基于 Docker 打造前端持续集成开发环境
写在前面:
这不是一篇有新意的文章,因为这篇文章半年前我就发布在其他平台上过,为什么在知乎上旧文新发?
除了想要把发布在其他地方的文章统一放到知乎上之外,还源于我最近在面试一些前端工程师时的一些疑惑,发现很多应聘高级前端岗的开发者对 JS 各种奇技淫巧了如指掌,但是对项目开发流程的末端技术却大多不清楚,比如曾经面试过一个有多年前端开发经验的工程师,其栈内技术非常扎实,但当我问到他们是如何部署前端应用时,这位同学完全不知道,甚至从未关心过相关技术。这让我非常惊讶。
在我们前端研发结束之后,还会有测试,部署,流量监控等等流程...在我的理解里,前端工程师首先得是工程师,那么合格的工程师应该对工程的整个生命周期,包括对自己写出来的代码最终如何被用户访问,以及如何产生价值的整个过程都有较好的理解。
本文虽然内容非常简单,但是却给了前端开发者们对 CI,CD 探索的一个新思路:使用 Docker
之后我可能会在前端项目开发流程的末端技术上输出一个系列文章,这篇旧文章就当是开篇吧。
本文将以一个标准的 Vue 项目为例,完全抛弃传统的前端项目开发部署方式,基于 Docker 容器技术打造一个精简的前端持续集成的开发环境。
前置知识:
1. CI(持续集成):阮一峰老师的关于 CI 的介绍
2. Docker: Docker 快速入门
目标:
1. 代码无需在本地构建
2. 自动化测试、构建,和发布,只需将代码推上 Github 即可自动完成一次发布流程
3. 标准化交付,且版本易管理,可轻松回退版本
现在开始进入主题
第一步: 初始化 Vue 项目(使用vue官方脚手架 vue-cli)
1. 初始化 vue 项目:vue init webpack vue-docker-demo
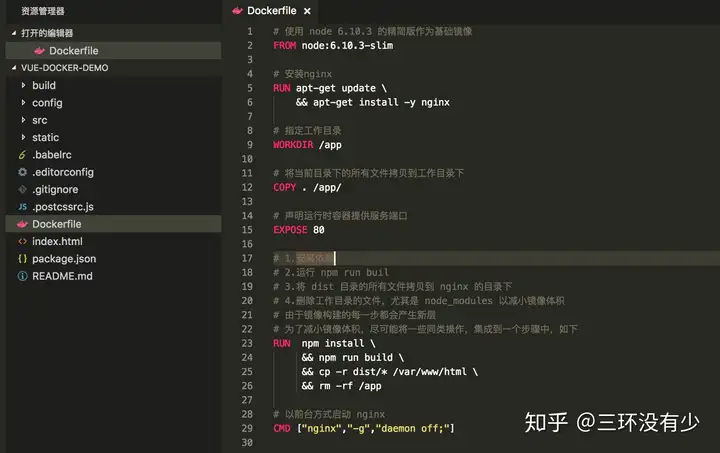
