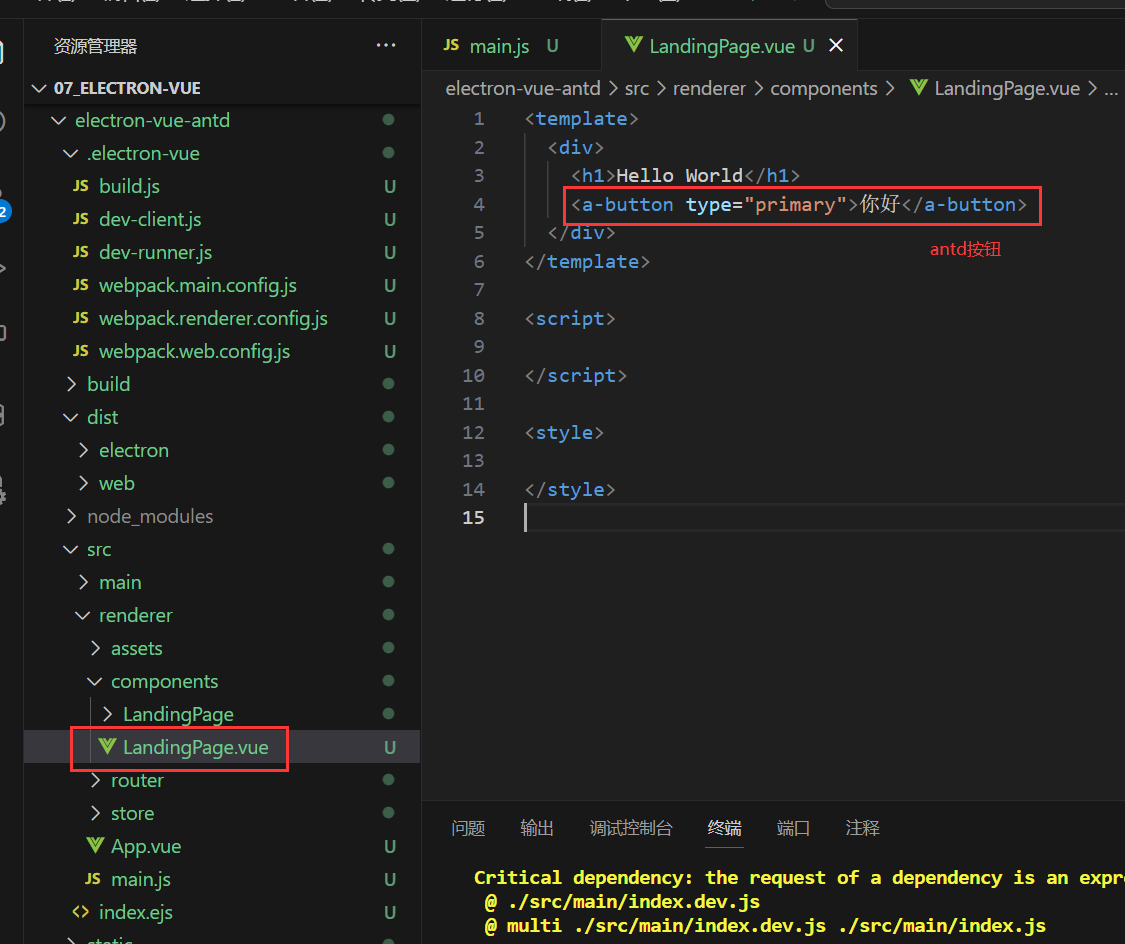
然后再添加代码:

最后运行 npm run dev,这个是之前用 yarn 安装就用 yarn,用 npm 安装就用 npm。
效果如下:

切记切记版本的问题,提前去看一下,真的折磨我一天。