@Styles和Extend仅仅应用于静态页面的样式复用,stateStyles可以依据组件的内部状态的不同,快速设置不同样式。
@stateStyles是属性方法,可以根据UI内部状态来设置样式,类似于css伪类,但语法不同,ArkUI提供以下四种状态:
focused:获焦态
normal:正常态
pressed:按压态
disabled:不可用态
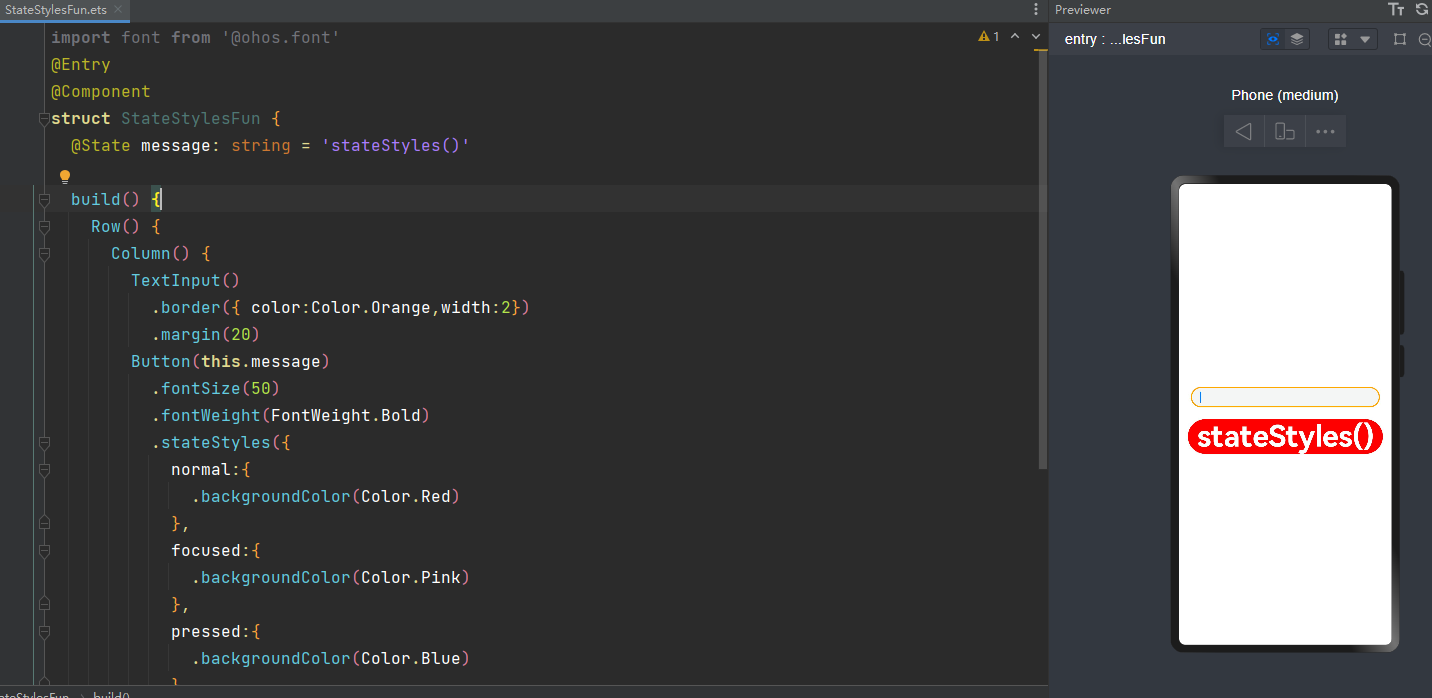
import font from '@ohos.font' @Entry @Component struct StateStylesFun { @State message: string = 'stateStyles()' build() { Row() { Column() { TextInput() .border({ color:Color.Orange,width:2}) .margin(20) Button(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) .stateStyles({ normal:{ .backgroundColor(Color.Red) }, focused:{ .backgroundColor(Color.Pink) }, pressed:{ .backgroundColor(Color.Blue) } }) } .width('100%') } .height('100%') } }