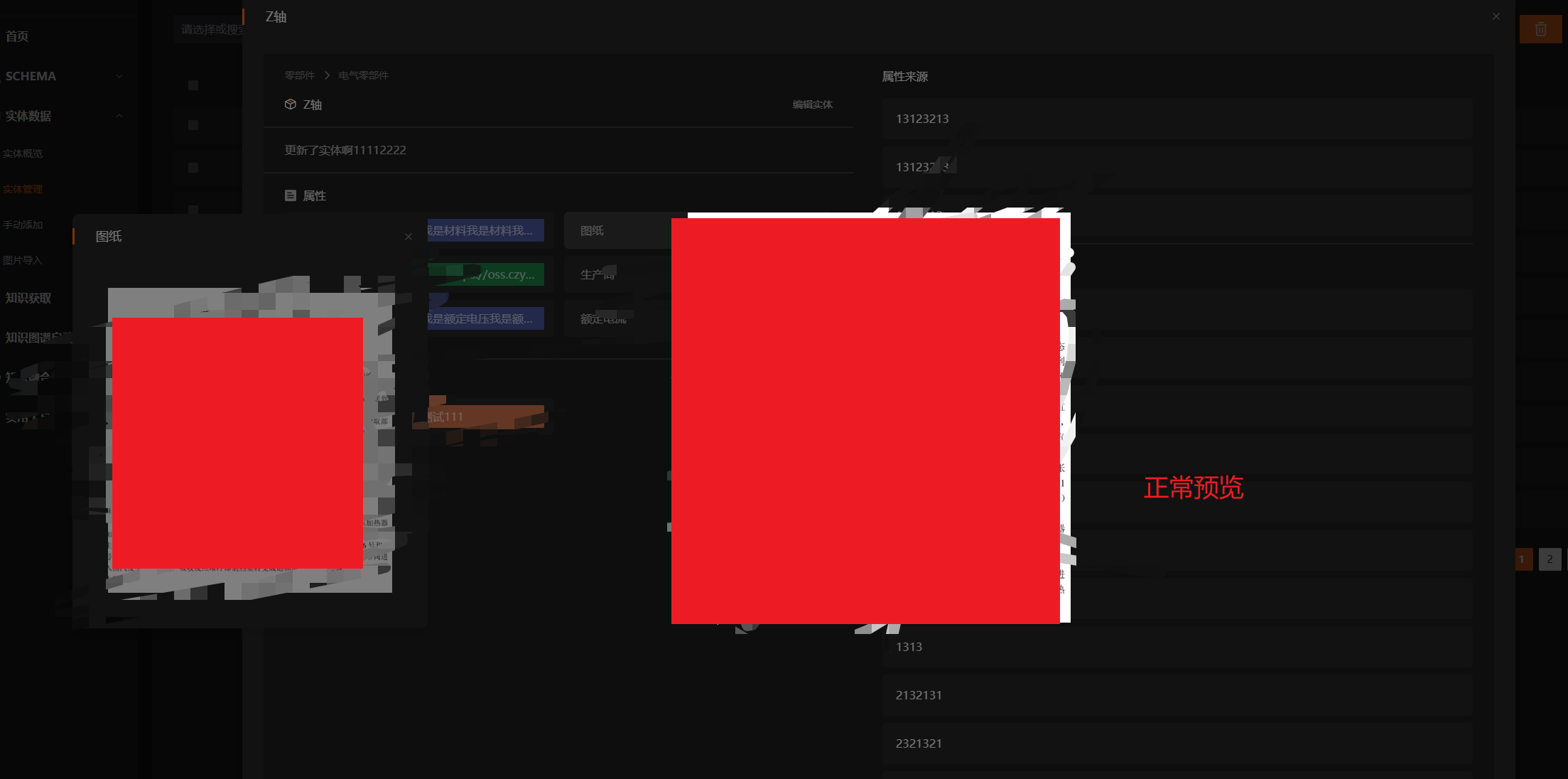
现象
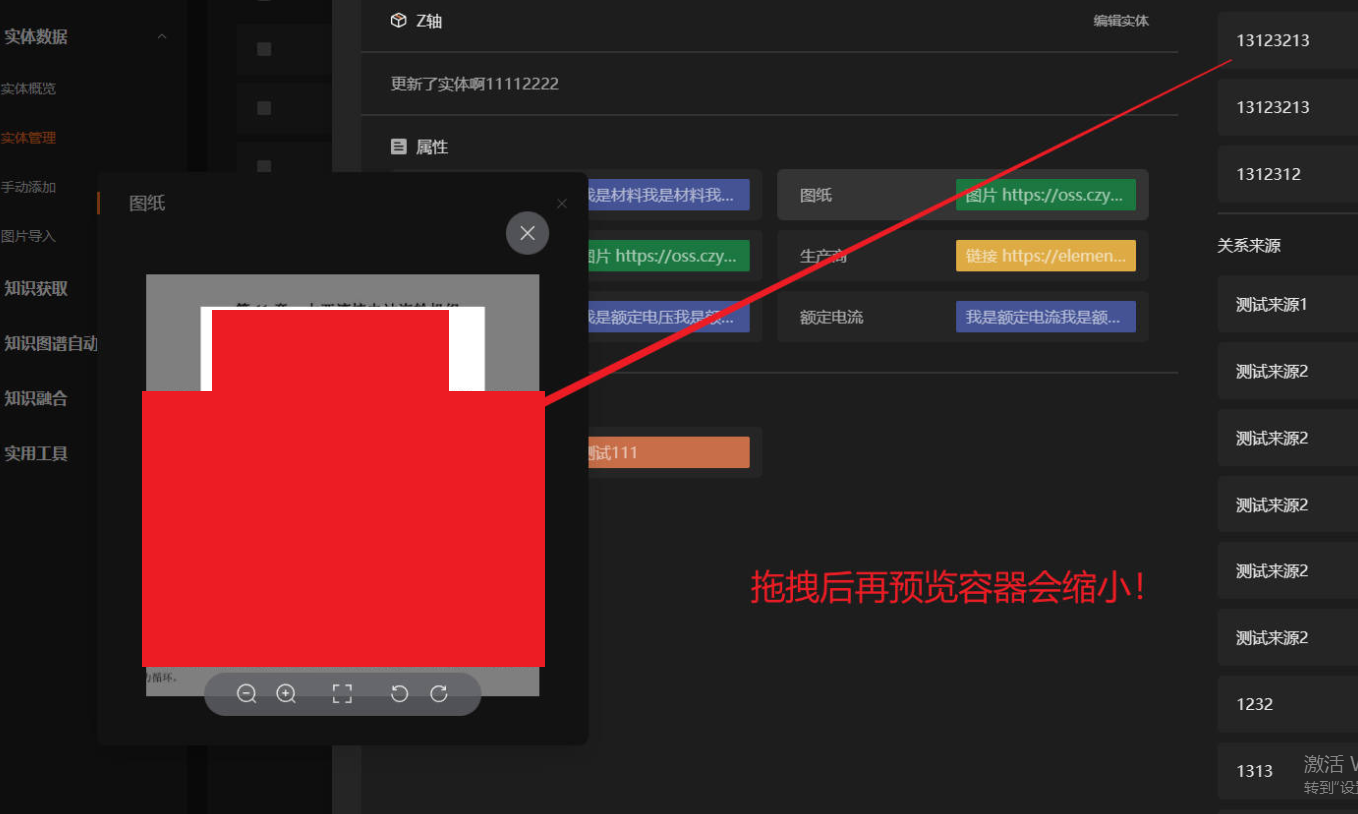
el-dialog 内使用 el-image 并添加 preview-src-list 预览,拖拽导致图片预览不完整
<el-dialog
width="500"
v-model="visible"
:title="activeProp?.name"
@close="handleClose"
:draggable="true" // 可拖拽
align-center
modal-class="preview-entity-prop-dialog-modal"
.....
<el-image
v-for="img in imageList"
style="width: 100%; height: auto"
:src="img"
:preview-src-list="imageList" // 可预览
fit="contain"
/>

解决方法
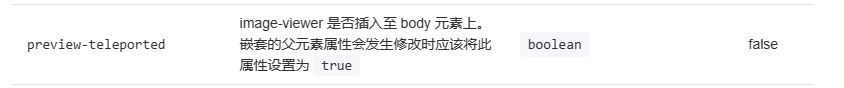
添加 preview-teleported 属性,官方对这个的解释是:
image-viewer 是否插入至 body 元素上。 嵌套的父元素属性会发生修改时应该将此属性设置为 true

<el-image
:preview-teleported="true"
v-for="img in imageList"
style="width: 100%; height: auto"
:src="img"
:preview-src-list="imageList"
fit="contain"
/>