实验2 布局管理器的基本使用
一、实验目的及要求
通过本实验的学习,使学生掌握约束布局、线性布局、表格布局、层布局等布局的基本使用
二、实验设备(环境)及要求
Android Studio
三、实验内容与步骤
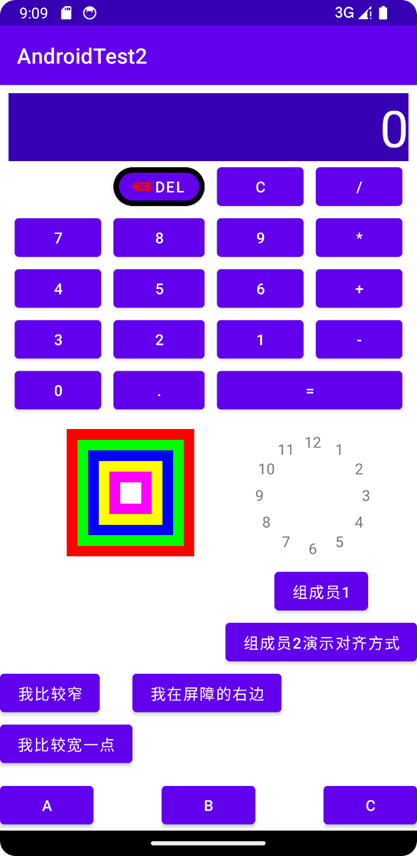
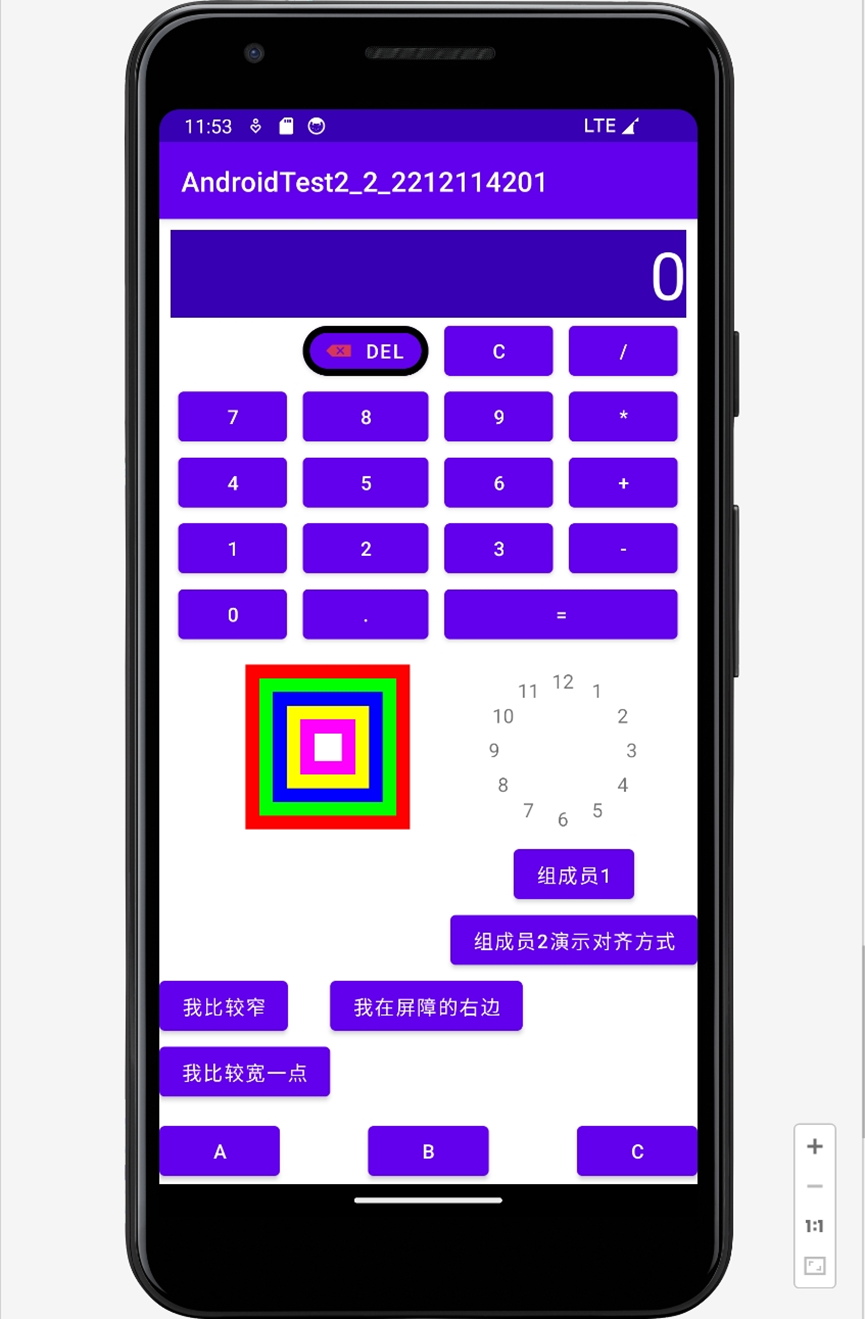
利用约束布局、线性布局、表格布局、层布局制作一个如下的效果

