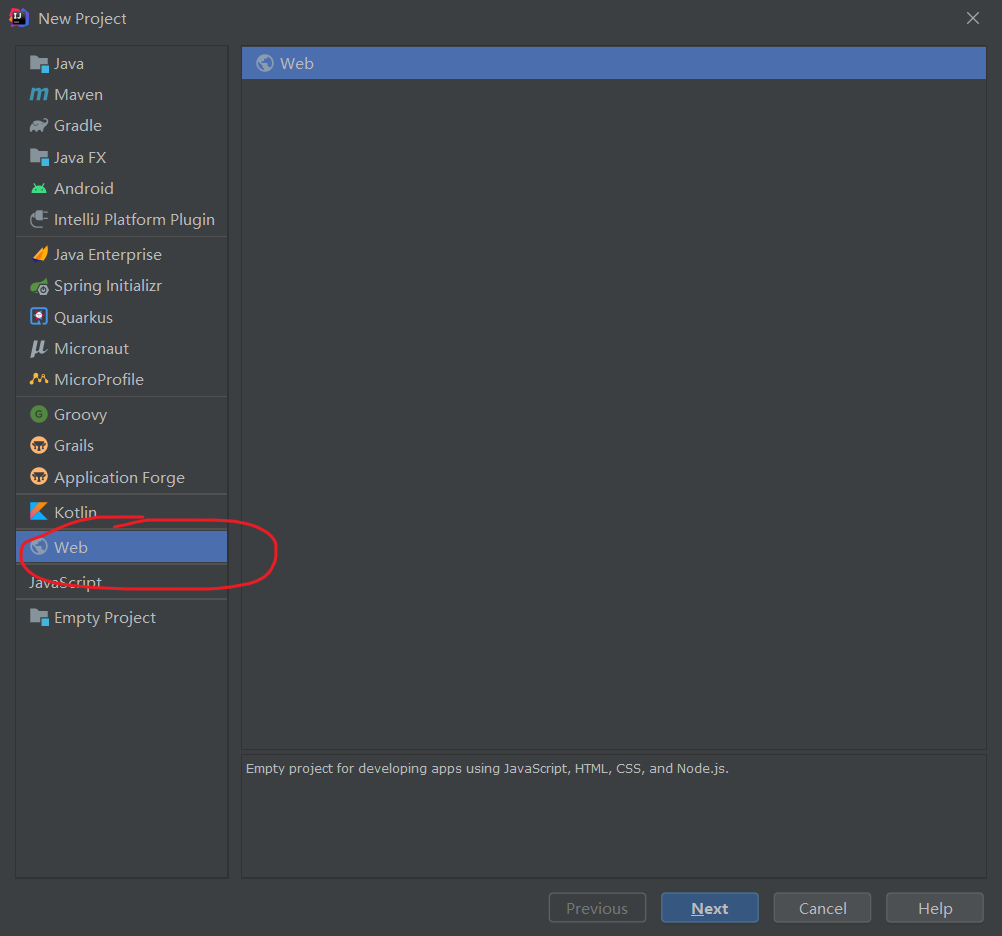
使用IDEA新建一个空的Web项目,并填写路径与项目名称

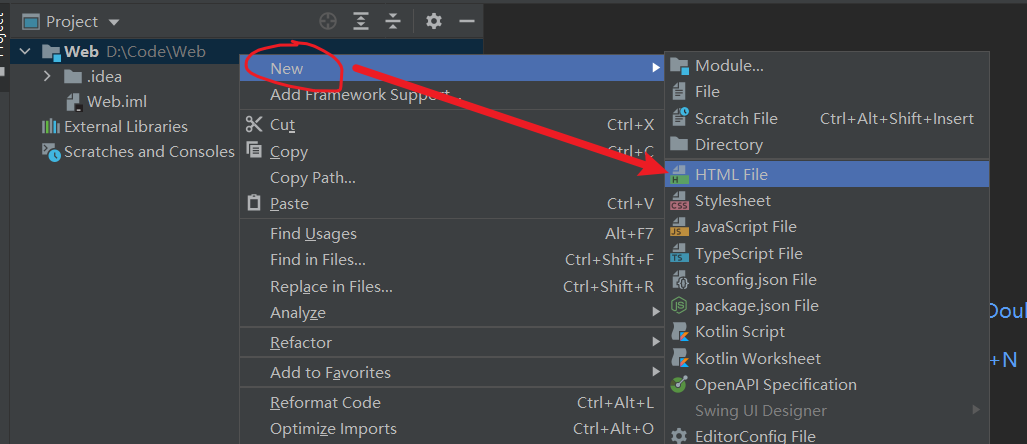
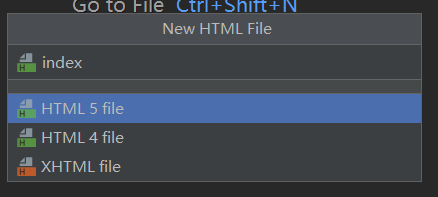
进入项目后,在根目录新建一个HTML页面,取名为index


