// JavaScript Document
// file:1.js
// edit: geovindu, Geovin Du
/*var GeovinDu = {
firstName: "Geovin",
lastName: "Du"
};
var student1 = {
id: "12345678",
courses: ["Programming I", "English II", "Chinese"],
advised: false
};
console.log(GeovinDu.lastName); // displays "Du"
console.log(student1["id"]); // displays "12345678"
console.log(student1.courses[1]); displays "English II"
student1.advised = true;
GeovinDu.age = 50;*/
$(document).ready(function () {
function Person(first, middle, last) {
this.first = first;
this.middle = middle;
this.last = last;
this.initials = initials;
}
function CNPerson(sumname, realname, age,sex) {
this.sumname = sumname;
this.realname = realname;
this.age = age;
this.sex=sex;
this.gender = gender;
}
function gender()
{
//暂时,以一个处理,不以数组处理
var cn="";
if(this.age>=18 && this.sex=="女")
{
cn="小姐";
}
if(this.age>=30 && this.sex=="女")
{
cn= "女士";
}
if(this.age>=18 && this.sex=="男")
{
cn= "先生";
}
if(this.age>=30 && this.sex=="男")
{
cn="先生";
}
return cn;
}
function initials() {
//取第一个字母
return this.first[0] + this.middle[0] + this.last[0];
}
var aPerson = new Person("Du","King","Geovin");
console.log("First name: " + aPerson.first);
console.log("Middle name: " + aPerson.middle);
console.log("Last name: " + aPerson.last);
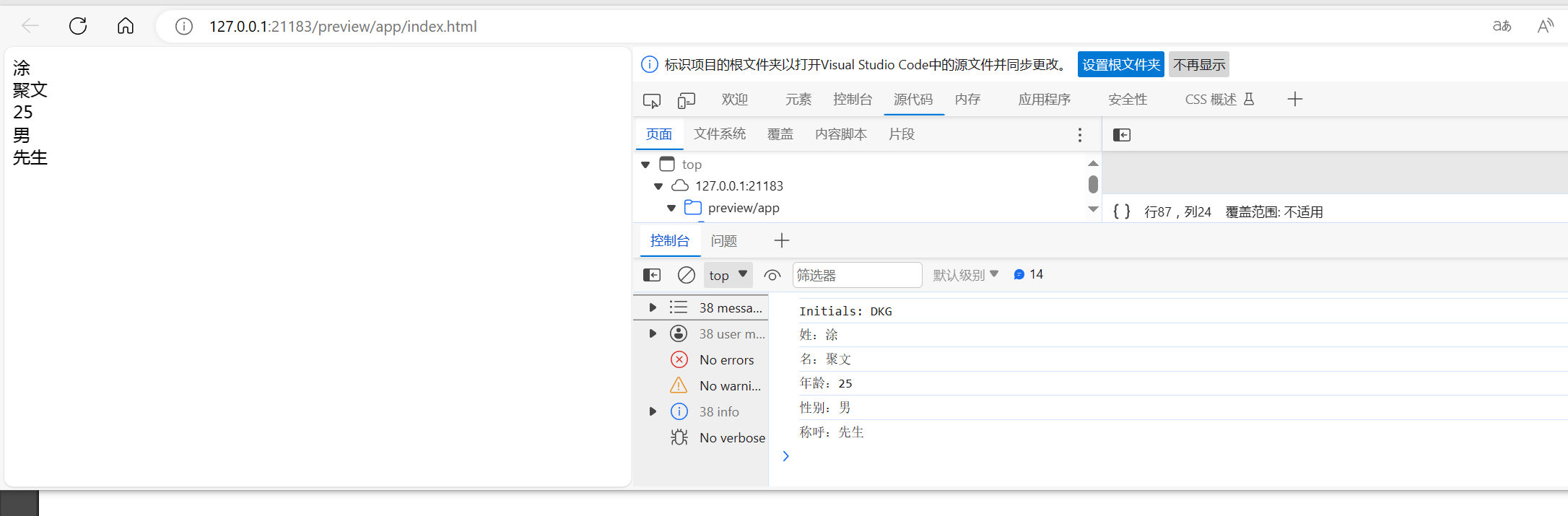
console.log("Initials: " + aPerson.initials());
var cPerson=new CNPerson("涂","聚文",25,"男");
console.log("姓:"+cPerson.sumname);
console.log("名:"+cPerson.realname);
console.log("年龄:"+cPerson.age);
console.log("性别:"+cPerson.sex);
//cPerson.gender=gender();
//console.log(cPerson.gender);
console.log("称呼:"+cPerson.gender())
$("#sumname").html(cPerson.sumname);
$("#realname").html(cPerson.realname);
$("#age").html(cPerson.age);
$("#sex").html(cPerson.sex);
$("#gender").html(cPerson.gender());
});
调用:
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Data Structures & Algorithms with JavaScript </title> <meta name="Description" content="geovindu,涂聚文,Geovin Du"/> <meta name="Keywords" content="geovindu,涂聚文,Geovin Du"/> <meta name="author" content="geovindu,涂聚文,Geovin Du"/> <script src="js/jquery-3.6.0.js"></script> <script type="text/javascript" src="data/1.js"></script> </head> <body> <div id="sumname">du</div> <div id="realname">geovin</div> <div id="age"></div> <div id="sex"></div> <div id="gender"></div> </body> </html>