删减了很多原组件代码和用不上的一些组件之后就可以正式移植到自己的小程序了。
对比下移植前小程序包大小和移植后小程序包大小:
移植前:

移植后:

所有文章类的页面单独分了分包,不占用主包大小,因为主包最多2m,单个分包也不能超过2m。
步骤条代码经过删减后,仅16.3k。
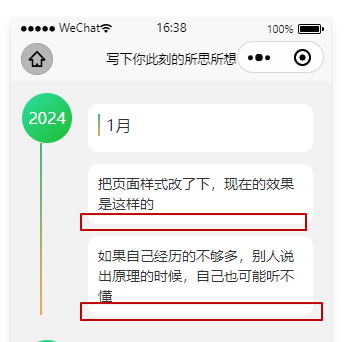
且移植后效果一样:

接下来就是数据接入了,因为原有的数据请求已经有了,现在要做的就是把数据回显到组件上即可。
等数据接入后,把头顶的写一套按钮放到右下角悬浮,这样好看一点。
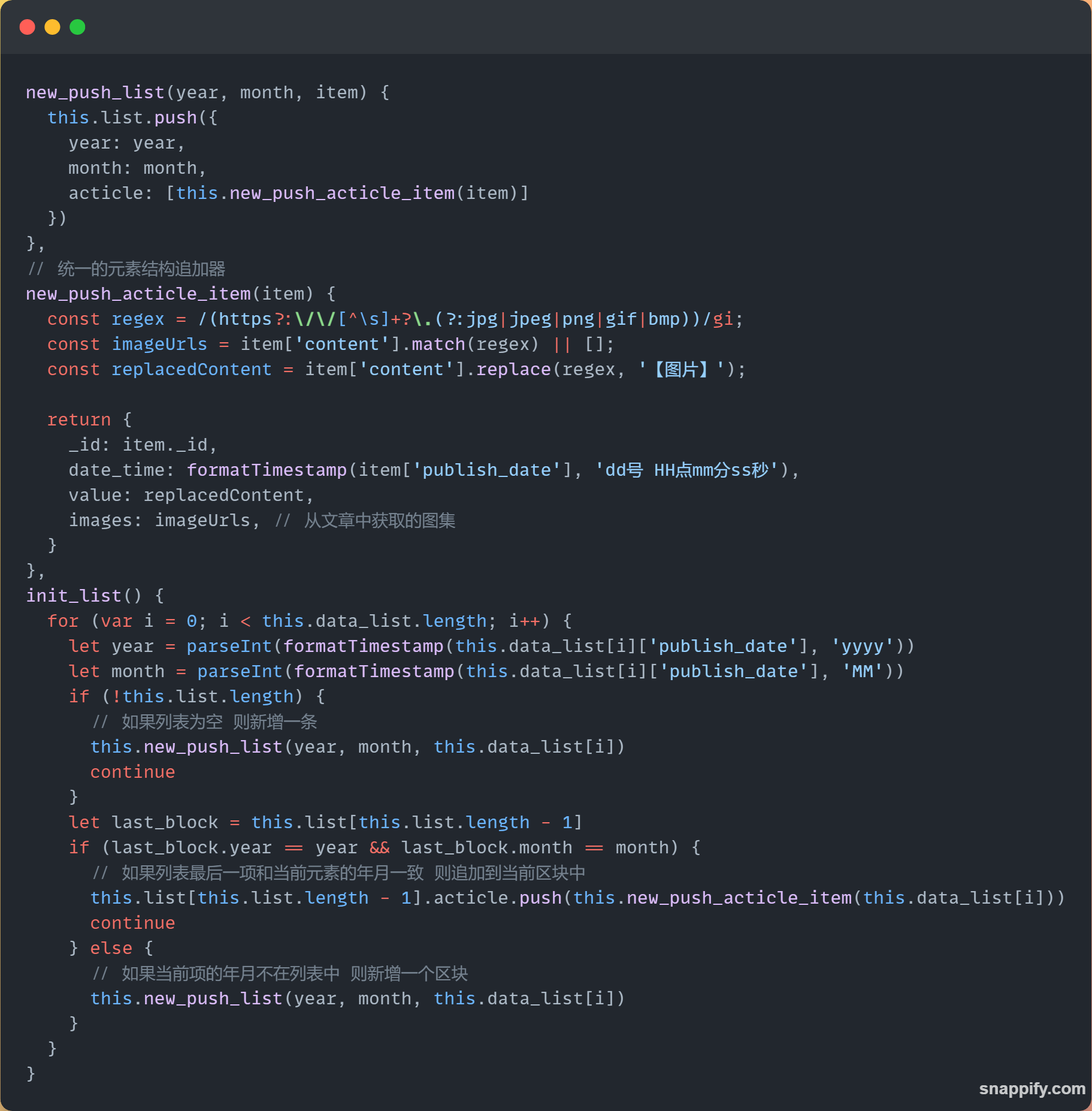
好了 我的数据接入代码主逻辑如下:

