一、node.js 安装(windows)
1、下载并安装node
安装到 D:\Java\nodes 路径

2、配置环境变量


检查是否安装成功

3、配置全局包存放目录和缓存目录
npm config set prefix "D:\nodejs\node_global" npm config set cache "D:\nodejs\node_cache"
4、安装 cnpm
安装cnpm,国内镜像进行安装(管理员身份进入命令行)
4.1 配置淘宝镜像
npm config set registry https://registry.npm.taobao.org
验证
npm config get registry
4.2 安装 cnpm
npm install cnpm -g
安装好后需要执行一下操作,不然没办法正常使用 cnpm 命令
把 D:\Java\nodes\node_global 下的 cnpm、cnpm.cmd 文件移动到 D:\Java\nodes 路径下
把 D:\Java\nodes\node_global\node_modules 下的 cnpm 文件夹移动到 D:\Java\nodes\node_modules 路径下
二、安装 vue
1、安装 vue3
cnpm install vue@next
2、创建项目
npm install -g @vue/cli
npm install -g @vue/cli-init
安装好后需要执行一下操作,不然没办法正常使用 vue 命令
把 D:\Java\nodes\node_global 下的 vue、vue.cmd 文件移动到 D:\Java\nodes 路径下
把 D:\Java\nodes\node_global\node_modules 下的 @vue 文件夹移动到 D:\Java\nodes\node_modules 路径下
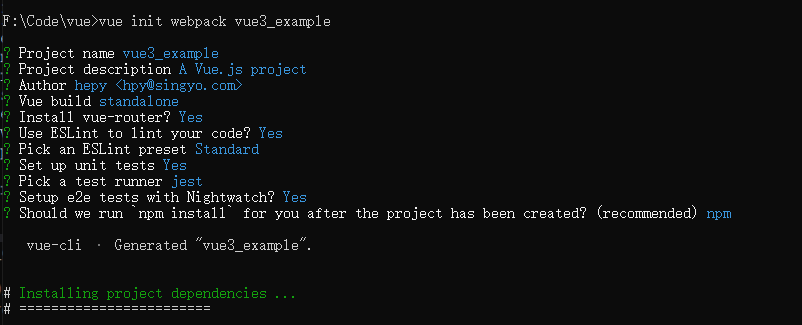
创建项目(cmd 命令换个路径 F:\Code\vue)
vue init webpack vue3_example

进入项目
cd vue3_example
运行
npm run dev