@vue/cli安装存在以下两种:
npm install -g @vue/cli vue --version or vue -V(注意是大写)查看版本 vue create 项目名称
cd 项目名称
npm install
npm run serve
1、默认安装
安装上面的步骤,一路回车即可
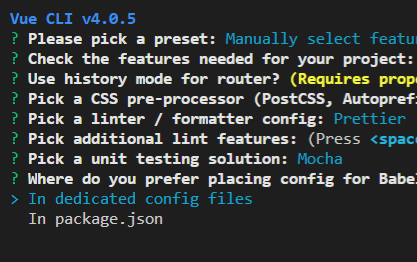
2、手动安装
(注:上下键进行选择;@vue/cli默认使用yarn下载)
vue create 项目名称 之后的步骤不同
(1)默认(default),手动(Manually)-》选择Manually

(2)选择自身项目所需的项即可(a键全选,空格键单选)

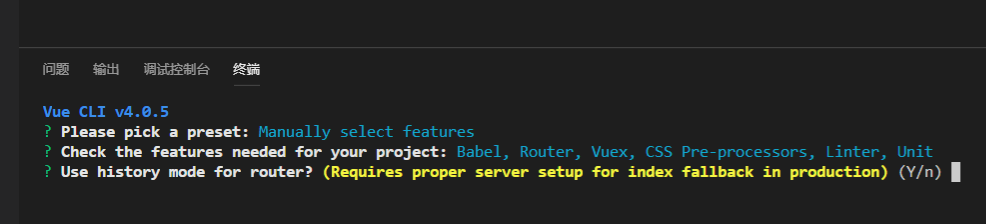
(3)vue-router默认hash模式,不是 history 模式

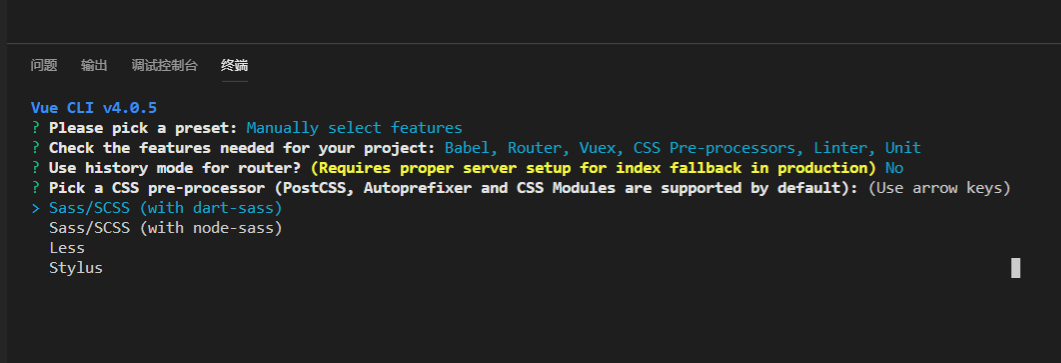
(4)css预处理语言选择
node-sass是自动实时编译,data-sass需要保存后生效,但所有新特性都在这个上面实现(推荐)

(5)自动化代码格式检测选择
第四个 是配合 vscode 编辑器的,Prettier - Code formatter插件

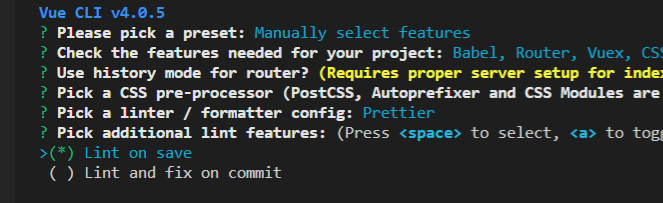
(6)
第一个是保存就检测,第二个是fix和commit时检测

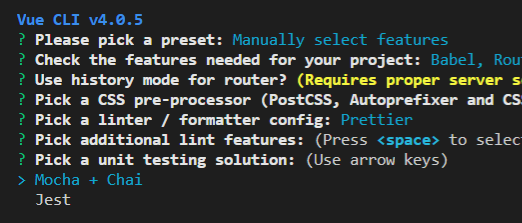
(7)选择单元测试解决方案,Mocha是流行的JavaScript测试框架之一,通过它添加和运行测试,从而保证代码质量,chai 是断言库

(8)babel, postcss, eslint 这些配置文件放哪?第一个是:放独立文件放置,第二个是:放package.json里

(9)是否将以上这些将此保存为未来项目的预配置吗 ?选择是的时候,下次创建项目时,可以选择刚刚配置好的配置,不用再每个都配置一遍

两者区别在于一些文件的位置及配置不同
@vue/cli配置
3版本里少了很多webpack配置,部分需要手动配置