通过结合前端页面实现ORM对数据的增删改查
写一个页面,把数据库中的数据以表格的形式展示出来,然后在每一行的后面加两个按钮,分别是修改、删除的按钮。
1.先创建一张UserInfo表格:
在Django中没有提供tinyint、smallint,就只提供了int和bigint,如果想要写其他类型,需要自己定义字段类型。

类写完之后,一定要做数据库迁移,真正的在数据库中生成表:

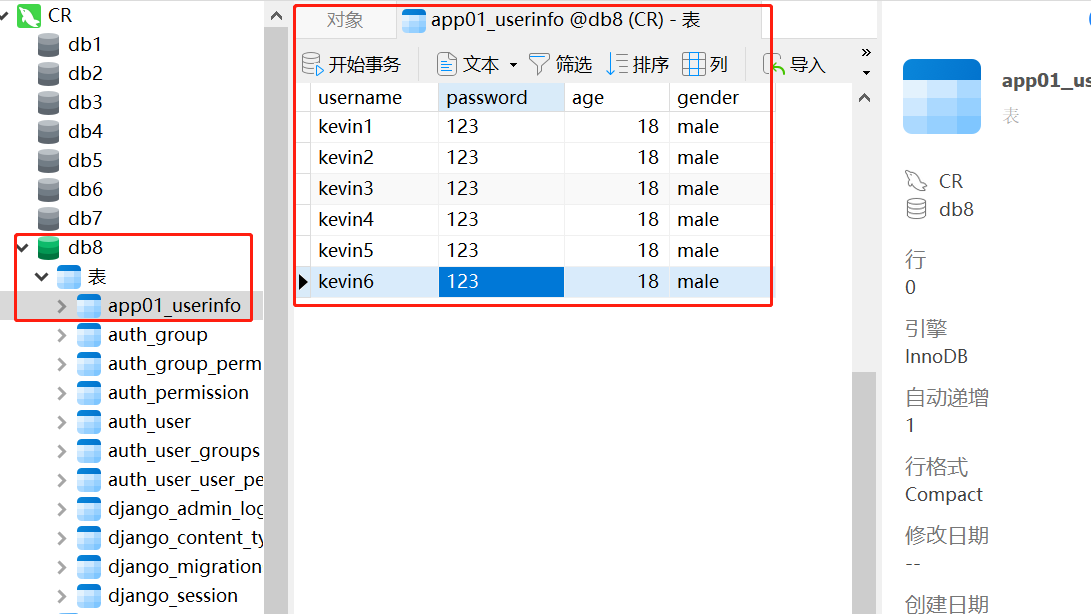
在数据库中就会生成:

2. 往表格中增加数据:

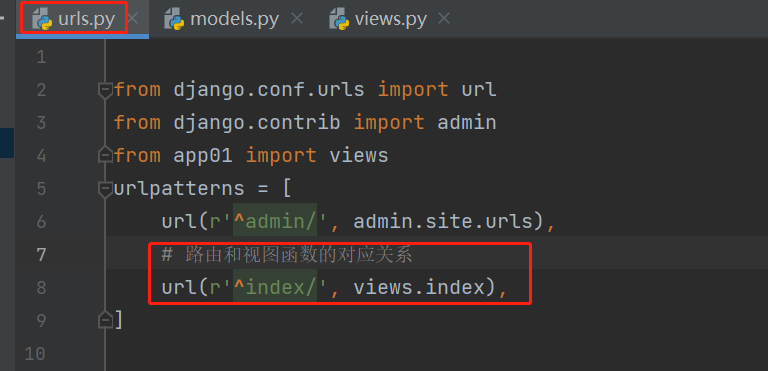
写出对应的路由和视图函数的关系:

数据库结果:

3. 写展示用户数据列表页面

修改功能的逻辑:
1、 确定修改哪条记录,怎么确定: 通过主键id确定唯一一条记录
2、点击修改的按钮,应该跳转到一个修改的页面
3、应该通过id查询到原来的数据,并且把这个记录的数据展示到修改的页面
4、开始修改,提交到后端的修改数据的方法中
############修改用户数据 def user_edit(request): '''修改之前的数据还要去库中查询,问题是:如何查询? 通过id查询,这个id从哪里来? 从前端页面传递过来? 前端如何传过来id''' # 后端如何拿到前端传过来的id值 id = request.GET.get('id') # userinfo = models.UserInfo.objects.filter(id=id).first() # id aid sid pid uid userinfo = models.UserInfo.objects.filter(pk=id).first() if request.method == 'POST': '''这里写修改的逻辑''' hidden_id = request.POST.get('hidden_id') username = request.POST.get('username') password = request.POST.get('password') age = request.POST.get('age') gender = request.POST.get('gender') # 第一种修改方式 # 修改数据表中的数据: update userinfo set username='', password='', age='', gender='' where id=1 res=models.UserInfo.objects.filter(pk=hidden_id).update(username=username, password=password, age=age,gender=gender) print(res) # 1 影响的行数 # 第二种修改方式 # userinfo.username = username # userinfo.password = password # userinfo.age = age # userinfo.gender = gender # userinfo.save() # 保存数据的 return redirect('/userlist/') return render(request, 'edit.html', locals())
删除功能的逻辑:
1、确定删除哪条记录,怎么确定? 通过主键id确定唯一一条记录
2、点击删除的按钮,请求到后端的删除地址
3、后端拿到id直接做删除操作、跳转到列表页面
######删除用户数据 def user_del(request): id = request.GET.get('id') # models.UserInfo.objects.filter(pk=id).delete() # 值操作一条删除的SQL语句 user_obj = models.UserInfo.objects.filter(pk=id).first() # 第一次先查询 user_obj.delete() # 在删除 return redirect('/userlist/')
动静态网页
静态网页
在html页面上写死的数据,一直不会改变的都是静态网页
动态网页
动态网页是从后端获取到的数据在页面显示。
数据从数据库中查询出来的也是动态网页
Django创建表关系
表关系有:
一对一
一对多
多对多
我们以图书表、出版社表、作者表、作者详情表为例创建表关系:
1.先分析表关系:
图书表和出版社表:
是一对多的关系
外键的创建:外键字段应该键在多的一方
图书表和作者表:
是多对多的关系
外键的创建:外键字段建在第三张表中
作者表和作者详情表:
是一对一的关系
外键的创建:外键字段建在查询频率较高的一方
创建表关系字段先创建表的基础字段,先创建没有外键的,最后在写外键字段
创建图书表:需要迁移到数据库才能生成这个表
如果你的字段是主键字段,那么,就不用在字段的后面拼接_id了,在数据库中会自动的拼接_id

创建出版表:需要迁移到数据库才能生成这个表

创建作者表:需要迁移到数据库才能生成这个表

创建作者详情表:


在Django2中不一样
class Book(models.Model): title = models.CharField(max_length=64) """ max_digits=None, 总共多少位 decimal_places=None 小数占几位 """ # price decimal(8,2) price = models.DecimalField(max_digits=8, decimal_places=2) # publish_id = models.ForeignKey(to='Publish', to_field='id') # 创建外键的 """如果你的字段是主键字段,那么,你就不用在字段的后面拼接_id了,它会自定的拼接_id""" publish = models.ForeignKey(to='Publish', on_delete=models.CASCADE) # 创建外键的 默认就是跟表的主键字段建立关系 """ authors:它是一个虚拟字段,意思是,在book表中不会实际创建出来这个字段,它能够创建出来第三张表(自动) """ authors = models.ManyToManyField(to='Author', ) class Publish(models.Model): title = models.CharField(max_length=64) addr = models.CharField(max_length=64) class Author(models.Model): name = models.CharField(max_length=64) author_detail = models.OneToOneField(to='AuthorDetail',on_delete=models.CASCADE) class AuthorDetail(models.Model): phone = models.CharField(max_length=64) qq = models.CharField(max_length=64)
要在以下位置加上以下代码:

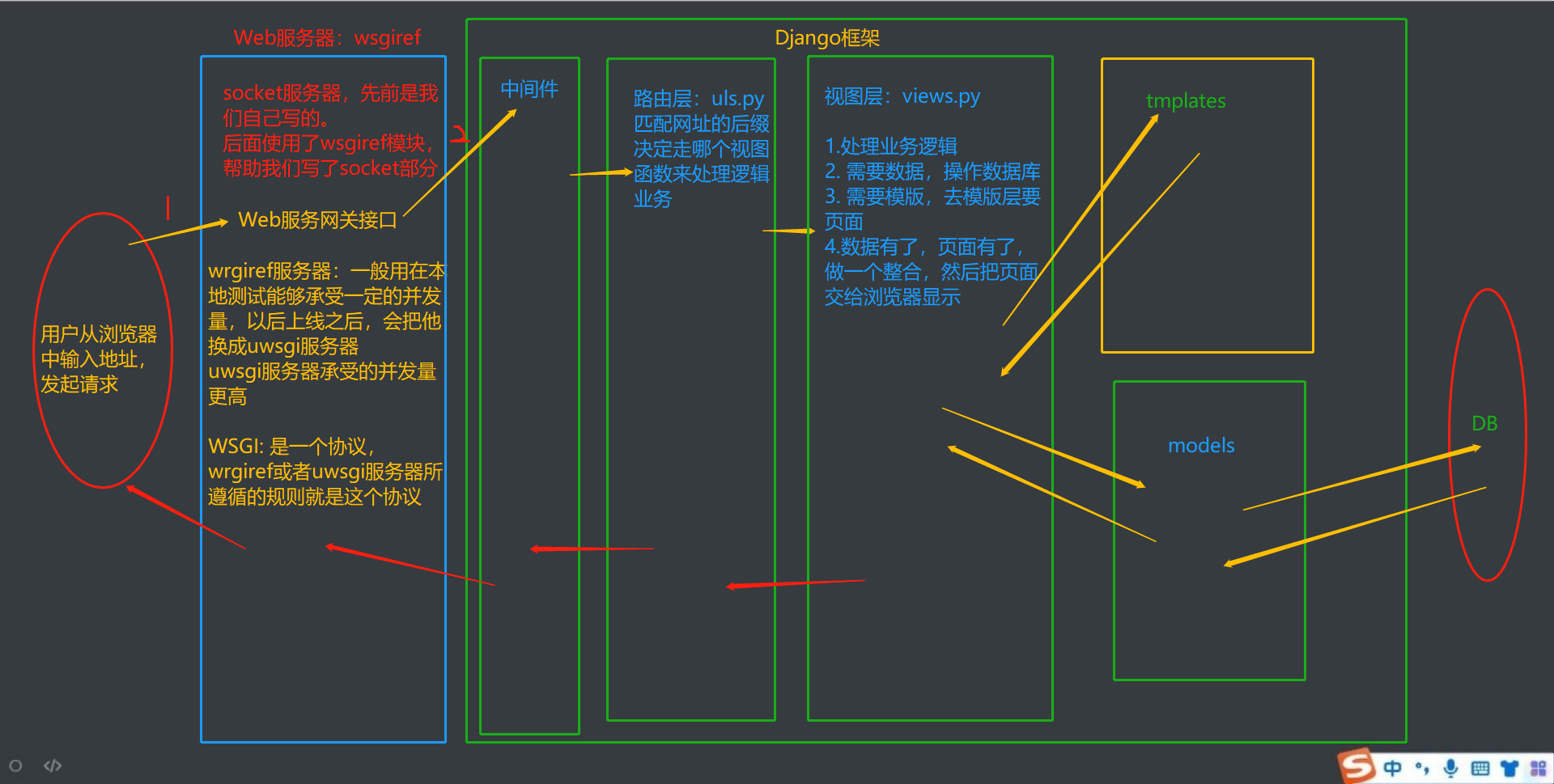
Django框架的请求生命周期流程图
这个流程图能够帮我们梳理Django框架的执行流程,他能够更好的帮助我们后面的复习