emmet语法使用缩写提高html和css的书写速度
快速生成HTML标签:
输入标签名按tab即可直接生成完整标签
标签名数量
ul>li数量 父子
div+p 兄弟
.nav #banner 默认是div,其他可以p.one
.demo$5 自增,从1开始
p{这是一个段落}5
快速生成css样式:
tac = text-align:center
w100 = width: 100px
常用的复合选择器包括:后代选择器,子选择器,并集选择器,伪类选择器
后代选择器(重要!):儿子、孙子、曾孙子
ul li:最后选择的是li
.nav li a
子选择器(重要):only 儿子
.nav>a
并集选择器(重要):逗号分隔,一般是竖直写
div, a
伪类选择器:
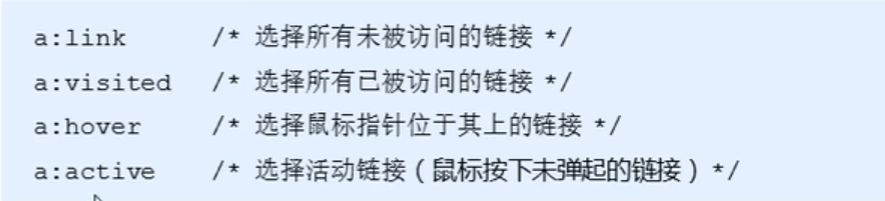
链接伪类选择器:hover
用于向选择器添加一些额外的效果

必须按照顺序书写:link->visited->hover->activated
a需要单独指定样式,body里的样式不会对a生效
:focus伪类选择器-选取获得焦点的表单元素
元素显示模式(比较重要)
定义:元素以什么样的方式进行显示
一般可分为块元素和行内元素
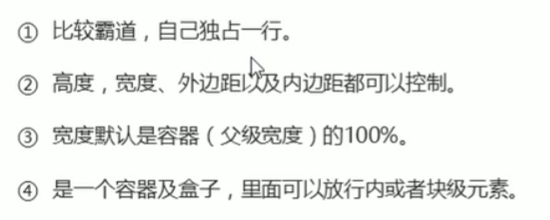
块的特点:

文字类的元素(p、h)不能再放块级元素。