0. Tutorial
放两个教程在这里:
主要语言是ets
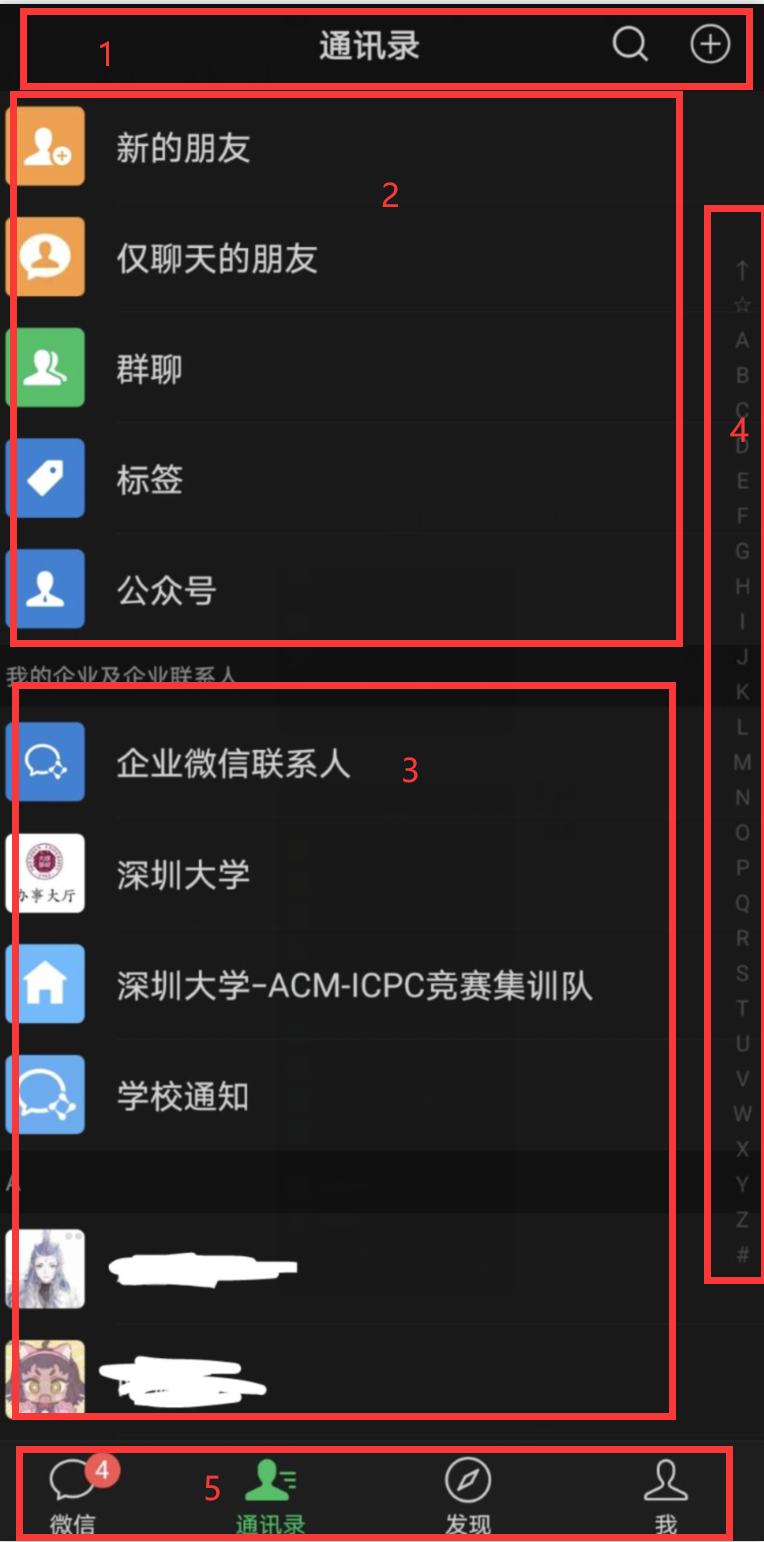
仿微信版的通信录UI
分析

首先可以简要把界面划分成五块。
1:顶部由 Text(通讯录) + 两个小按钮构成。呈Row布局。
2,3:功能一样,都是List实现的列表视图(简先合并起来做),列表元素为图片 + Text。因为内容超出界面,所以要用到滚动组件
4:悬浮不动的字母导航栏。(似乎没有能直接实现的组件,所以目前打算是挨个实现跳转)
创建字母导航视图:在界面上创建一个垂直的侧边栏视图,显示字母列表。您可以使用RecyclerView或ListView等适合的视图组件来显示字母列表,并为每个字母创建相应的列表项。
响应字母点击事件:为每个字母列表项添加点击事件监听器。当用户点击某个字母时,触发相应的事件处理逻辑。
关联字母和列表位置:将每个字母与列表中对应的位置关联起来。可以通过获取列表中对应字母的位置,并将视图滚动到该位置来实现字母导航的定位效果。
更新字母导航状态:根据当前列表滚动的位置,高亮显示当前对应的字母。可以通过监听列表的滚动事件,计算滚动位置并更新字母导航视图的状态。
5:底部页签切换,用到了Tabs组件。
整体呈Column布局。
实现
估计得调死我?