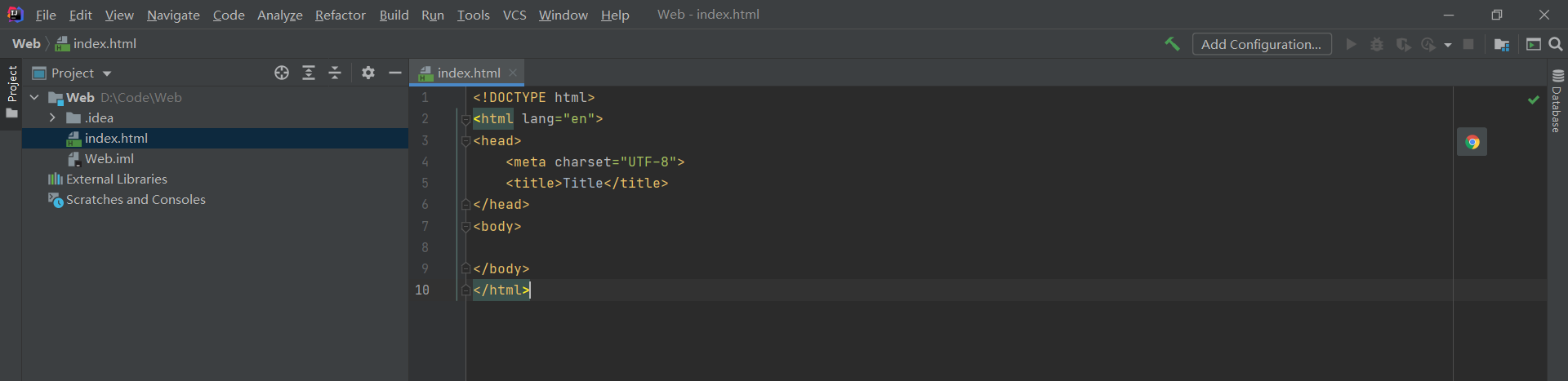
就可以得到一个最基础的HTML页面

在IDEA中,使用浏览器打开此页面

页面内容如下:

