<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>003-Leaflet-各地图切换</title>
<link rel="stylesheet" href="../leaflet/leaflet.css">
<style type="text/css">
html,
body {
margin: 0;
padding: 0;
overflow: hidden;
}
#baidu,
#gaode,
#tianditu {
width: 100%;
height: 100vh;
}
.tools {
position: absolute;
top: 20px;
right: 20px;
z-index: 999;
}
.tools span {
padding: 5px;
background-color: #000;
border-radius: 5px;
color: #fff;
cursor: pointer;
}
</style>
</head>
<body>
<div id="baidu"></div>
<div id="gaode"></div>
<div id="tianditu"></div>
<div class="tools">
<span data-id="baidu">百度</span>
<span data-id="gaode">高德</span>
<span data-id="tianditu">天地图</span>
</div>
<script src="../leaflet/leaflet.js"></script>
<script src="../plugs/proj4.js"></script>
<script src="../plugs/proj4leaflet.min.js"></script>
<script src="../plugs/leaflet.ChineseTmsProviders.js"></script>
<script>
//百度
var baidu = L.tileLayer.chinaProvider('Baidu.Normal.Map', {
maxZoom: 18,
minZoom: 5
});
//百度地图初始化
var baidu = L.map('baidu', {
crs: L.CRS.Baidu,
layers: [baidu],
center: new L.LatLng(39.915085, 116.3683244),
zoom: 13,
zoomControl: false
});
//高德
var gaode = L.tileLayer.chinaProvider('GaoDe.Normal.Map', {
maxZoom: 18,
minZoom: 5
});
//高德地图初始化
var gaode = L.map('gaode', {
layers: [gaode],
center: new L.LatLng(39.915085, 116.3683244),
zoom: 13,
zoomControl: false
});
//天地图
var tianditu = L.tileLayer.chinaProvider('TianDiTu.Normal.Map', {
maxZoom: 18,
minZoom: 5
})
//天地图地图初始化
var baidu = L.map('tianditu', {
layers: [tianditu],
center: new L.LatLng(39.915085, 116.3683244),
zoom: 13,
zoomControl: false
});
//修改地图
function chageMap(type) {
console.log(type);
document.querySelector('#baidu').style.display = type === 'baidu' ? 'block' : 'none';
document.querySelector('#gaode').style.display = type === 'gaode' ? 'block' : 'none';
document.querySelector('#tianditu').style.display = type === 'tianditu' ? 'block' : 'none';
}
//添加事件
let myButton = document.querySelectorAll('span');
myButton.forEach(f => {
f.addEventListener('click', e => {
chageMap(e.target.getAttribute('data-id'));
})
});
</script>
</body>
</html>
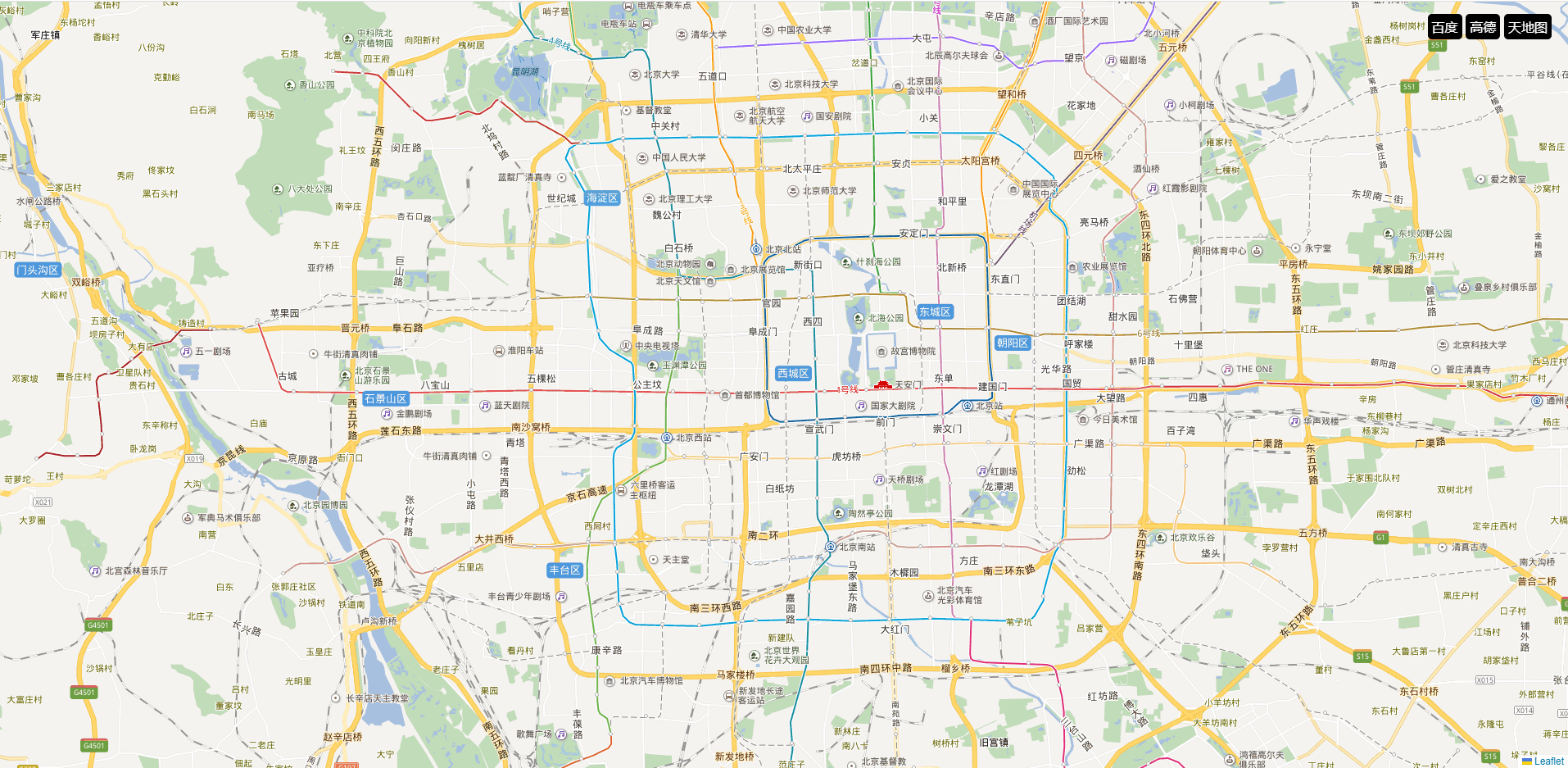
二、效果