列表结构如下:

因为没有用ts,所以简陋一下。
新增按钮也放右下角了:

这个地方的css很简单:

因为我使用了scss的@while批量生成css样式:

这样就只需要写class即可。
对了,这里还缺个笔记时间:

加上先~ 笔记还得显示图片,也得开个位置放。
大概图片和日期大概位置如下:

接下来就是调整下文字大小和图片样式了。
大致的样式:

点击图片可以预览、下载、分享、收藏等。
内容字段在库中的显示形式:

在页面的显示形式:

得把内容中的url用正则取出来,并删除内容中的图片url,并用【图片】二字代替,开始:
还得是AI,不得不说有些代码交给AI帮你写就行,代码经测试没问题~:

效果:

页面显示基本OK了,但是还缺少删除和编辑的触发,我想在底部时间后面加个按钮,像这样:

点击后:

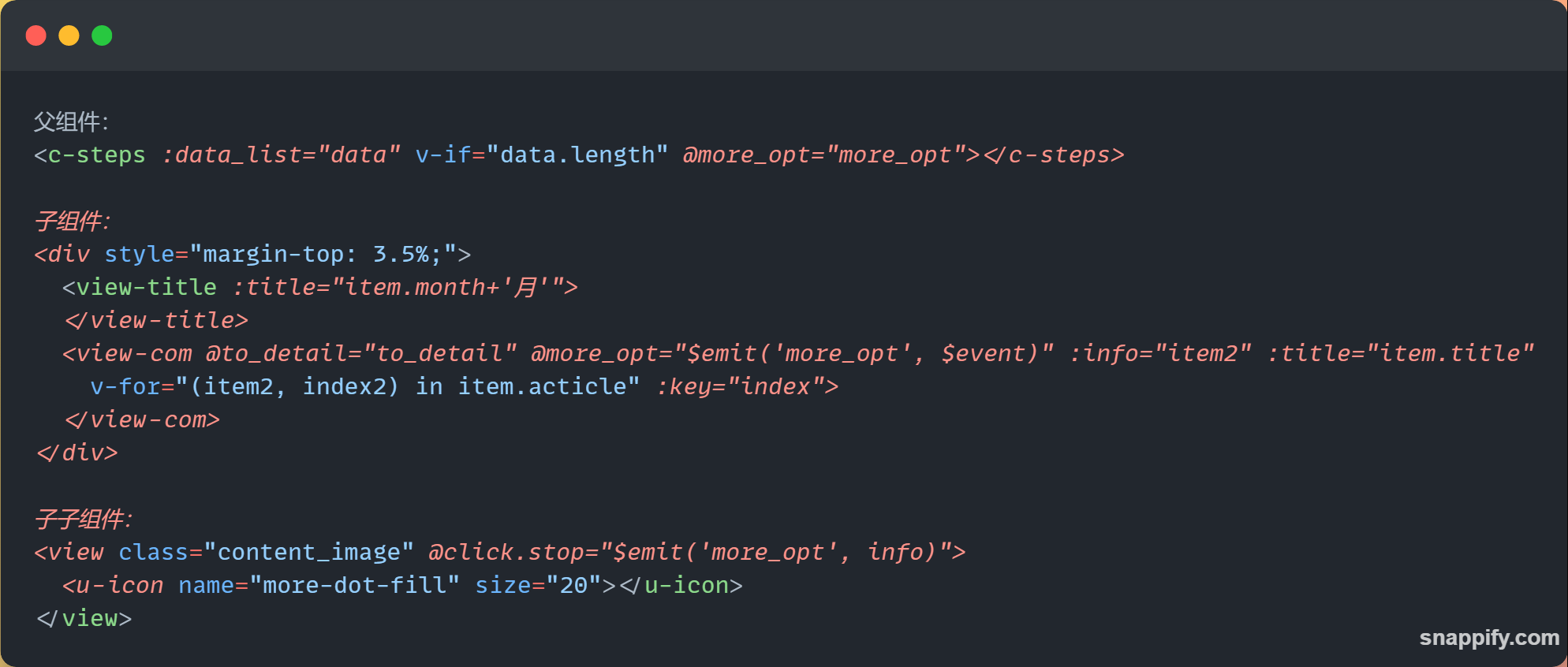
因为这里的组件有三层,所以是最里层的组件通过emit将事件传递到第二层,第二层转发到父级:

删除和编辑复用之前的,这块不用动,只需要调用方法即可~
下面还要做下拉重新刷新和上拉加载下一页的操作。
请关注我哦,后续有更新了也能第一时间通知~