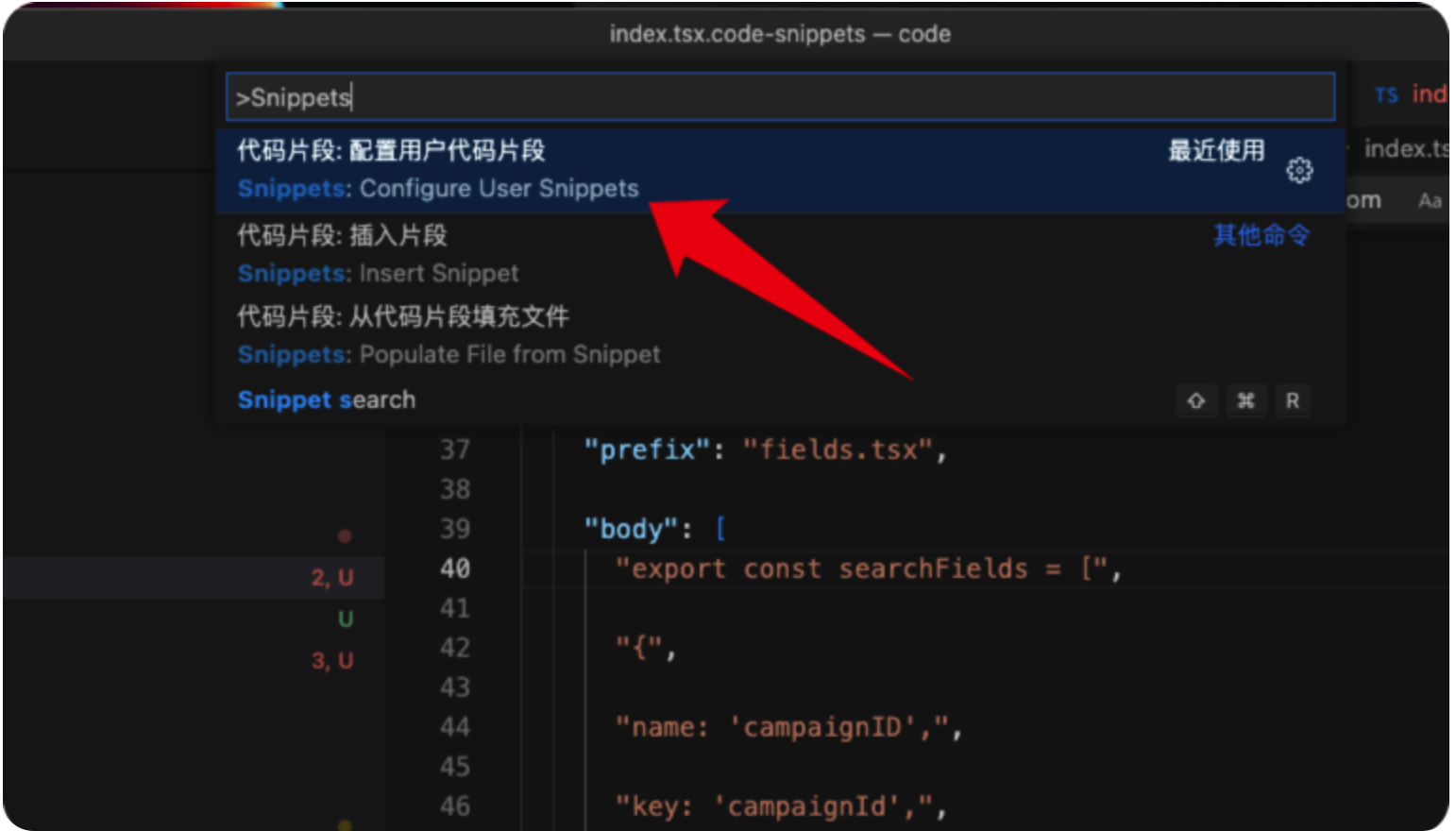
- 第一步 mac 输入 shift + command + p (windows 输入 ctrl + shift + p), 输入snippets, 点击如下图选项。

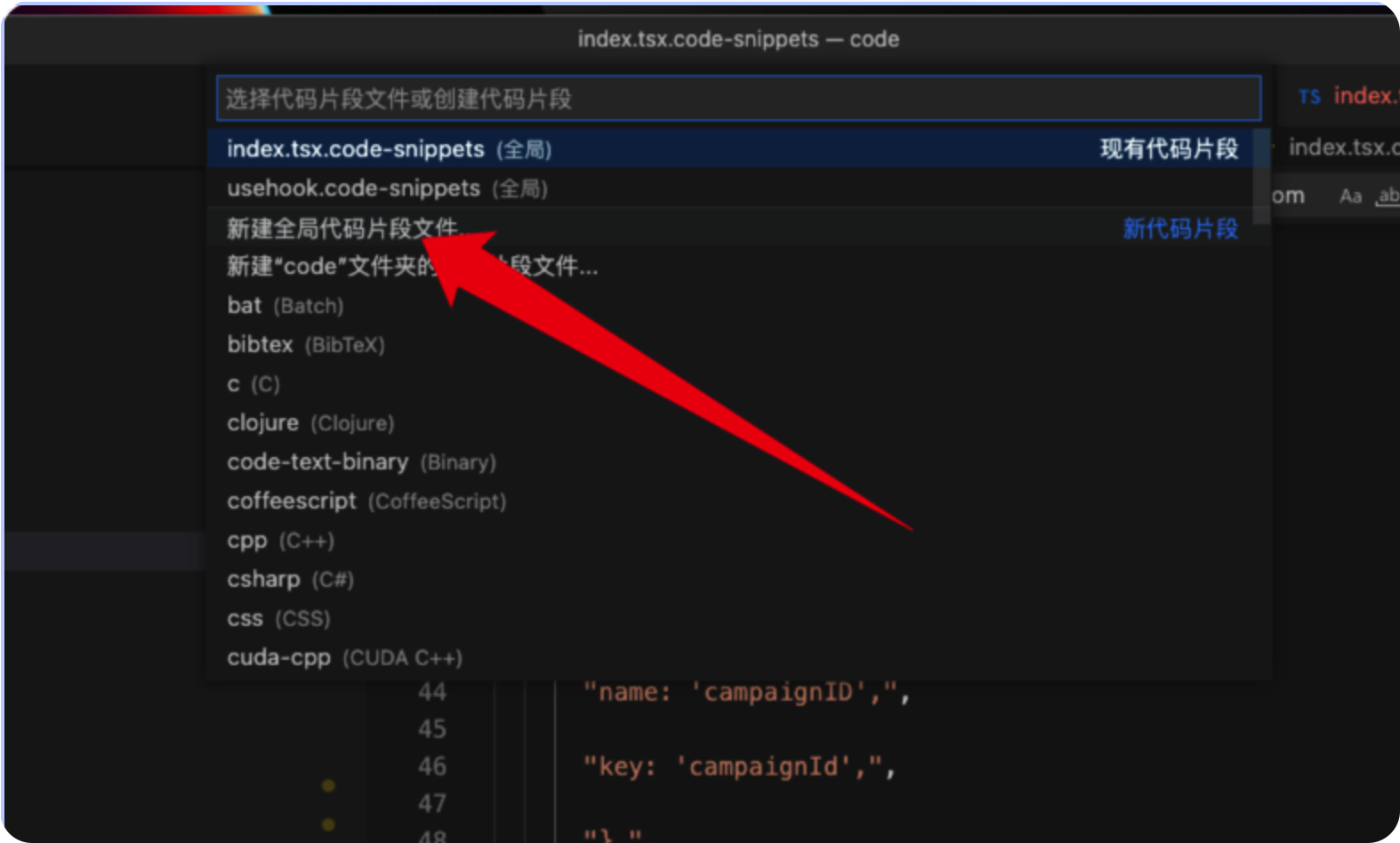
- 第二步,选中新建全局代码片段文件。

- 第三步,输入一个全局配置文件名,例如 snippet.config
- 第四步,进行配置
{
// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
// "Print to console": {
// "scope": "javascript,typescript",
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"自定义hook函数": {
"prefix": "useHook",
"body": [
"import { useState, useRef, useEffect } from 'react';",
"",
"function $1<T>(initialState: T) {",
"const [state, setState] = useState<T>(initialState);",
"}",
"",
"export { $1 }"
],
"description": "Create useHook.ts"
},
"Form Fields": {
"prefix": "fields.tsx",
"body": [
"export const searchFields = [",
"{",
"name: 'campaignID',",
"key: 'campaignId',",
"},",
"];",
"export const tableFields = [",
"{",
"name: 'campaignID',",
"key: 'campaignId',",
"width: 200,",
"},",
"{",
"name: '操作',",
"key: 'action',",
"type: 'action',",
"width: 120,",
"fixed: 'right' as FixedPosition,",
"},",
"];"
],
"description": "Create useHook.ts"
}
}