
默认情况下,由vuecli创建的项目,其/public下会存在index.html这一入口文件(若是vite的话会存在根目录和src同级),public下的文件不参与打包过程,因此我们就在这里创建静态配置文件即可。

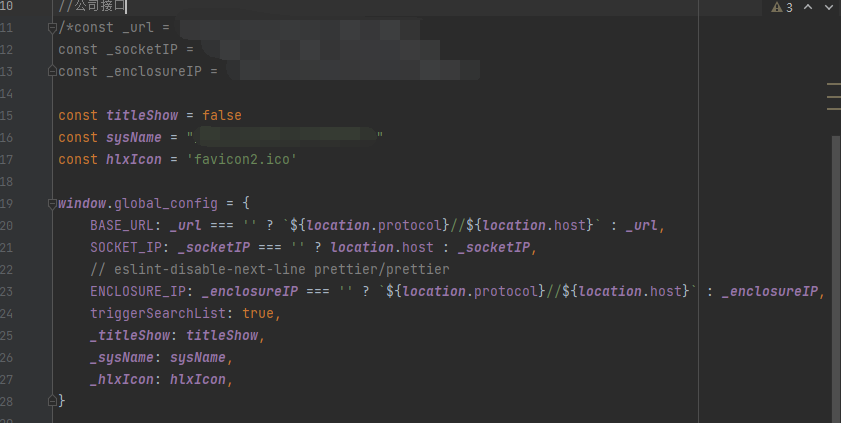
这个则是config内的配置。配置好后,可以在剩下vue组件中通过window.global_config.xxx来访问这里的配置信息。

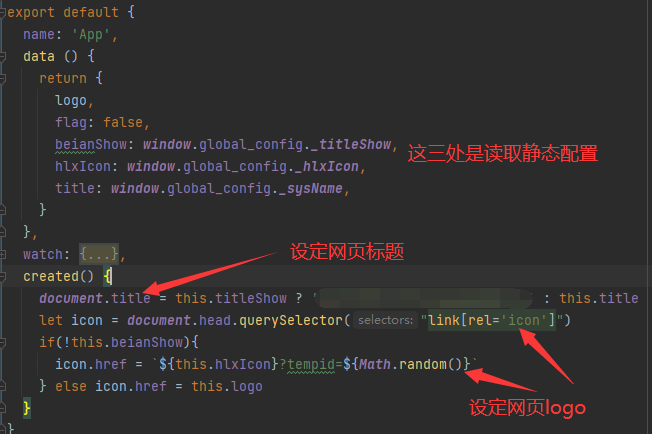
最好在App组件内配置,因为这是根组件,能确保每次刷新时优先加载该组件内的方法。
发布过后,只要在config内更改对应的名称以及图标的引用名称——图标最好与config和index同目录——然后刷新网页,就能重新读取到生成新的了。