2. 在项目根目录下编写 Dockerfile
Dockerfile 内容如下(如果是构建其他项目,比如 angular4,只需安装 angular-cli,将构建参数改成 ng build 即可,非常简单易懂)
FROM node:6.10.3-slim
RUN apt-get update \ && apt-get install -y nginx
WORKDIR /app
COPY . /app/
EXPOSE 80
RUN npm install \
&& npm run build \
&& cp -r dist/* /var/www/html \
&& rm -rf /app
CMD ["nginx","-g","daemon off;"]
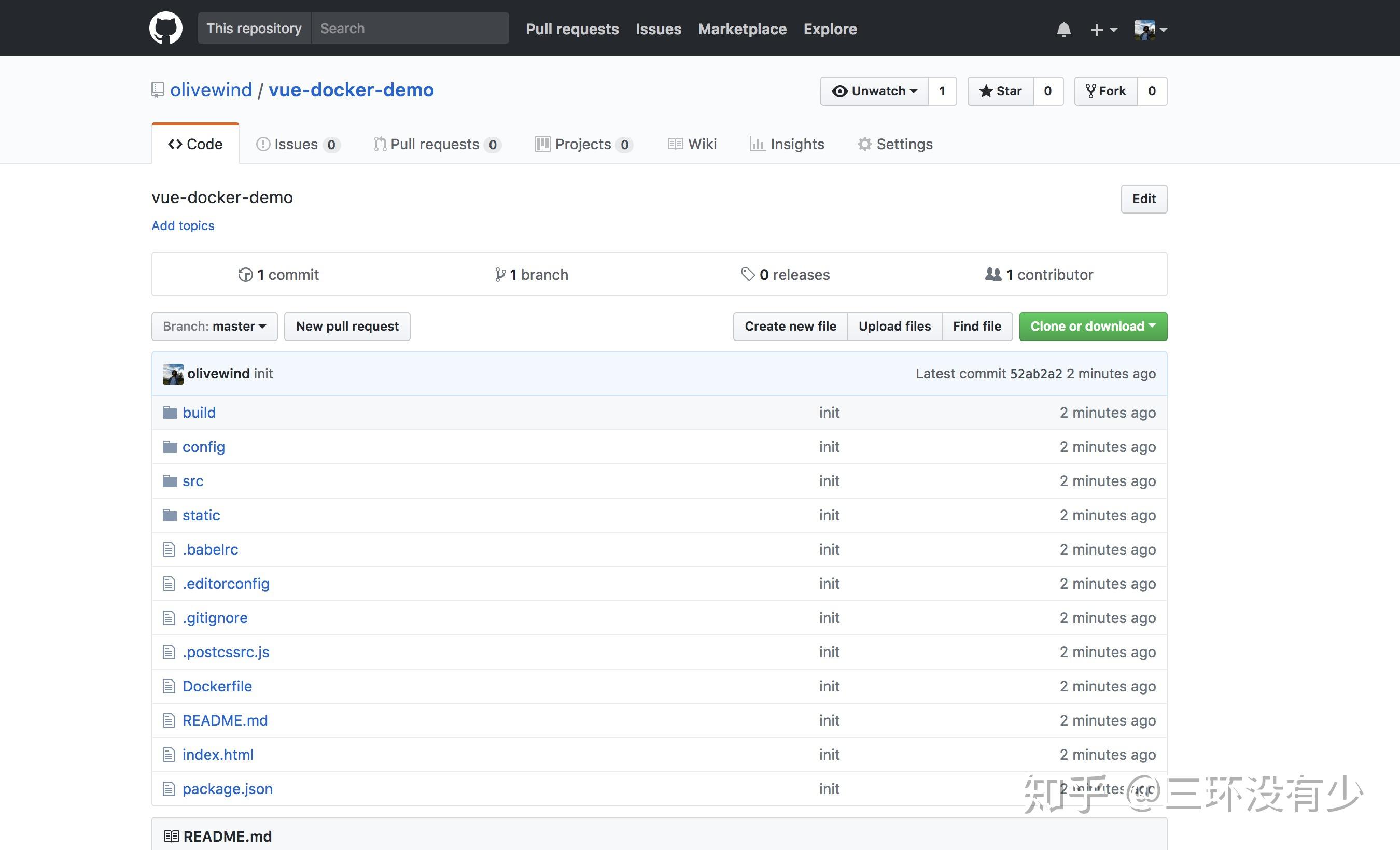
3. 初始化 git, 连接并将代码推送到 Github 仓库,