实验步骤:
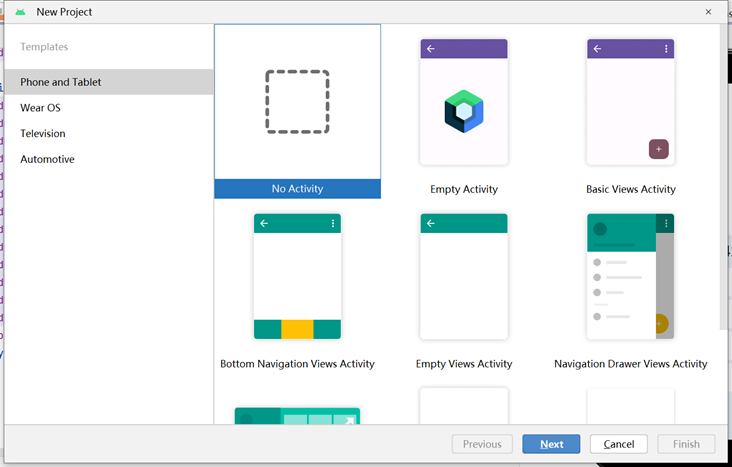
1.新建一个Android项目,选择No Activity模板

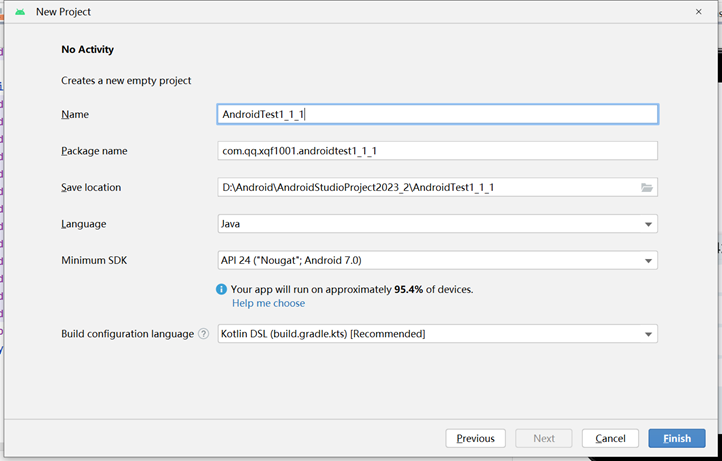
2.项目命名为AndroidTest2_1_1(实验序号_班级_学号),语言选择Java

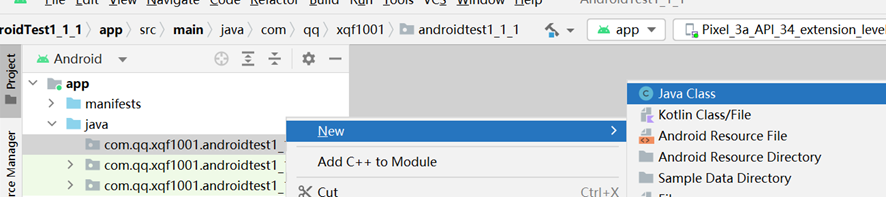
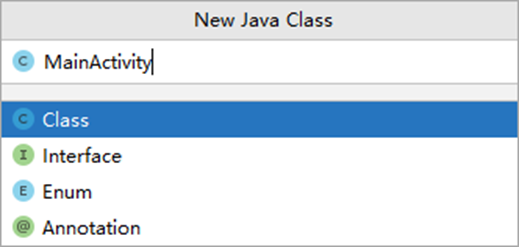
3.新建一个Java 类命名为MainActivity


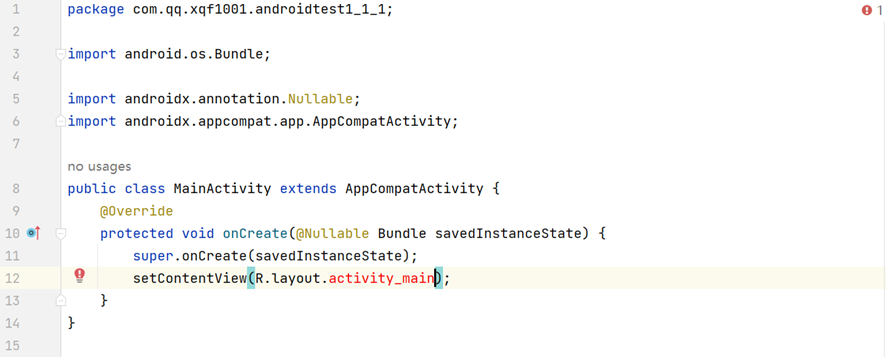
4.MainActivity的代码如下(暂时)