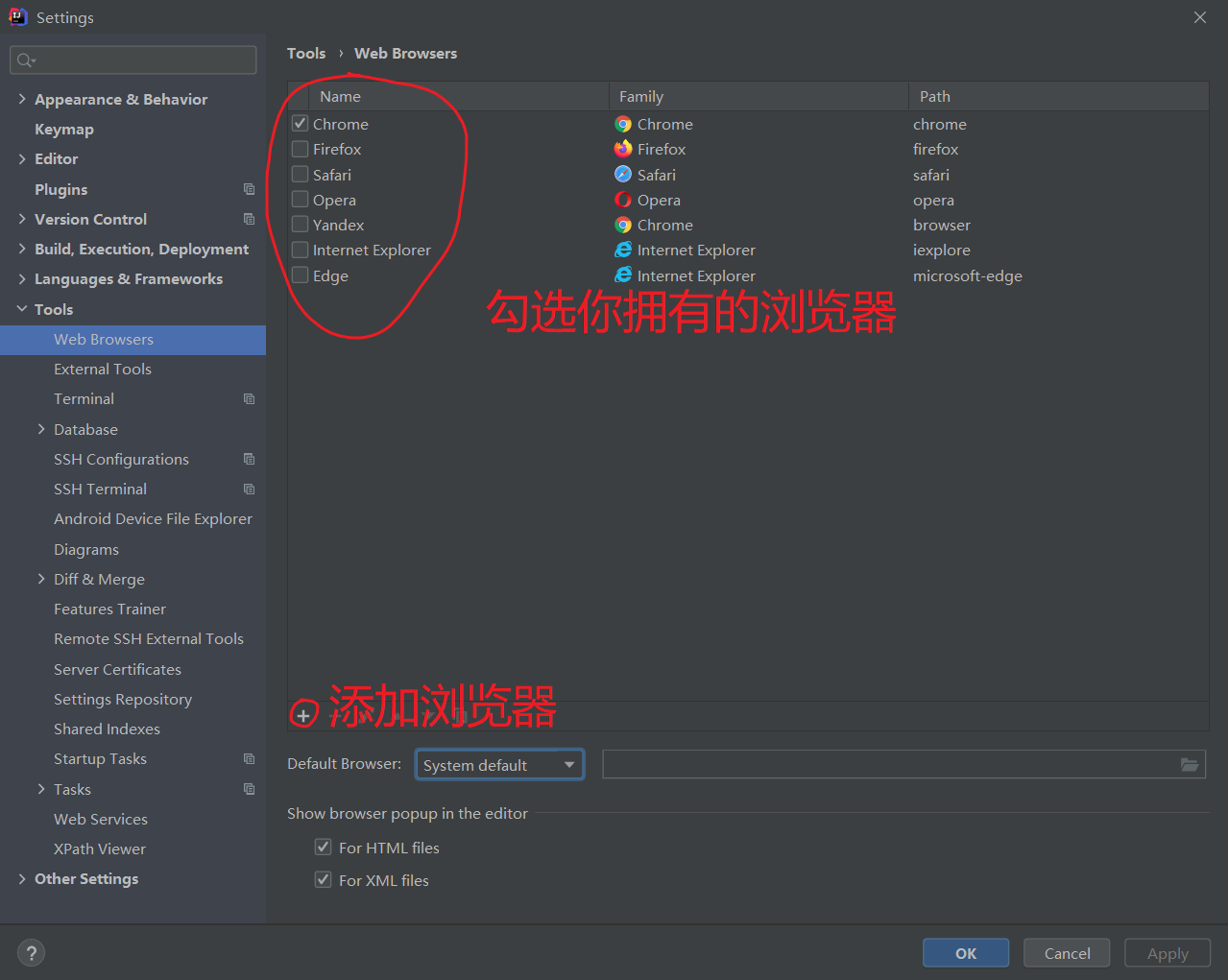
如何修改浏览器选项
File-Settings-Tools-Web Browsers

HTML页面规范
标签
<>
一对这样的尖括号称之为一个标签
双标签
<body> </body>
<!-- 我是HTML的注释 -->
像这样成对出现的标签称之为双标签。(第一个标签称为开始标签,第二个称为结束标签)
单标签
<link \>
<link >
当然也有单独出现的标签,单标签可以省略反斜杠 \
(单独出现的可以叫单标签,成对出现的可以叫双标签)
文本
<p> 这是文本 </p>
双标签之中的文字称为文本
属性
<a href="https://www.bilibili.com">点击访问B站</a>
a标签中存在属性href。属性值就是https://www.bilibili.com
一般属性都定义在开始标签中。
元素
开始标签+属性+文本+结束标签称为一个元素,例如上面的a元素
HTML语法
根标签唯一
html标签总是唯一的。不允许有多个根标签
<html>
</html>
<html>
</html>
<!--错错错-->
大小写不敏感
标签大小写不敏感,但不能混用
<P> </p>
<!--错错错-->
单引号和双引号也不敏感
交叉嵌套
在HTML中,不允许标签交叉嵌套,但浏览器总会试着去解析它们,有的时候还会帮助修正错误。
<!-- 下面是正确的书写方法 -->
<body>
<p> </p>
</body>
<!-- 下面是就是交叉嵌套 错错错 -->
<body>
<p>
</body>
</p>
不允许自定义标签
嗯不允许
一个最基础的HTML页面的标签解析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
!DOCTYPE html标签是HTML5的文档类型声明。
html标签是整个HTML页面的根节点,所有其他标签都在html标签中
整个HTML页面一般分为两个部分
-
头部:head标签包括之处。包含页面的标题、页面的图标、还有页面的一些设置,也可以在这里导入css、js等内容。
-
主体:body标签包括之处。有需要显示的内容全部在主体编写。
个人向推荐网站:绿叶学习网