第二步:使用 DaoCloud 搭建 Devops 流程
(也可以使用其他公有云服务,差别不大,本文将以简单易操作并且对个人开发者免费的 DaoCloud 为例)
1. 注册一个 DaoCloud 账号
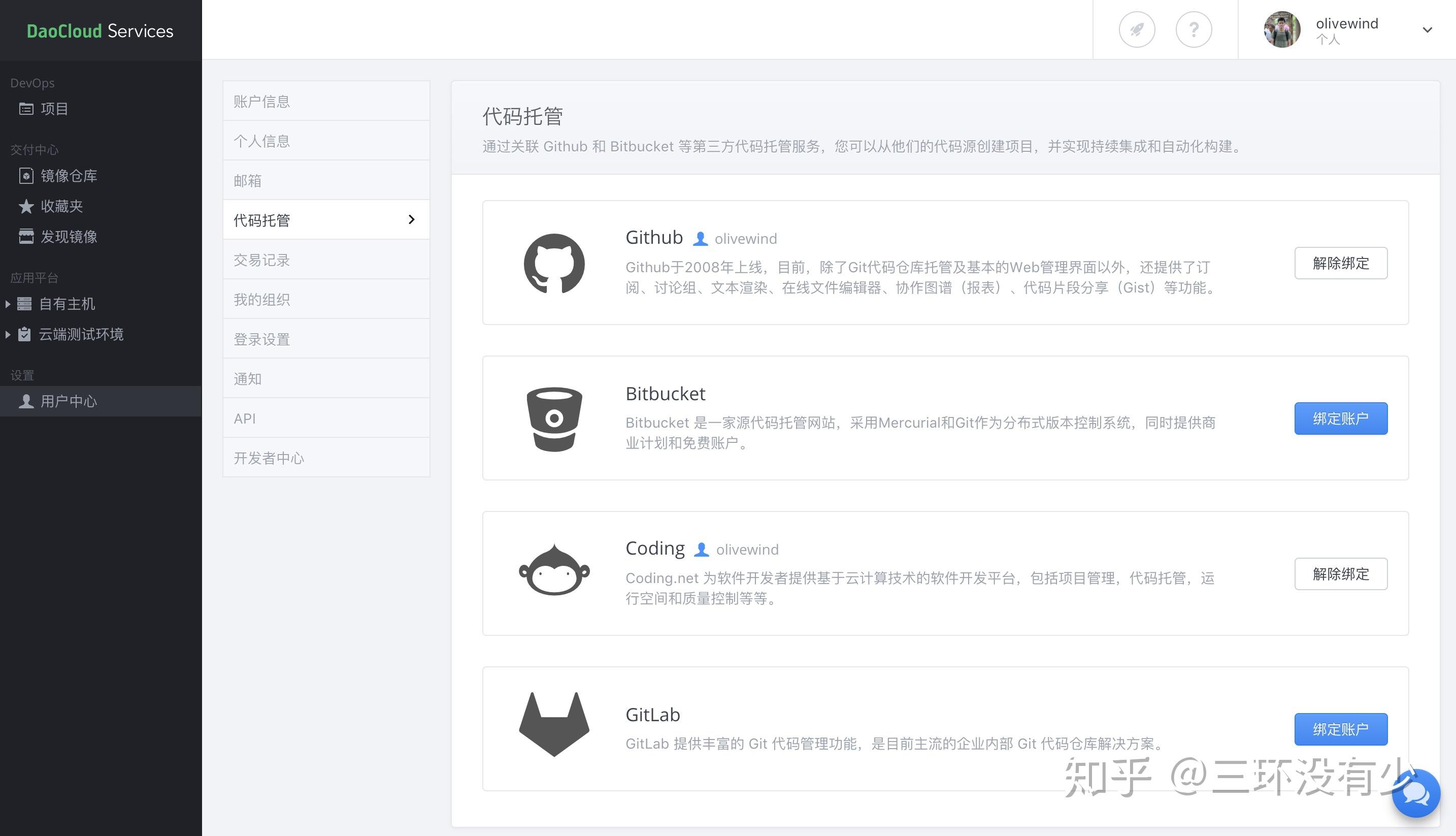
2. 用户中心 -> 代码托管,授权可访问你的 Github 仓库
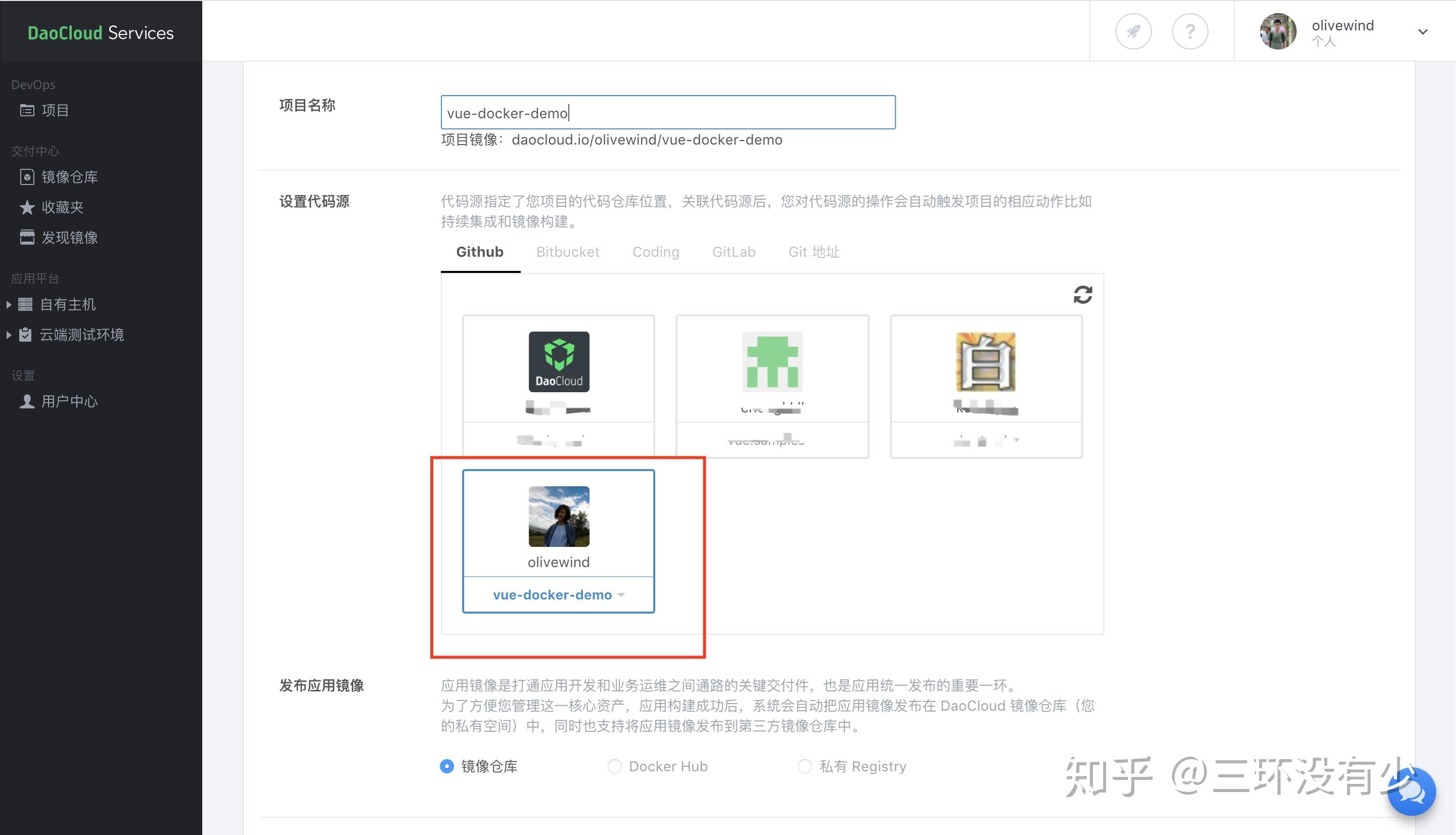
2. 在 Devops 项目中新建一个项目,并选择 Github 中对应刚才新创建的项目
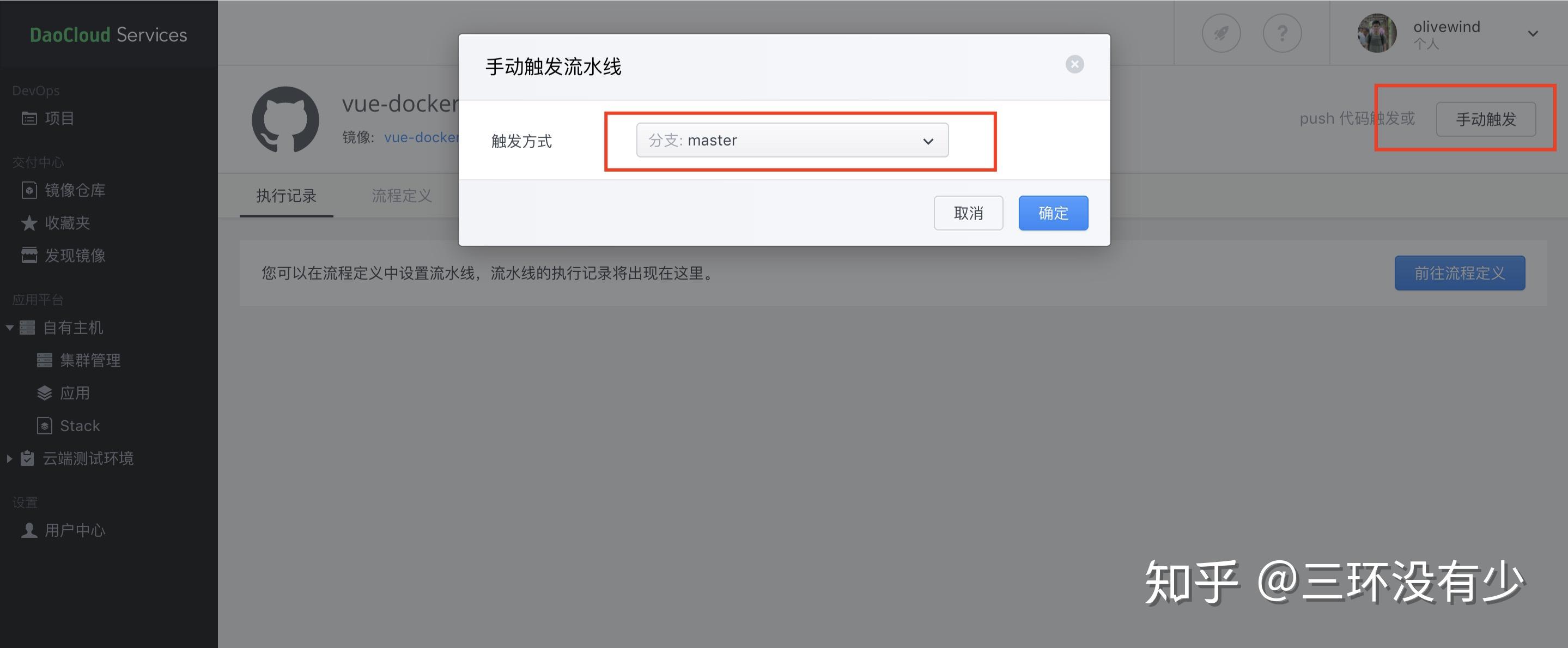
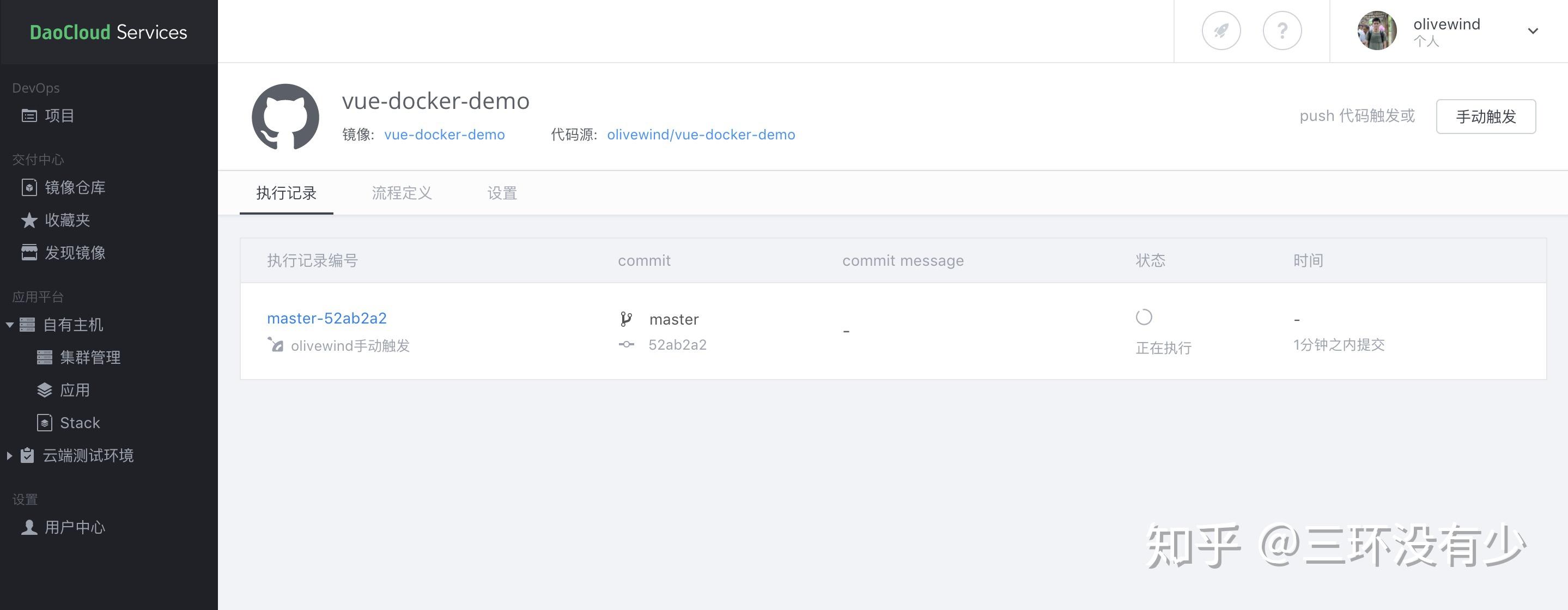
3. 先手动构建一个镜像版本,便于下面用这个镜像版本创建一个应用
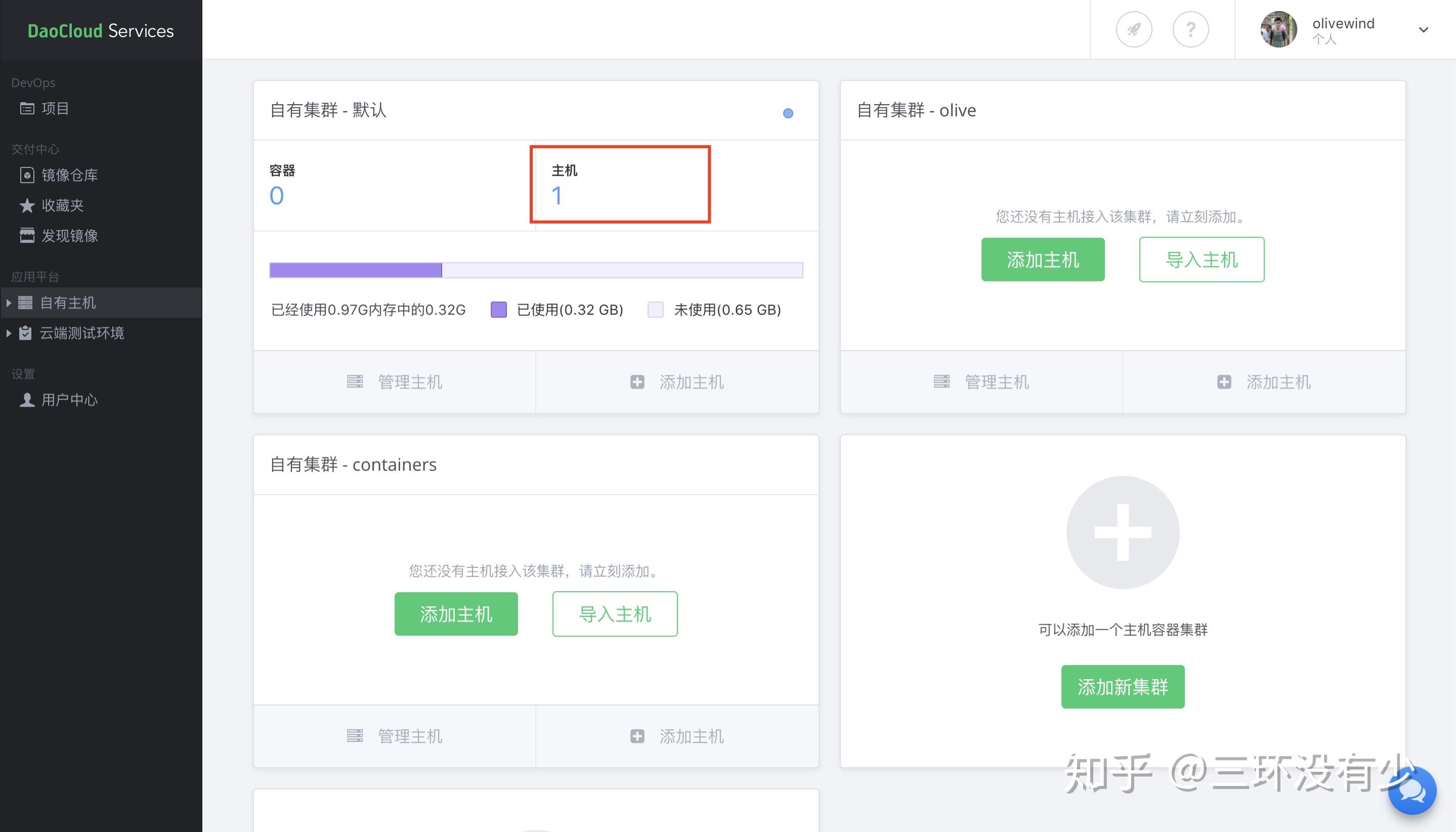