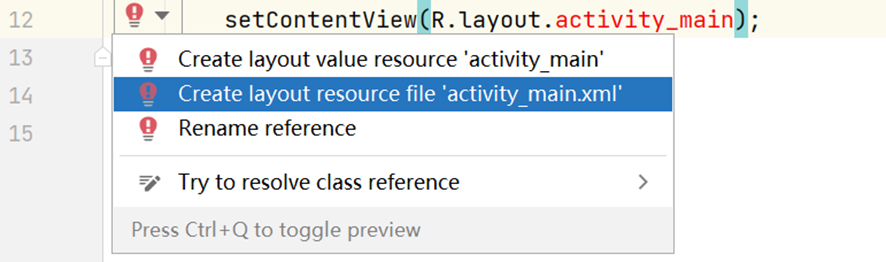
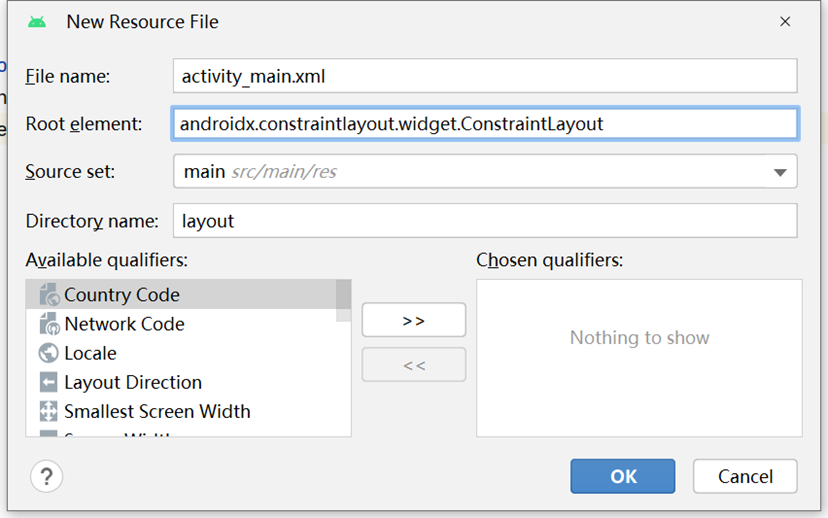
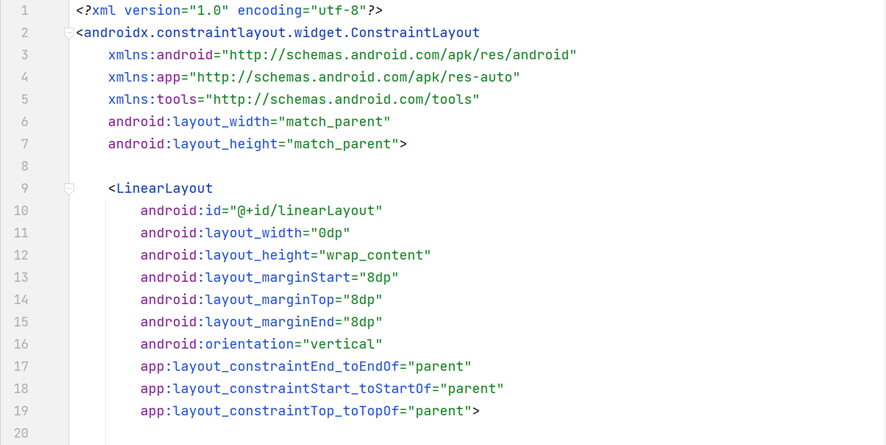
5.借助代码提示工具自动生成布局资源文件activity_main.xml


6.新建垂直线性布局为约束布局的子元素,设置约束条件如下:

