项目中,后端返回的文件流,fileName是机构名称+服务器时间。
前端需要拿到响应头里的Content-Disposition字段的值,从中获取文件名
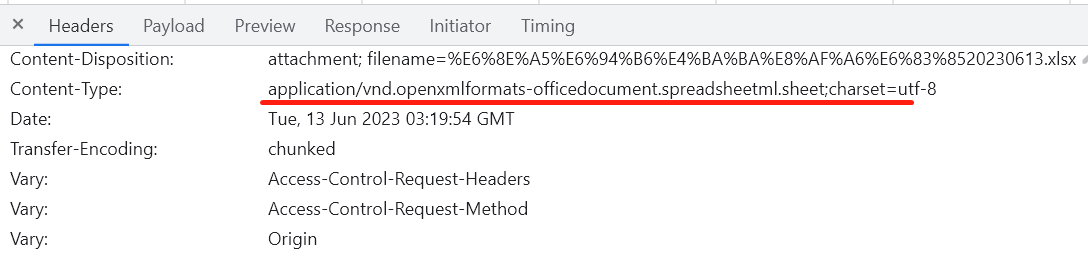
在控制台Headers中可以看到相关的字段和文件名,但是在axios里面却获取不到

如果想要让客户端访问到相关信息,服务器不仅要在heade里添加,还要将它们在 Access-Control-Expose-Headers 里面列出来
response.setHeader("Access-Control-Expose-Headers", "Content-Disposition")
response.setHeader("Content-Disposition", ...)
响应首部 Access-Control-Expose-Headers 就是控制暴露的开关,列出哪些首部可以作为响应的一部分暴露给外部
前端部分
let blob = new Blob([res.data], {type:"application/force-download"})
console.log(blob);
let fileReader = new FileReader()
console.log(res, '响应状态');
const filename = decodeURIComponent(res.headers["content-disposition"].split("=")[1]);
fileReader.readAsDataURL(blob)
fileReader.onload = (e) => {
let a = document.createElement('a')
a.download = decodeURI(filename)
a.href = e.target.result
document.body.appendChild(a)
a.click()
document.body.removeChild(a)
}
- Content-Disposition Disposition Content 办法 axioscontent-disposition disposition content办法 content-disposition content-disposition前端disposition content content content-disposition文件下载content-type 正则content-disposition表达式 文件名 res undefind content axios content-type content axios type disposition 题解disposition content