4. 连接自有主机(没有自有主机的,也可以使用云端测试环境)
tips:可以去购买 vultr 等主机,按照指示流程完成主机接入,大概很简单的三四步操作,注意在完成主机连接后,需要手动在主机上启动 docker(service docker start)
太酷了,我们已经将我们的主机接入了 DaoCloud,接下来就来完成最有意思的一步。
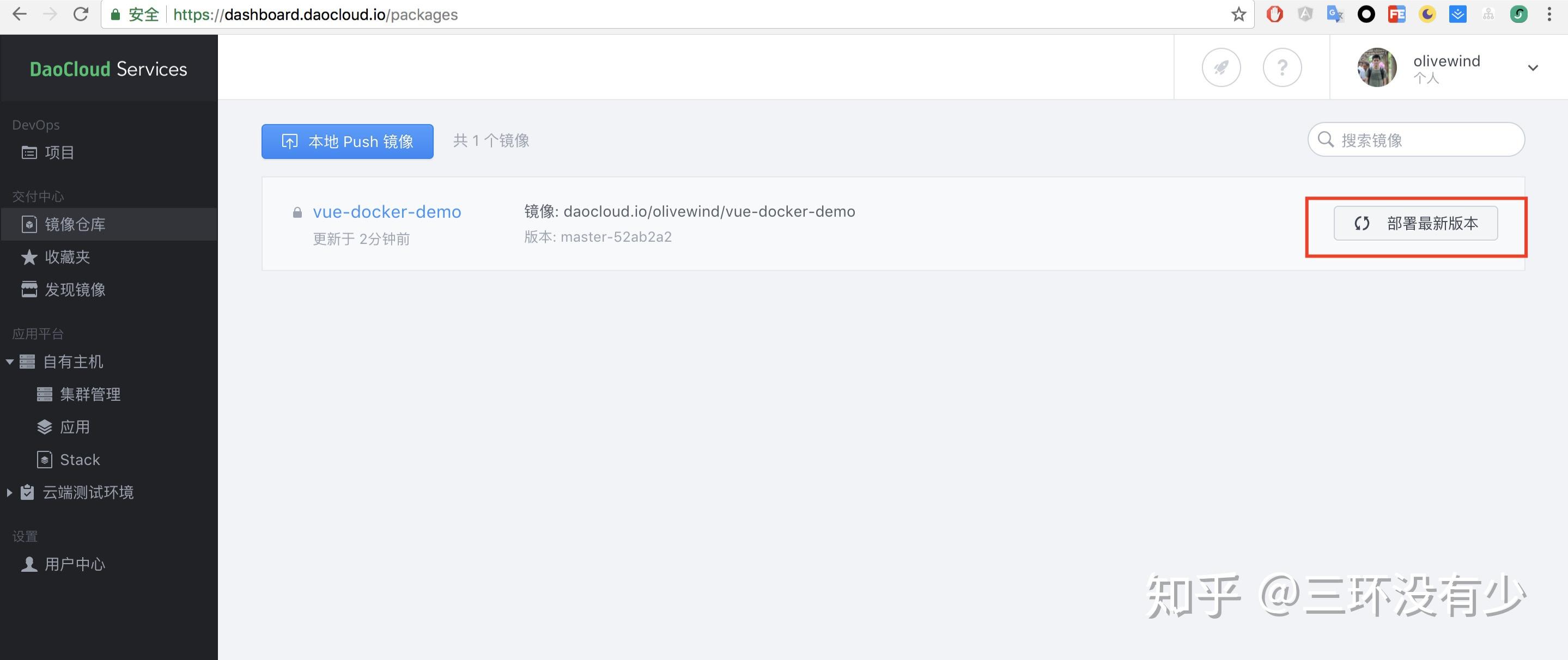
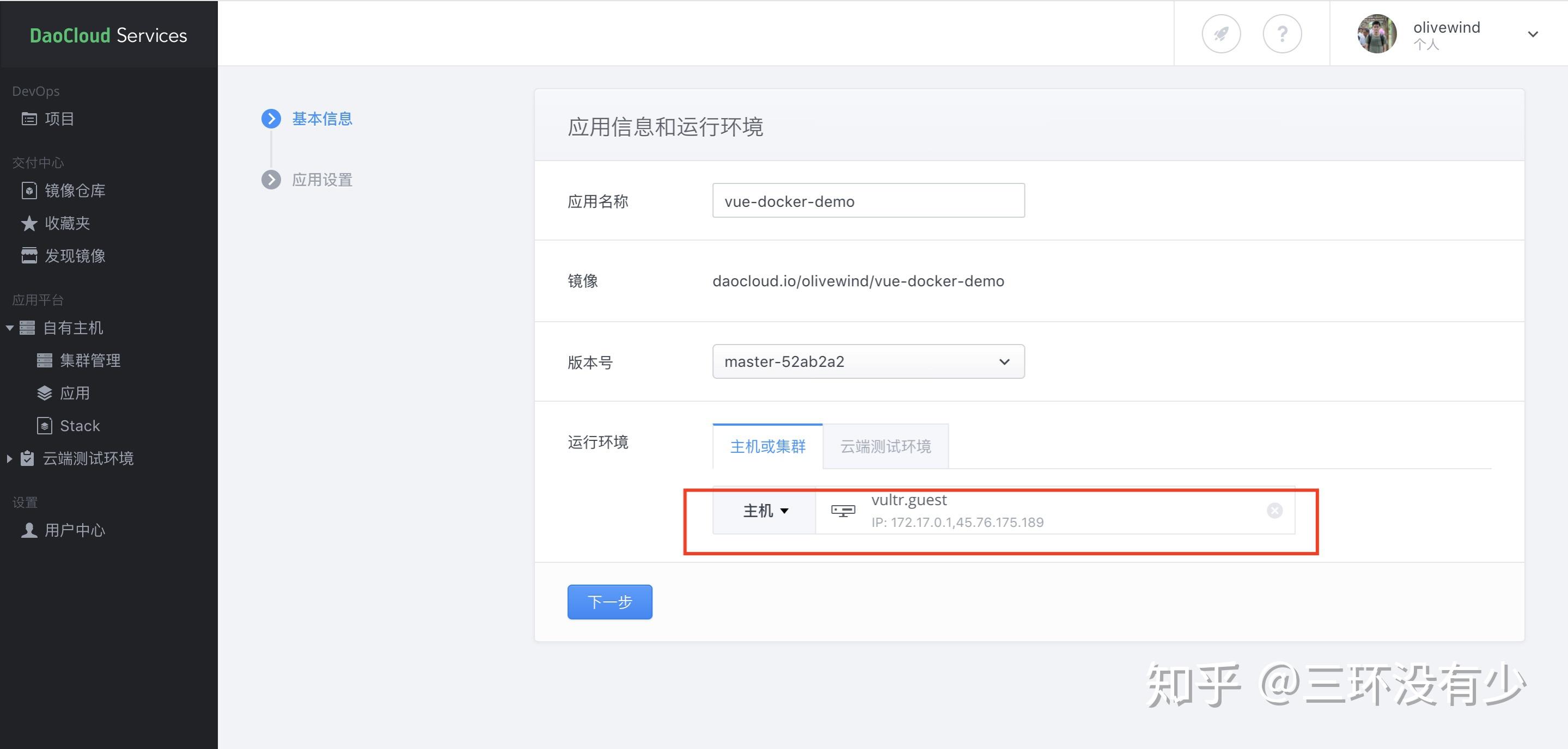
5. 创建一个应用
进入【镜像仓库】选择刚才手动构建出来的镜像,并部署最新版本到自由主机或者云端测试环境
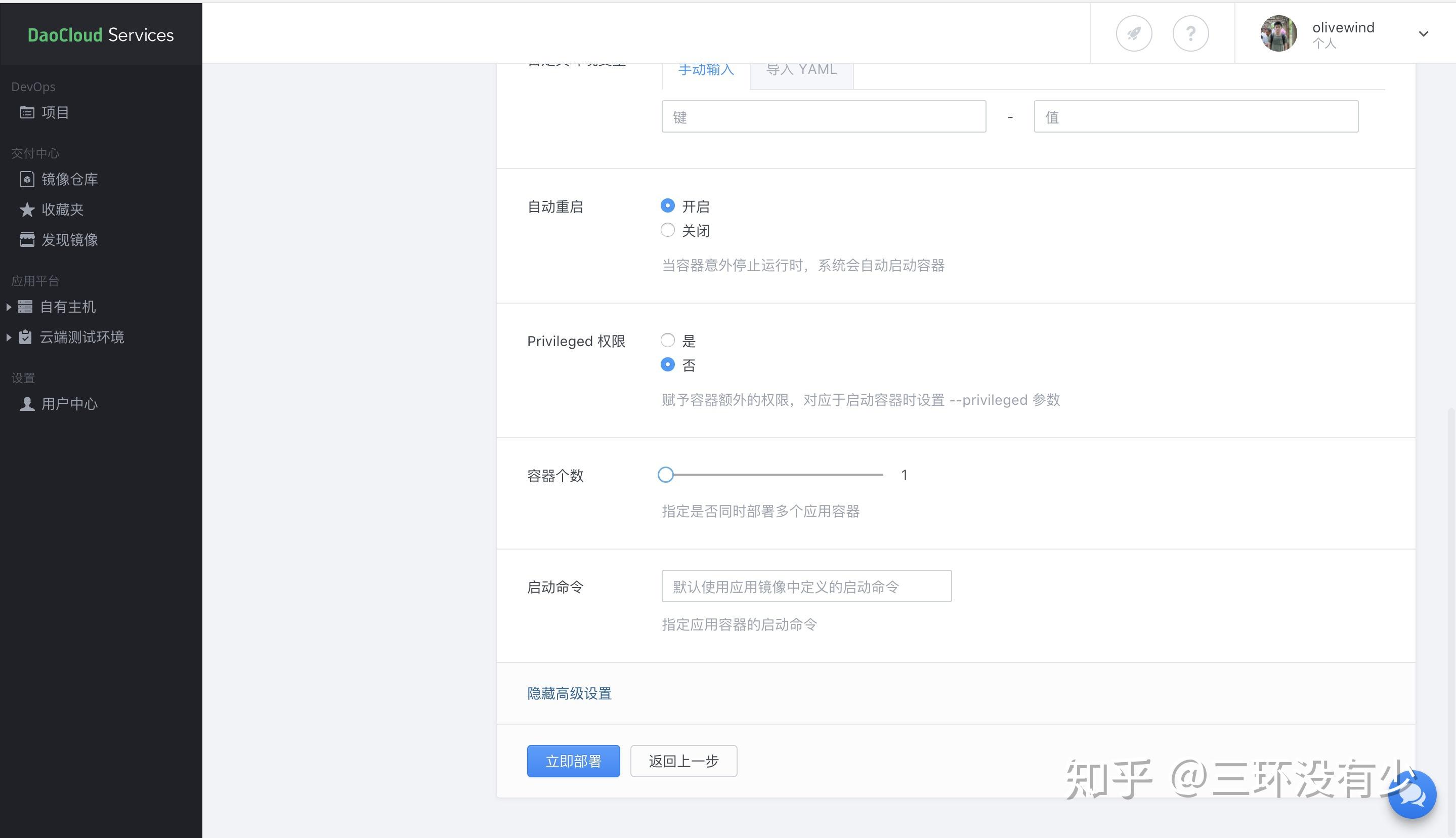
稍等片刻,便可以点击“立即部署”
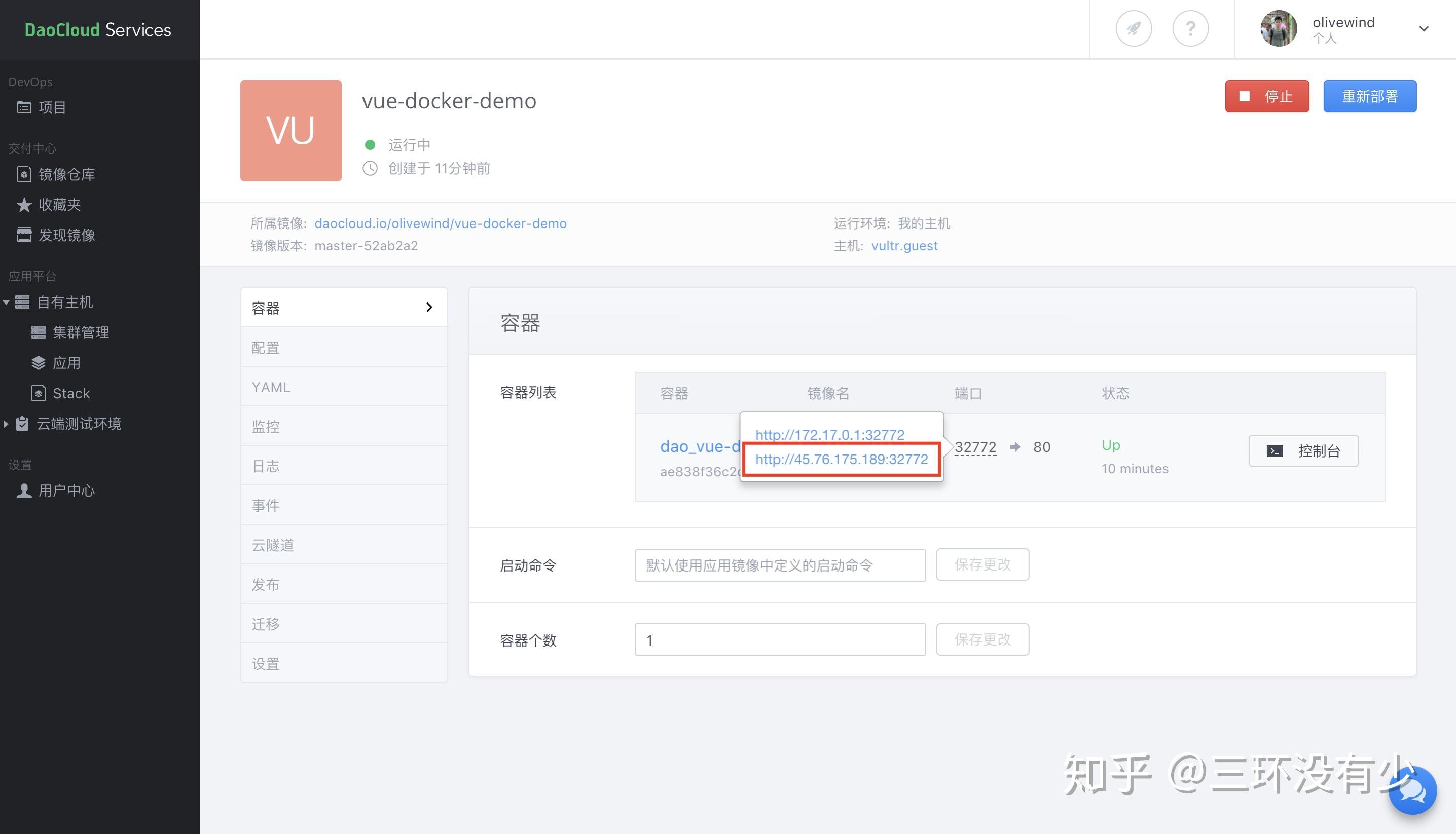