7.在线性布局里新建文本显示框,设置字体大小,对齐方式,背景等属性

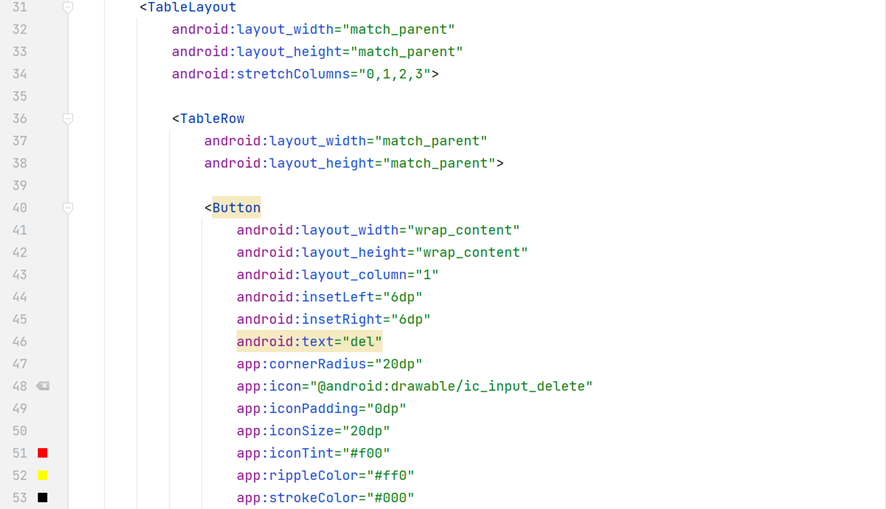
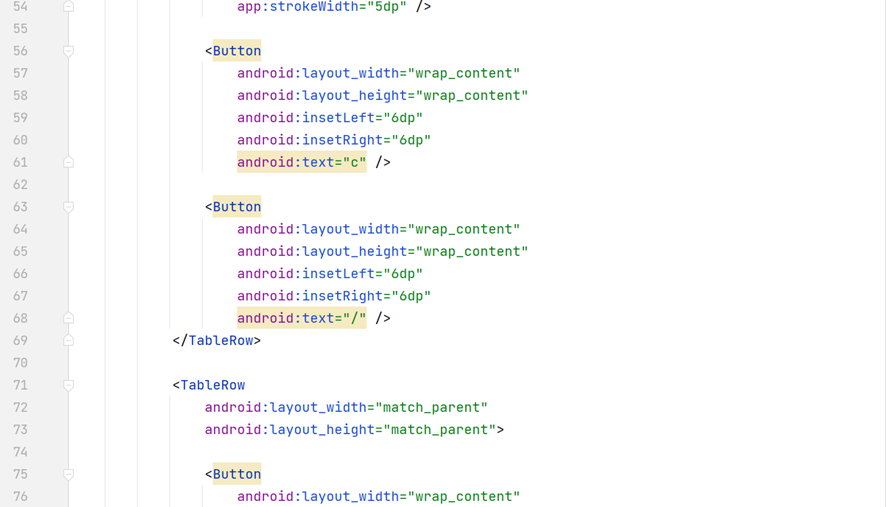
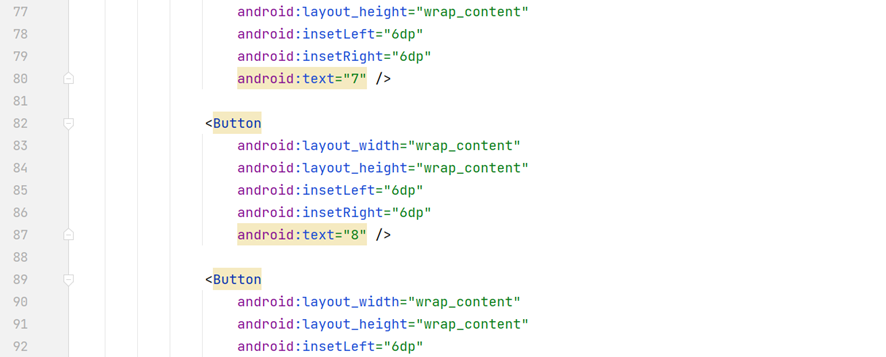
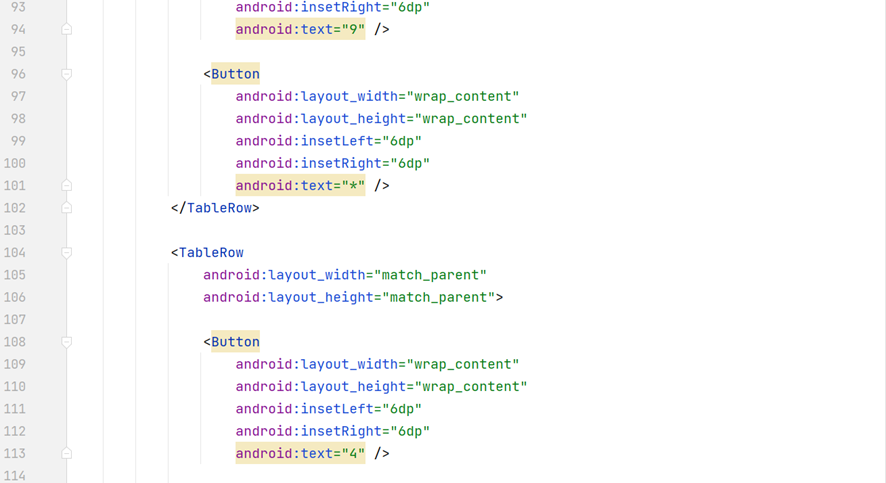
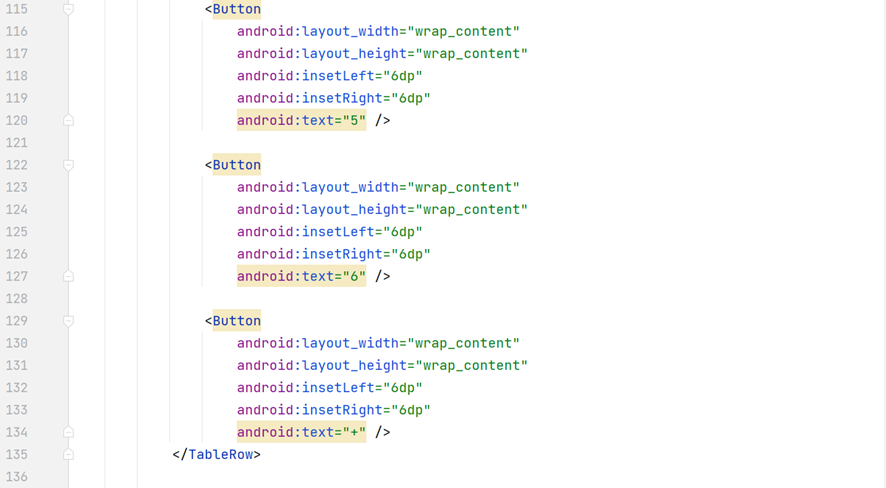
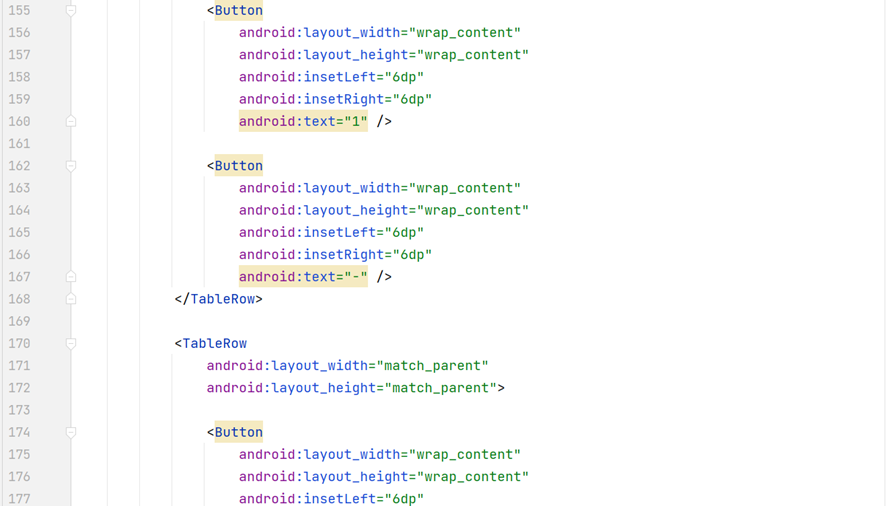
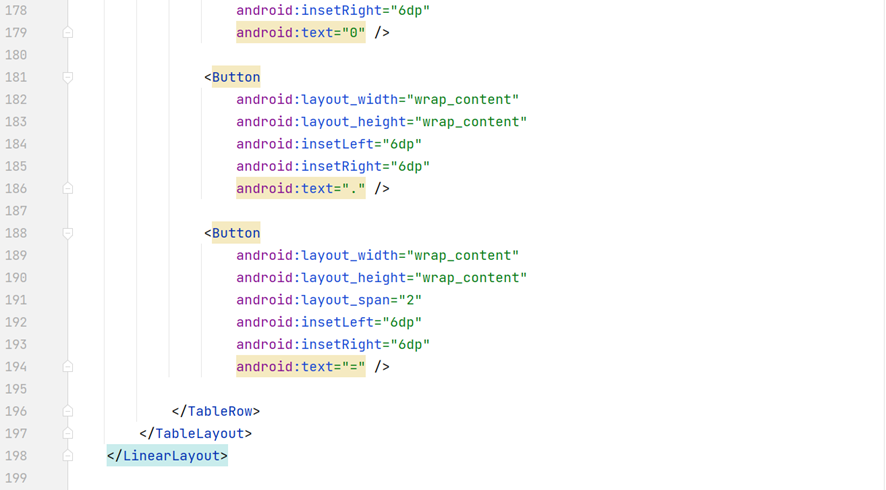
8.在线性布局里新建一个表格布局,包含5个表格行,往每个表格行中加入按钮,并修改其文本,拉伸第0,1,2,3列,空出第0行第0列,为第0行第1列按钮设置边框的宽度,颜色,图标,图标着色,波纹颜色等属性,为第4行第2列按钮设置横跨两列属性








