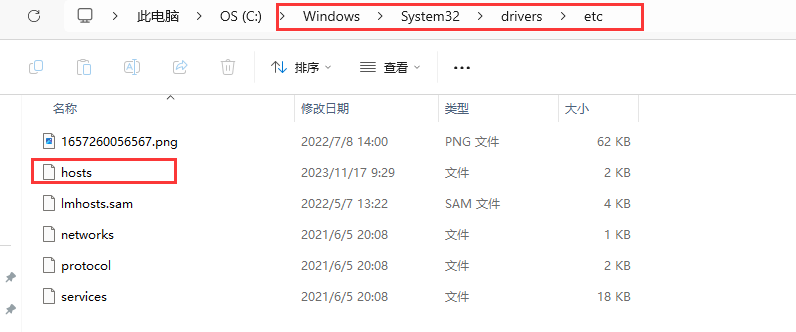
- 找到如下文件

- 以记事本方式打开并插入以下代码
127.0.0.1 localhost
127.0.0.1 test.hhProject.com # 将此域名指向127.0.0.1本地环境 - 再在项目的配置文件中配置域名和端口即可
export default defineConfig({ plugins: [vue()], server:{ host:'test.hhProject.com', port:8080, }, })
- 最后重新运行项目
vue本地开发的时候自定义域名端口
发布时间 2023-11-17 09:46:07作者: 沐阳歡