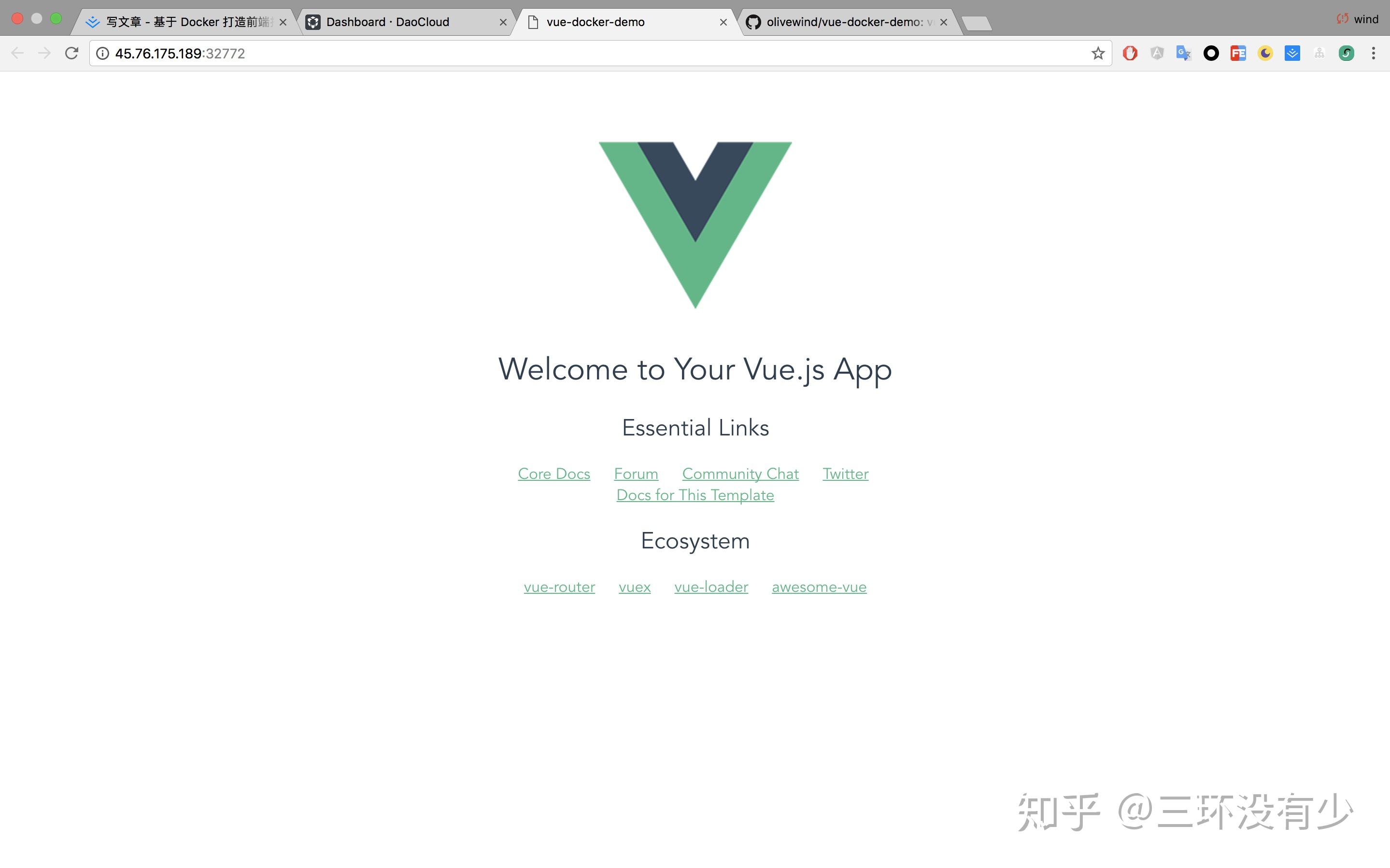
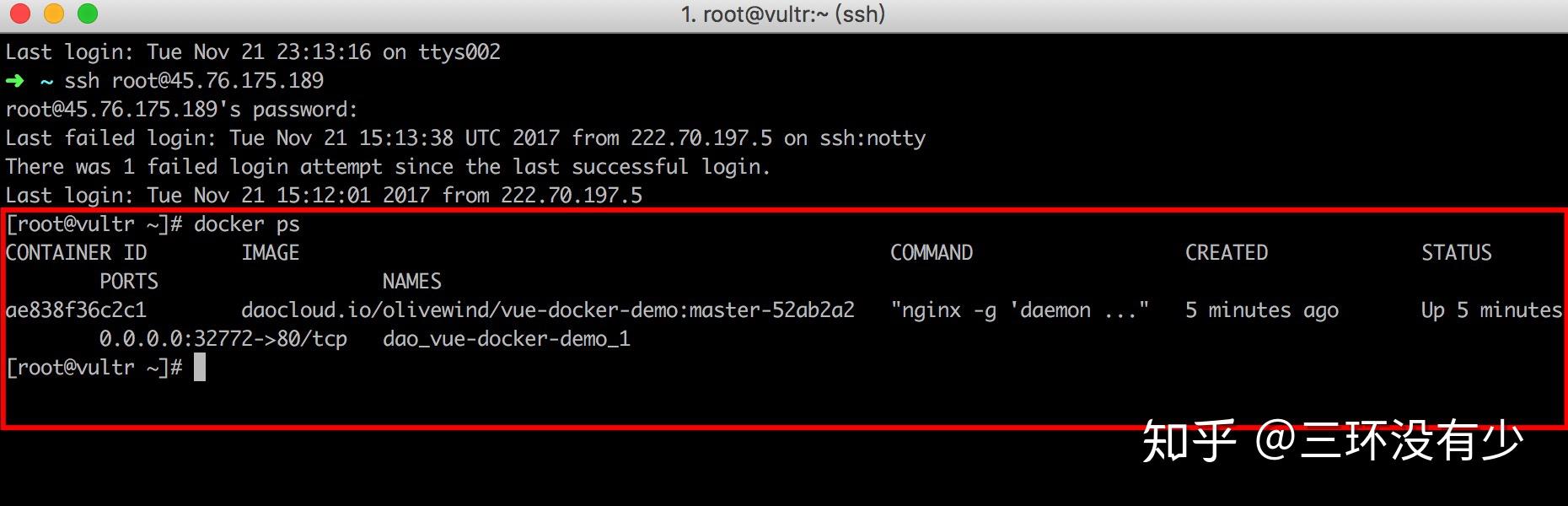
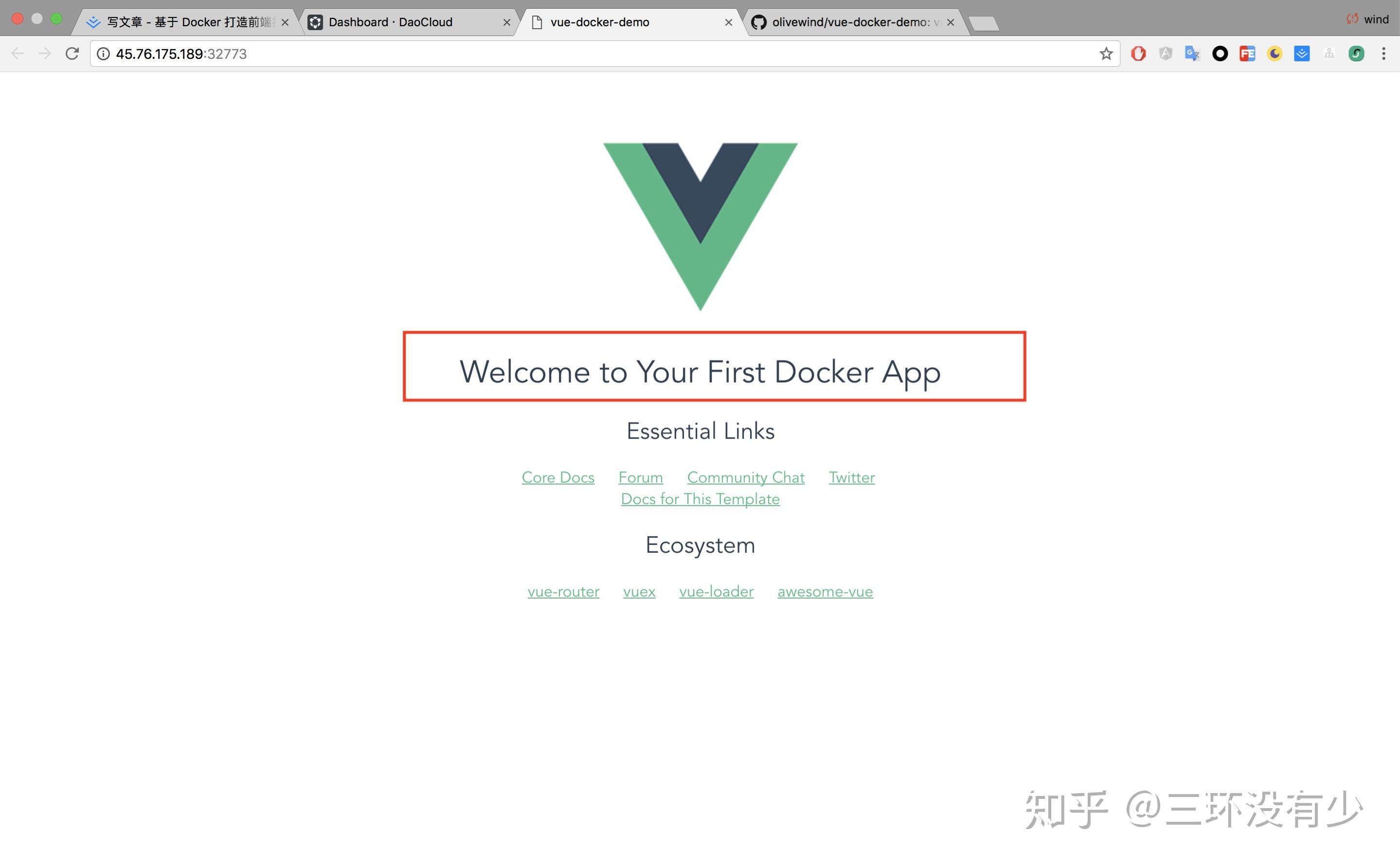
等待完成镜像拉取,待容器列表中的容器起来后,通过地址查看我们部署的应用
太棒了,我们已经可以访问到我们刚才部署的应用了,也表示我们已经将我们的镜像部署到我们的自有主机上去了,此时进入主机查看容器运行情况,可以看到有一个正在运行中的容器,正是我们刚刚部署的,一切都是完美的。
完成到这里,我们可以说已经完成了 99% 的工作,但是还非常重要的最后 1%,那就是真正的自定义持续集成流程,让一切都自动化起来,现在让我们回到刚才 Devops 项目的【流程定义】中去
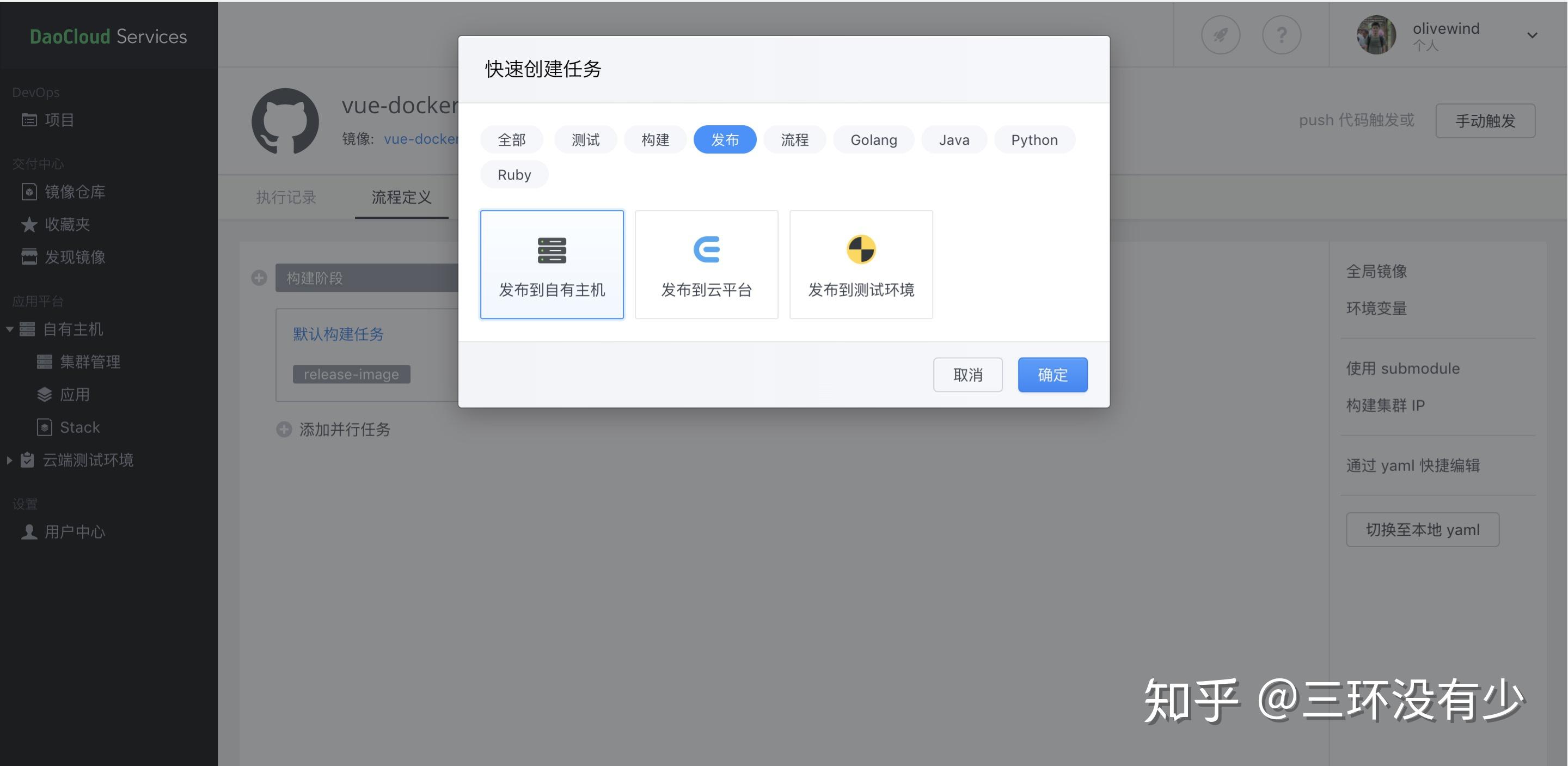