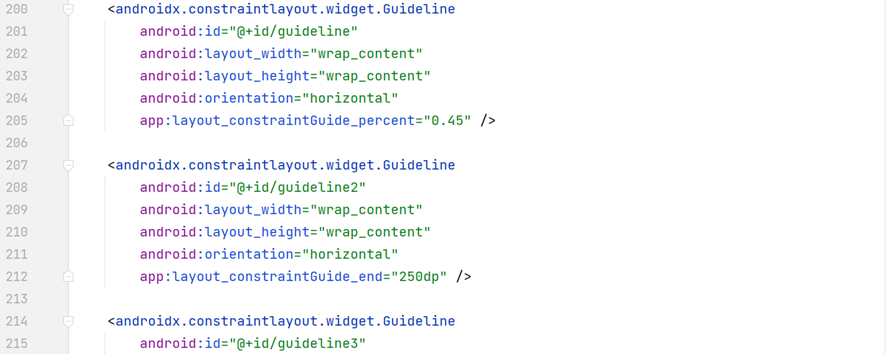
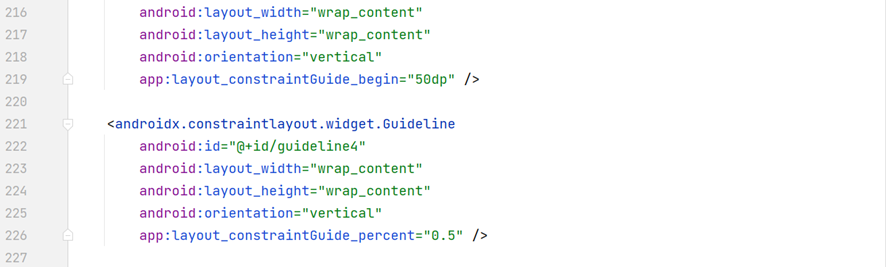
9.在约束布局里新建4个参考线,设置其约束条件如下:


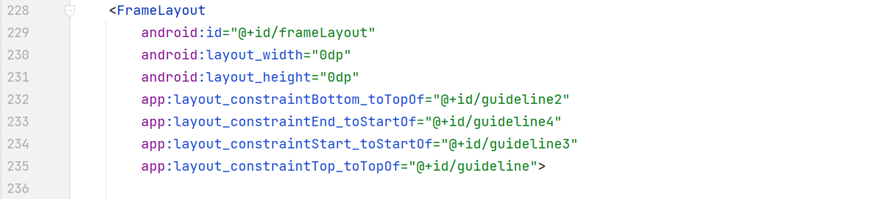
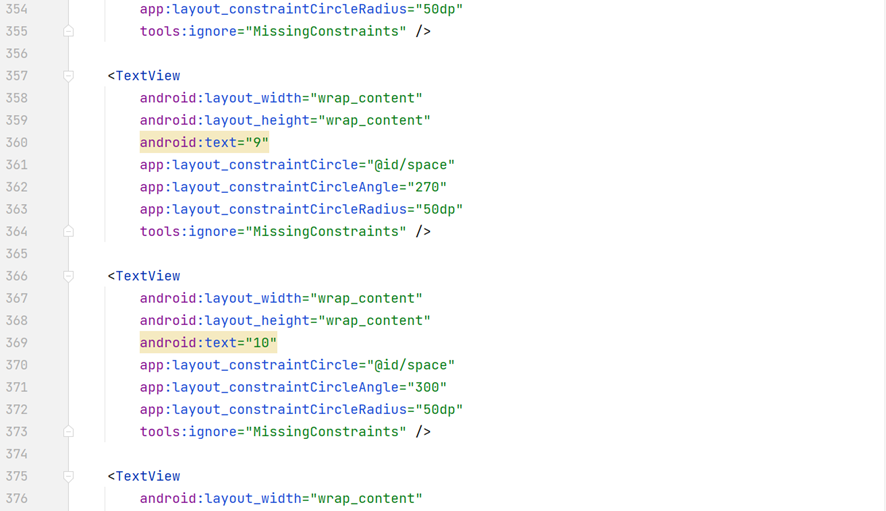
10.在约束布局里新建一个层布局,设置其约束条件如下:

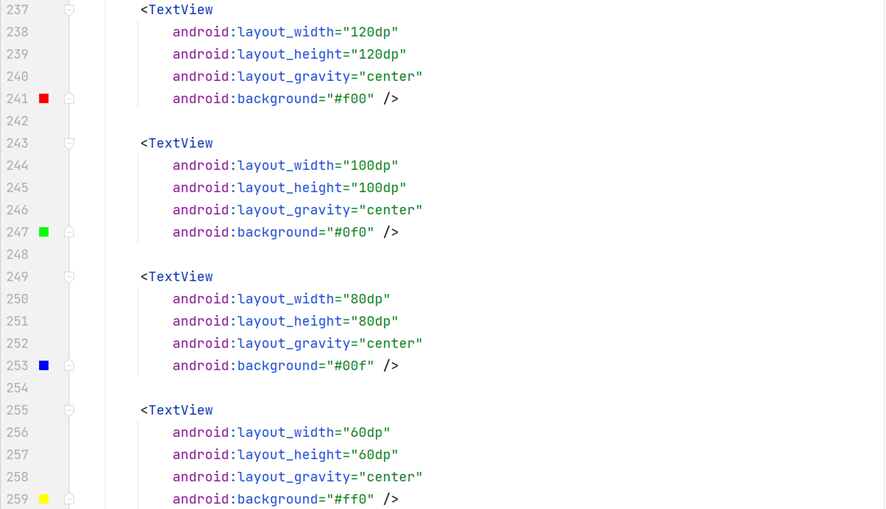
11.在层布局添加6个文本显示框,居中显示,并分别设置不同的大小与颜色


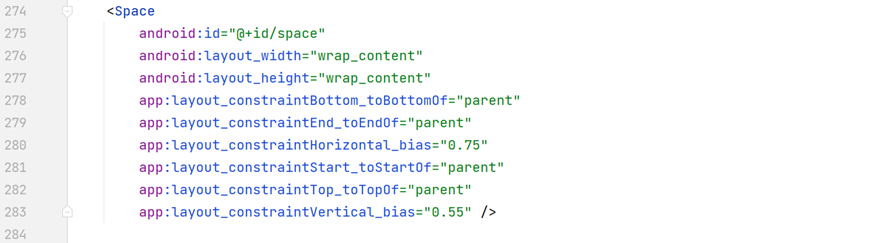
12.在约束布局里新建一个空白视图,设置其约束条件如下:

