<template>
<view>
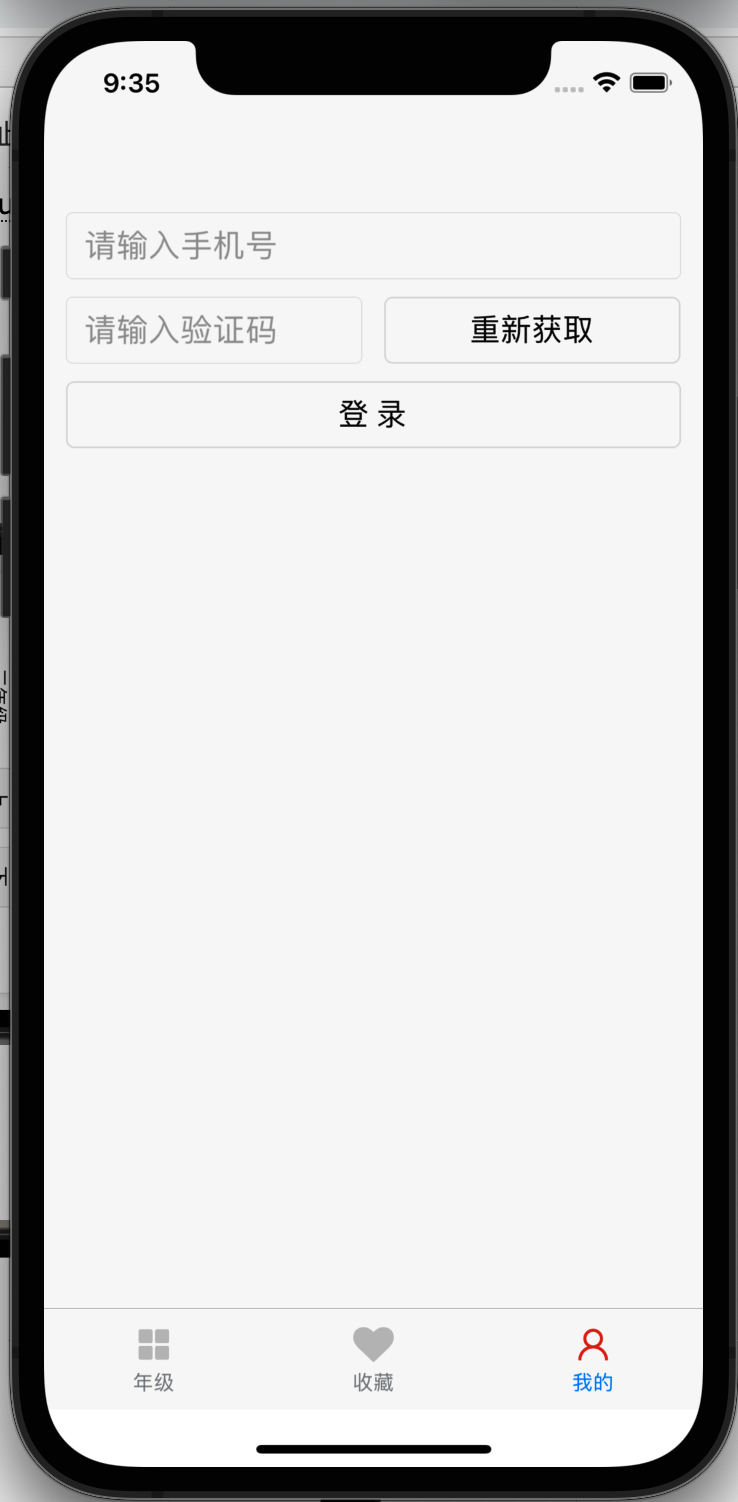
<input class="inputText" style="width:700rpx;height:76rpx;"
v-model="mobile" placeholder="请输入手机号" ></input>
<view style="display: flex;flex-direction: row;">
<input class="inputText" style="width:337rpx;height:76rpx;line-height:76rpx;" v-model="code" placeholder="请输入验证码" ></input>
<button class="btn" style="width:337rpx;height:76rpx;line-height:76rpx;"
@click="sendCode()" :disabled="disabled">{{ btnText }}</button>
</view>
<button class="btn" style="width:700rpx;height:76rpx;line-height:76rpx;" @click="login()" >登 录</button>
</view>
</template>
<script>
export default {
data() {
return {
mobile:'', //手机号
code:'', //验证码
disabled: false, // 是否允许点击
btnText: '获取验证码', // 按钮文字,
}
},
methods: {
/**
* 发送验证码
*/
sendCode() {
// 先判断一下是否输入了手机号
},
/*
登录
*/
login(){
uni.showToast({ title: '开始登录' })
},
}
}
</script>
<style>
.inputText{
min-height: 76rpx;
border: 1rpx solid #dadbde;
font-size: 36rpx;
padding-left: 20rpx;
border-radius: 8rpx;
margin-left: 25rpx;
margin-top: 20rpx;
}
.btn {
margin-top: 20rpx;
margin-left: 25rpx;
}
</style>