6.定义自动构建,自动发布任务
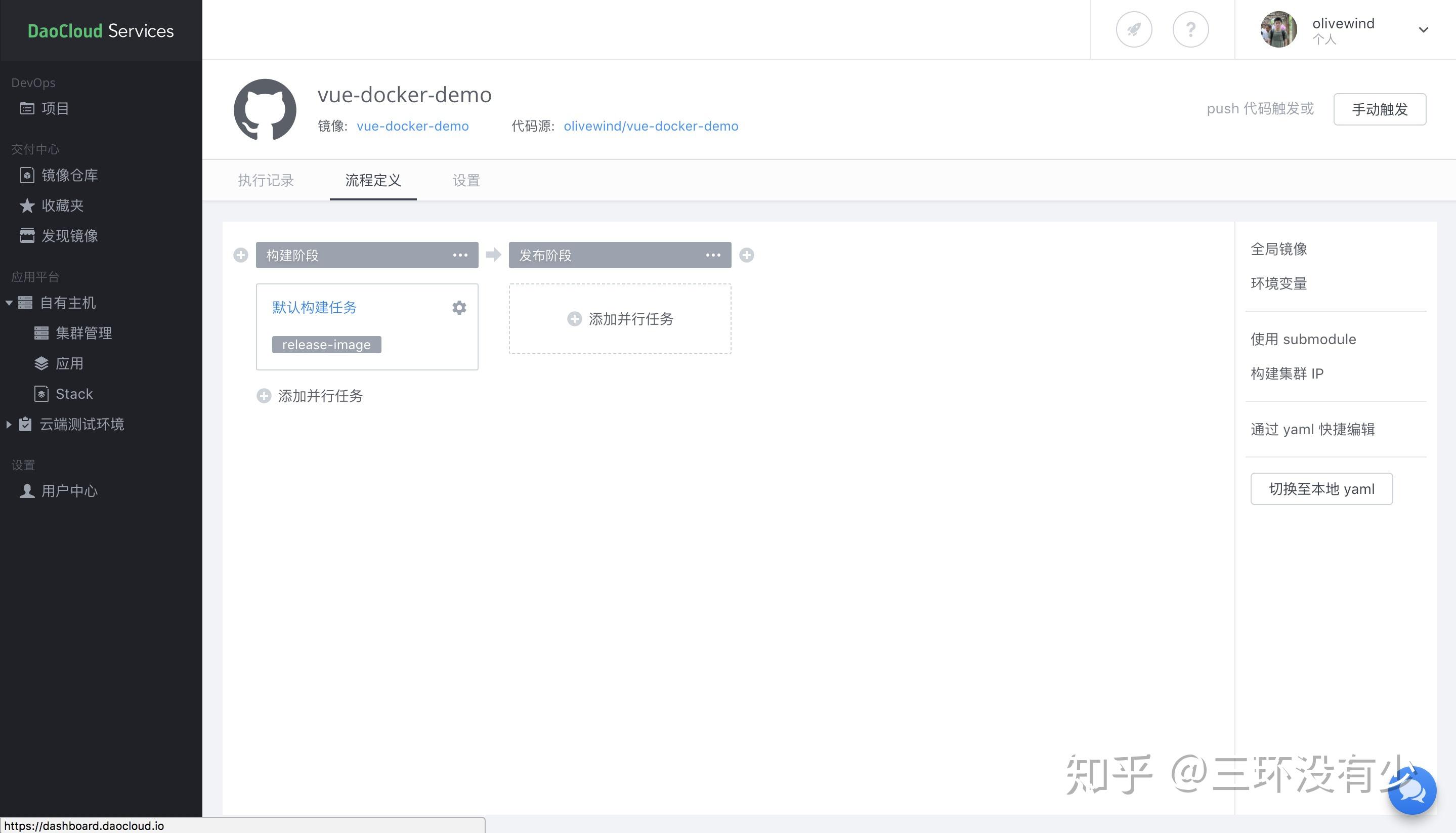
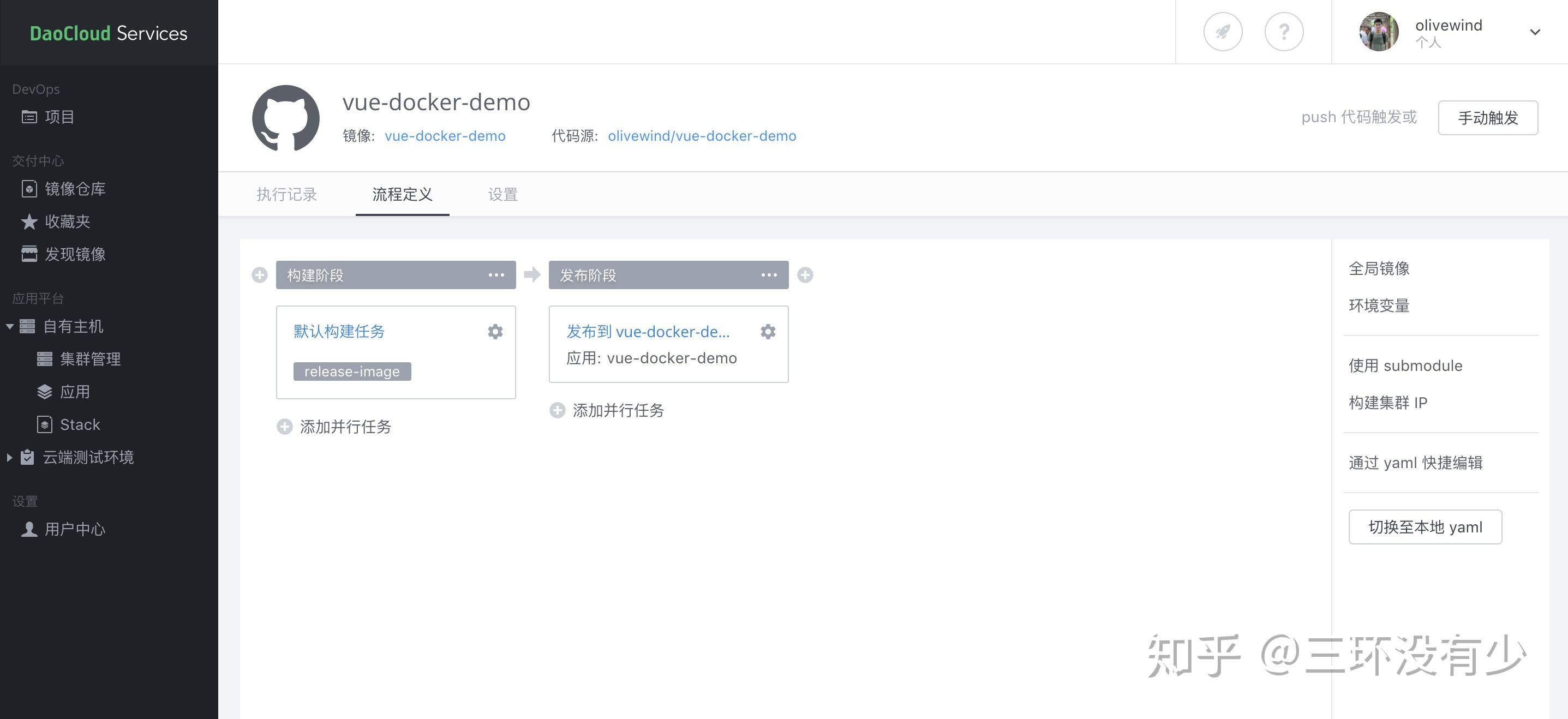
回到 Devops 项目里对自动化流程进行定义
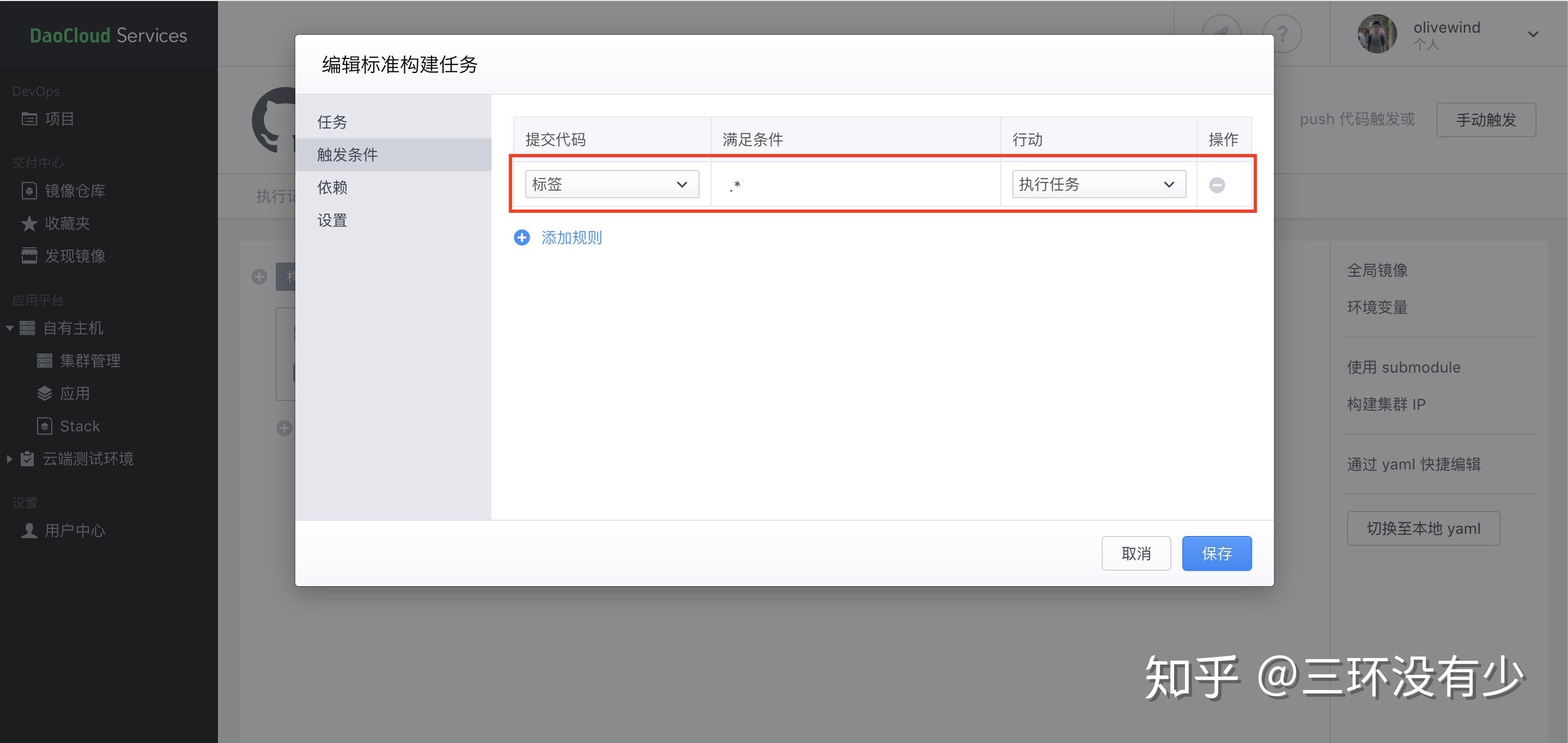
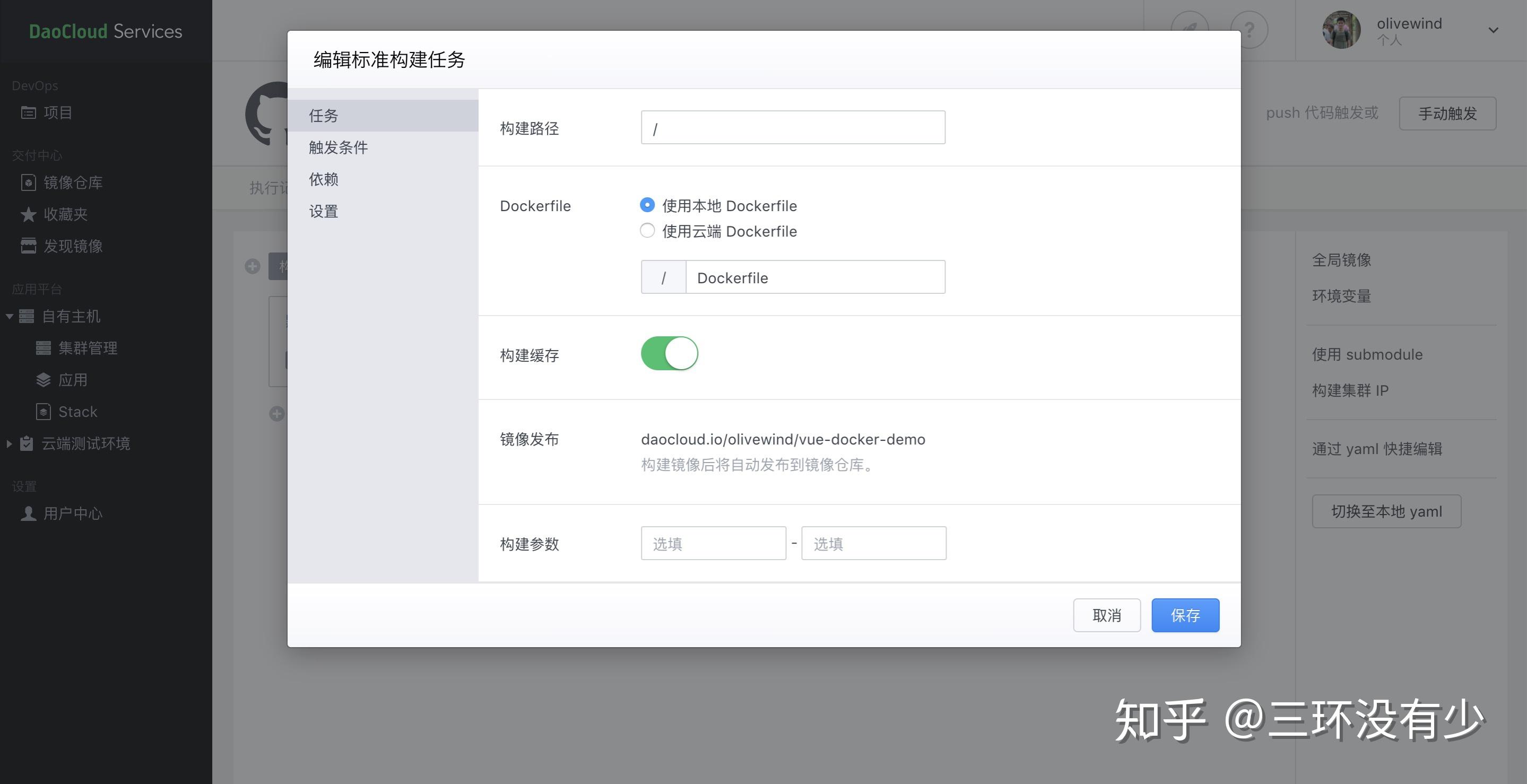
首先我们来定义一下自动构建任务,我们设定规则是只有在有新 tag 时才执行构建任务,构建时查找根目录下的 Dockerfile,并以此构建镜像
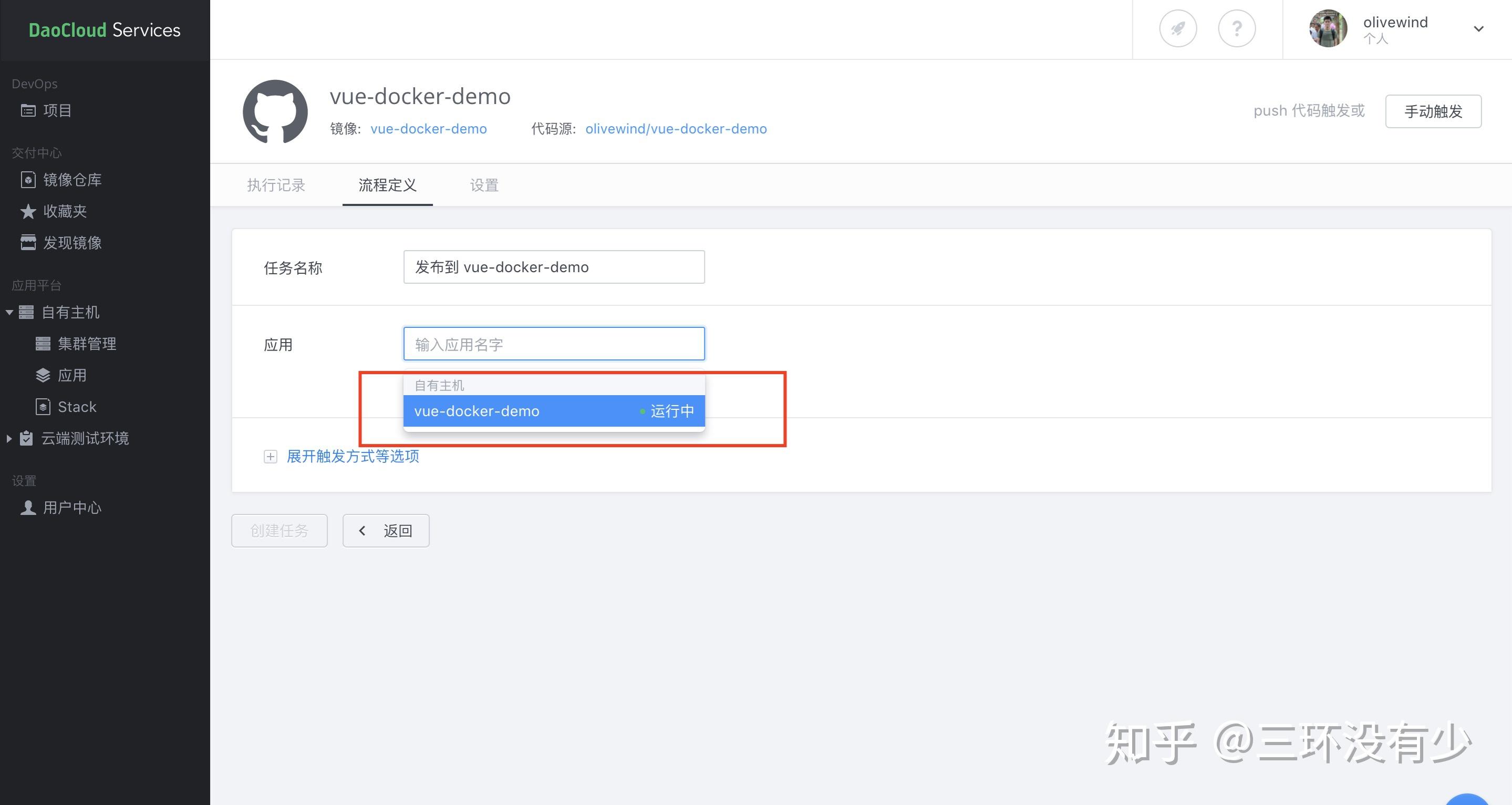
其次,我们再来定义自动发布任务,当构建任务完成时自动触发自动发布任务,并发布到自有主机的应用上去
至此,我们已经完成了,所有流程控制工作,去测试一下整个流程是否能走通?