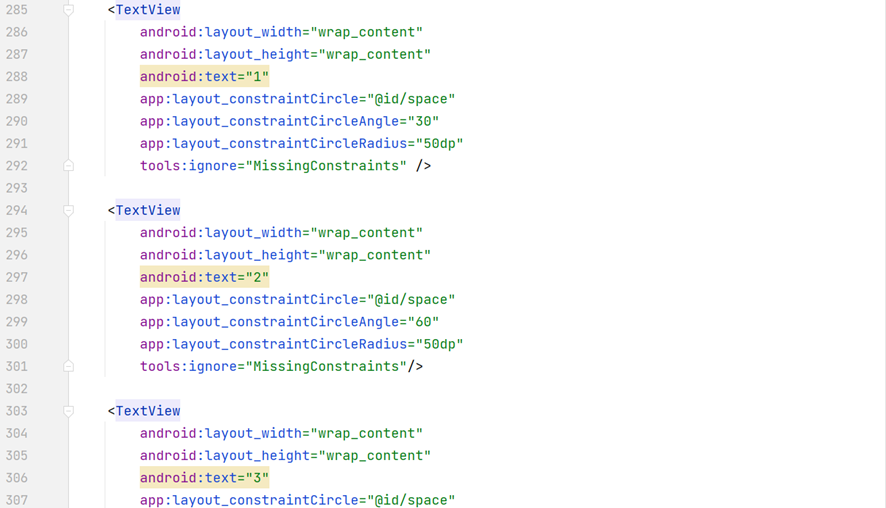
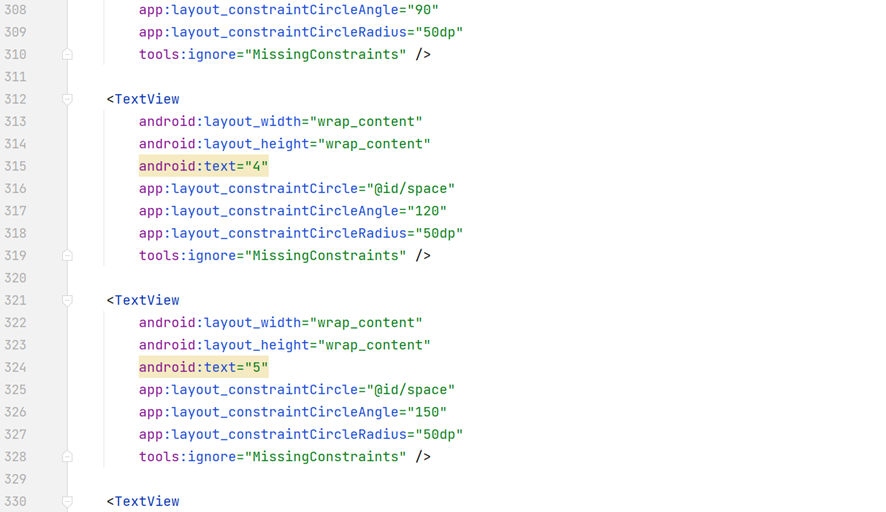
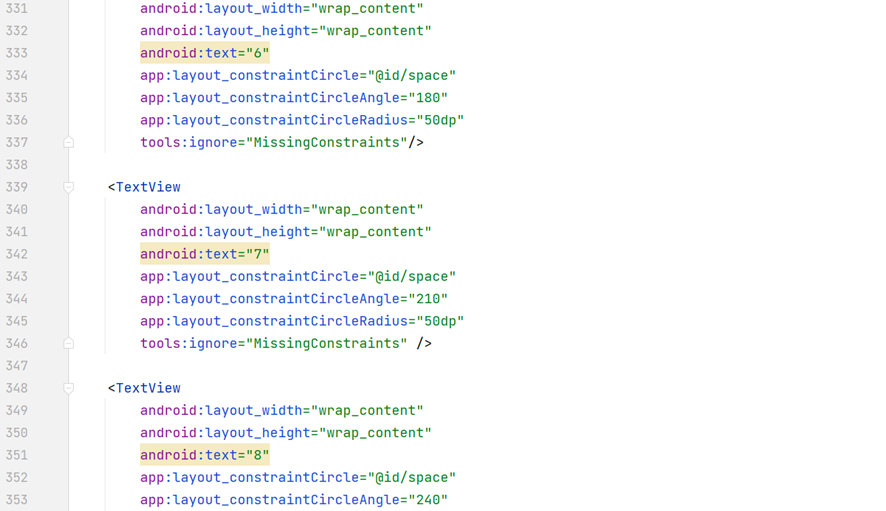
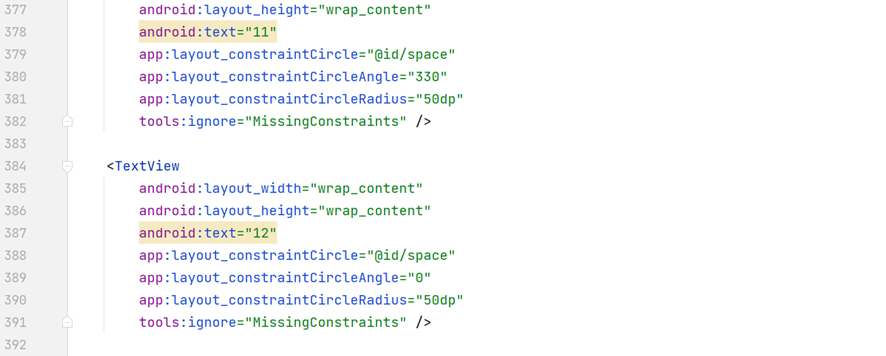
13.在约束布局里新建12个显示文本框,设置其约束条件如下:





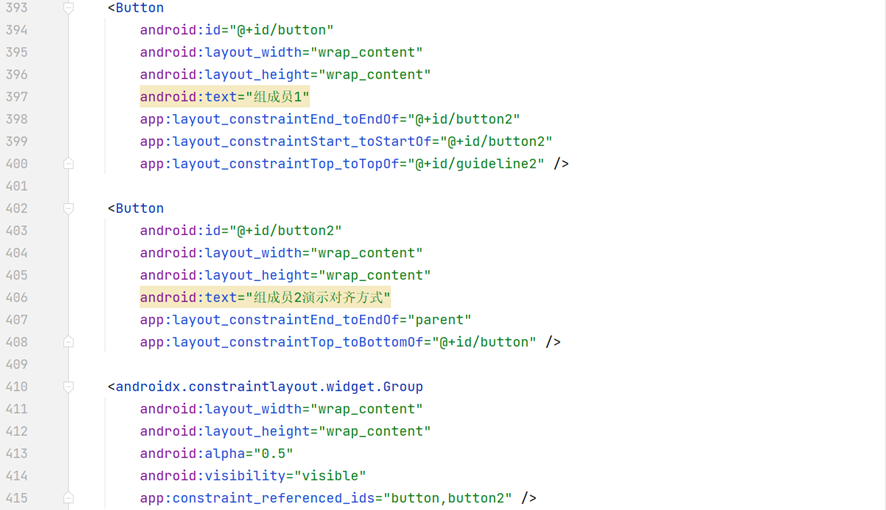
14.在约束布局里新建2个按钮,放入同一个分组,通过分组设置他们的显示性,并设置他们俩水平居中对齐