第三步: 测试整个流程
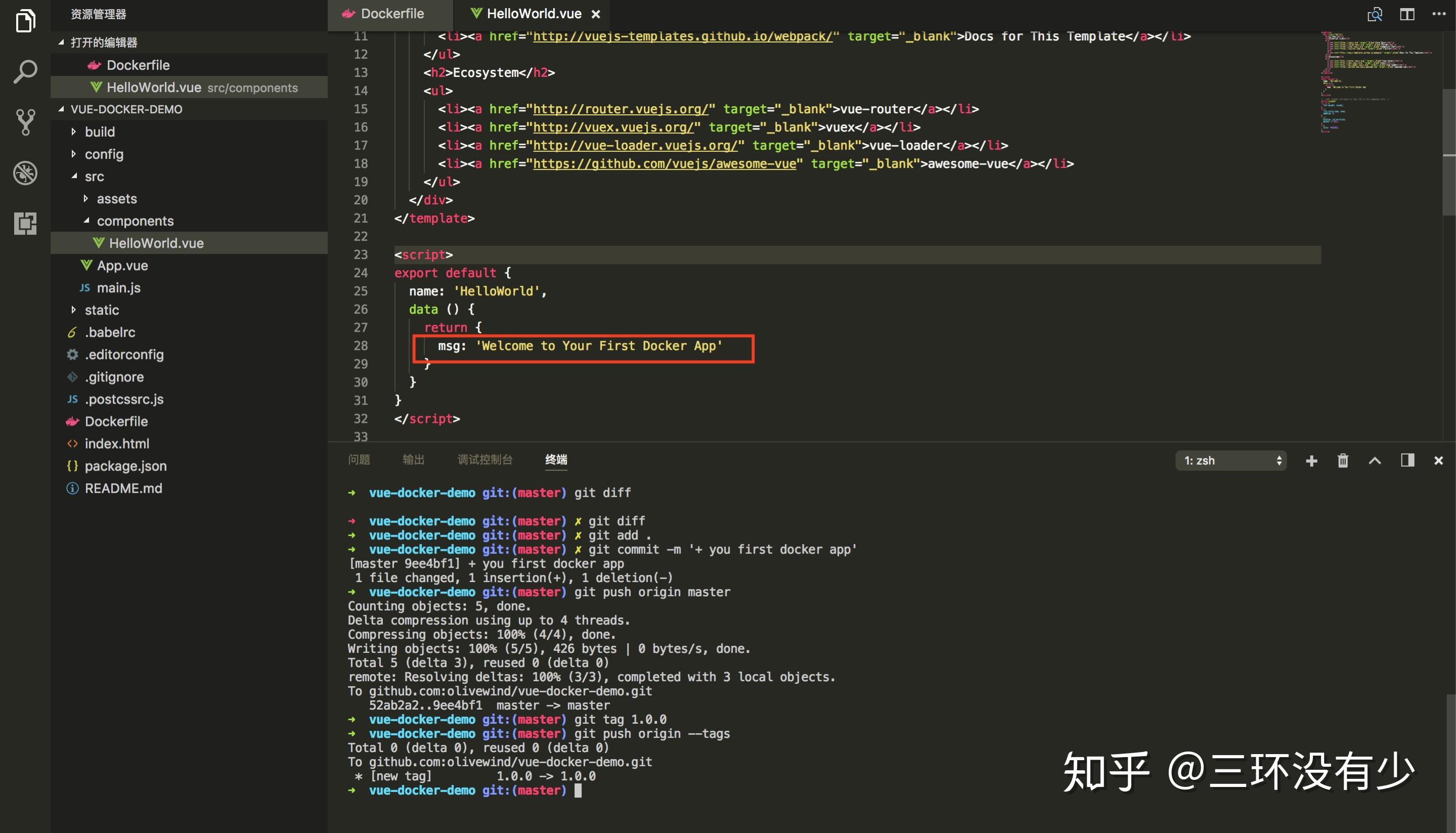
回到我们本地,修改一下文本内容,提交,并推送到远端,并且打下我们的第一个版本tag 1.0.0,并将 tag 推送到远端
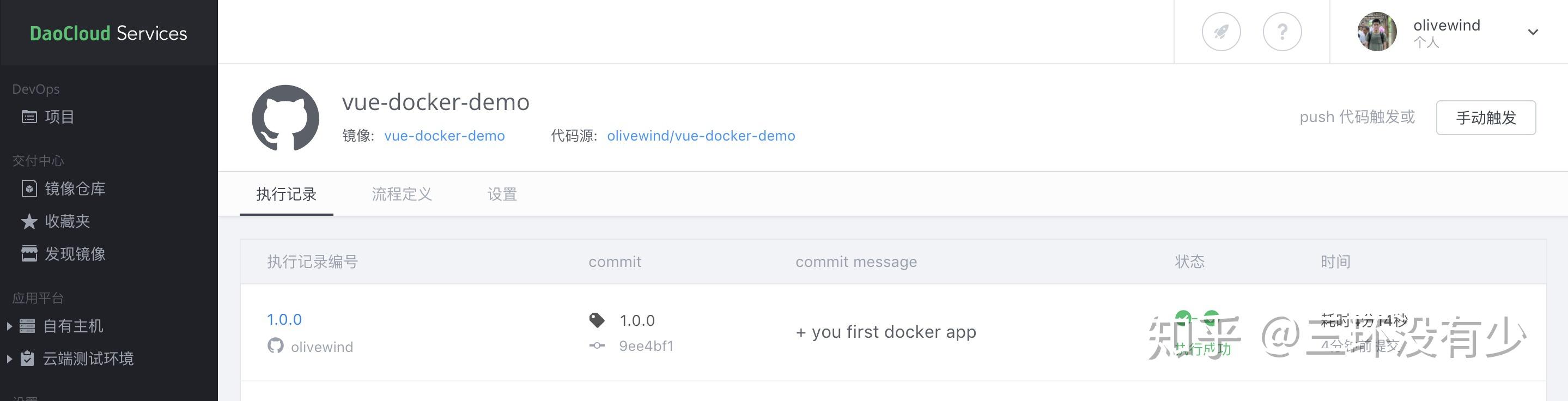
可以看到,与此同时,我们打 tag 的操作触发了我们定义的 CI 流程
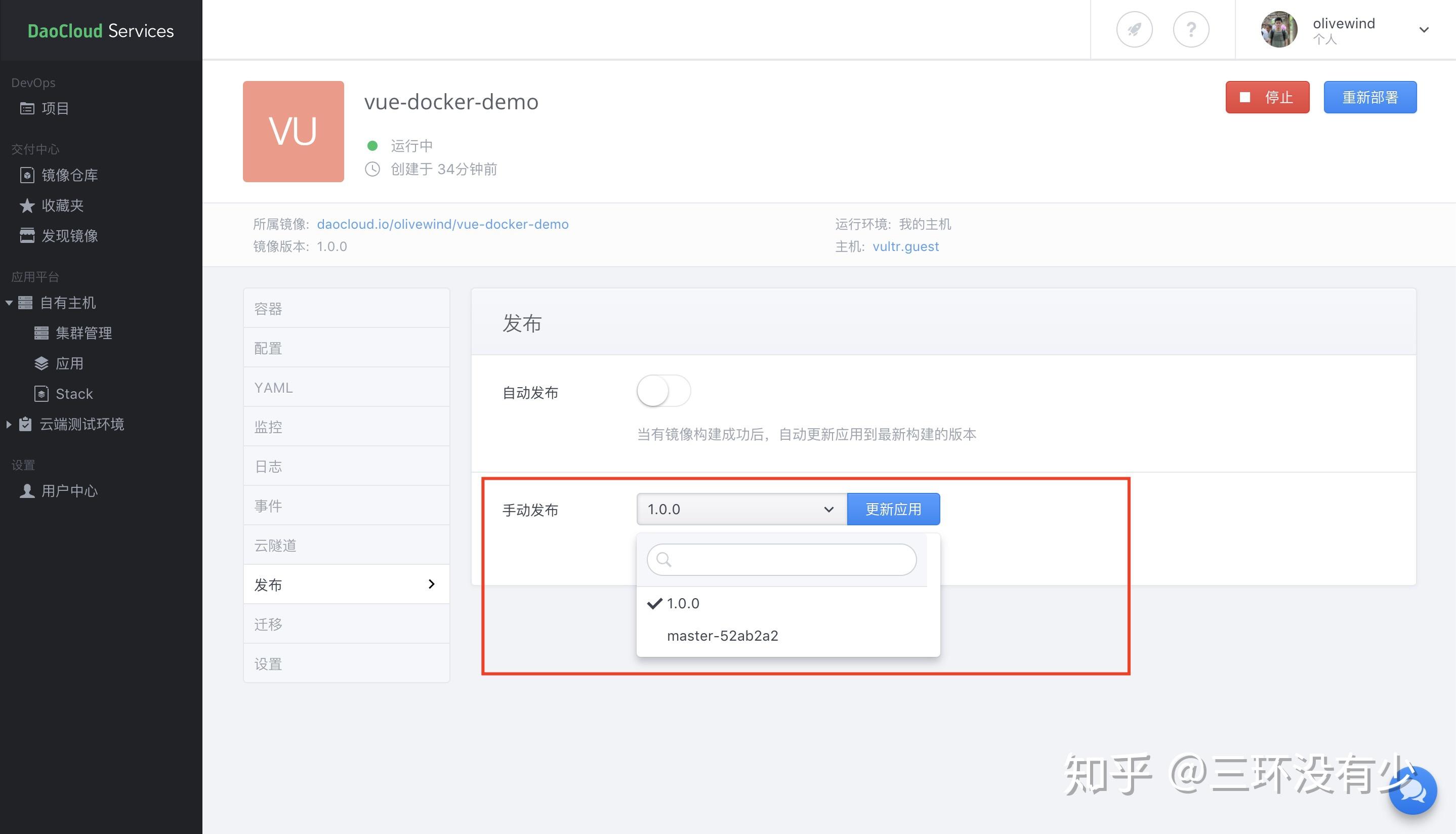
稍等片刻,可以看到我们的应用更新了,对应的版本就是我们刚刚推上去的 1.0.0
我们还可以对应用的版本进行切换,回退等操作
至此,我们在只编写了一个 Dockerfile 配置文件,没有编写脚本的情况下,成功地搭建了一套前端的持续集成开发环境,之后我们只需要专心编写我们的业务代码就好了,打一个 Tag 便可以轻松地完成自动部署上线。
如有问题,请随时联系我,谢谢。