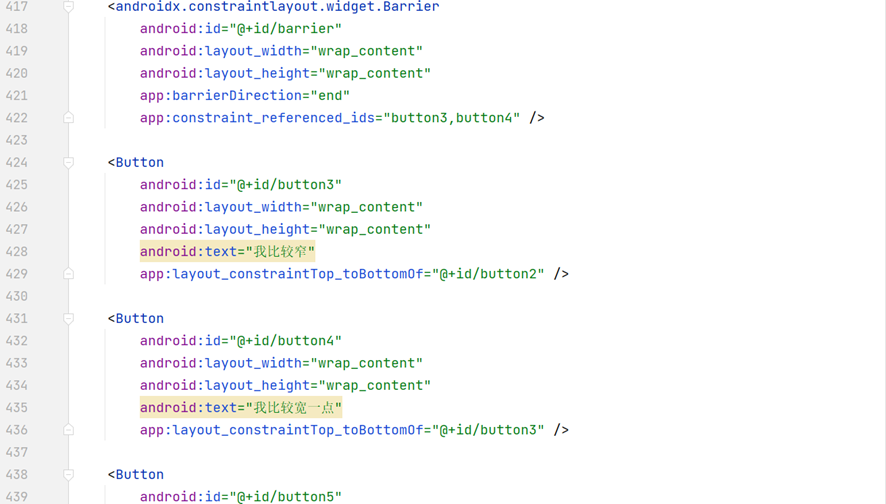
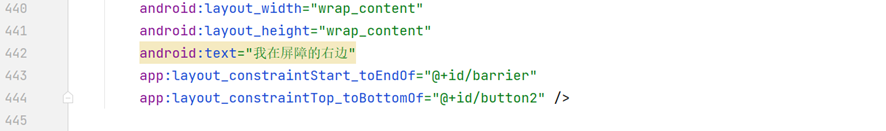
15.在约束布局里新建2个按钮,放入同一个屏障,再新建一个按钮与屏障对齐


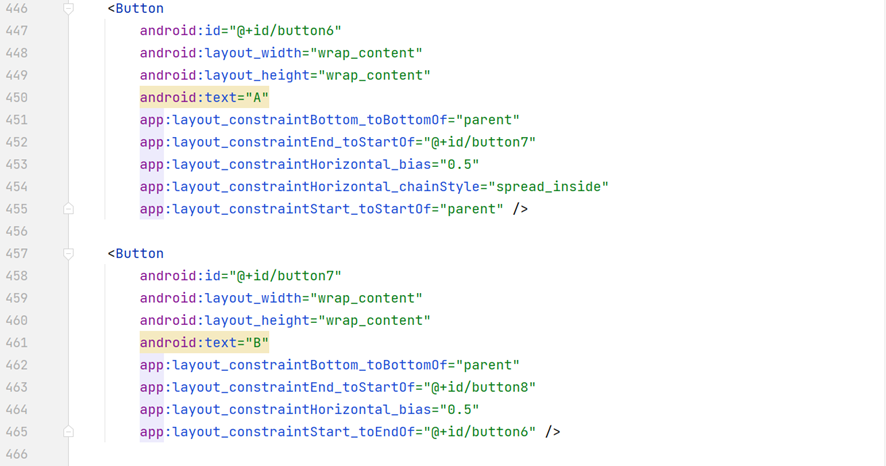
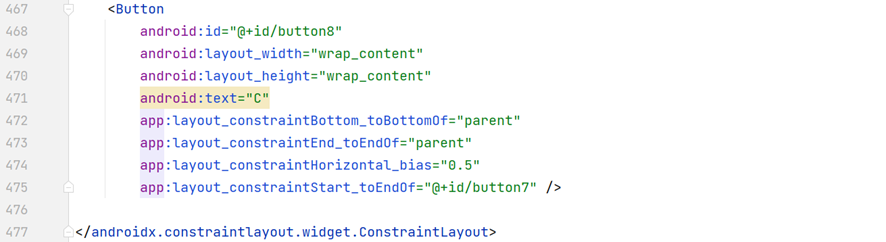
16.在约束布局里新建3个按钮,建立链式关系,在链头设置链式样式为内部展开


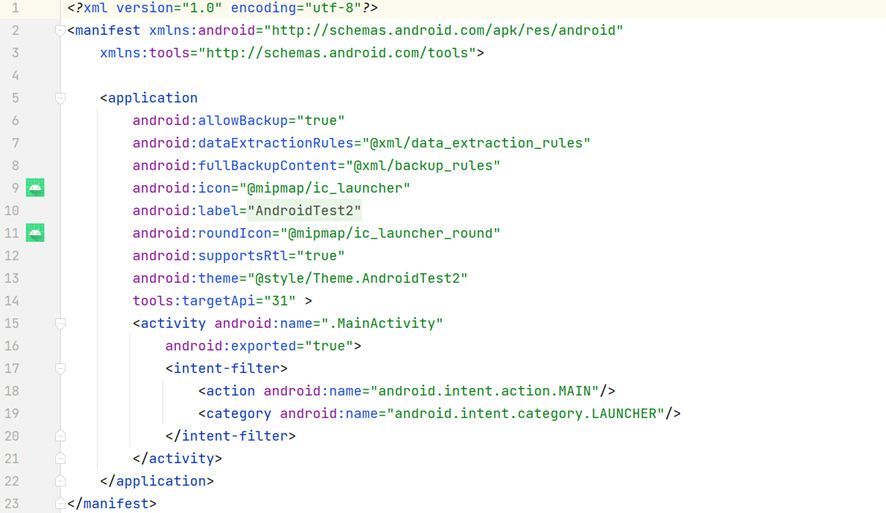
17.在清单文件AndroidManifest.xml中申明MainActivity为应用启动后的入口

四、实验结果与数据处理

24.cnblogs.com/blog/2745192/202401/2745192-20240103142927379-1715928329.png)