一、创建vue项目
1、node -v查看是否安装了node

如果没安装,到官网下载安装 https://nodejs.org/en
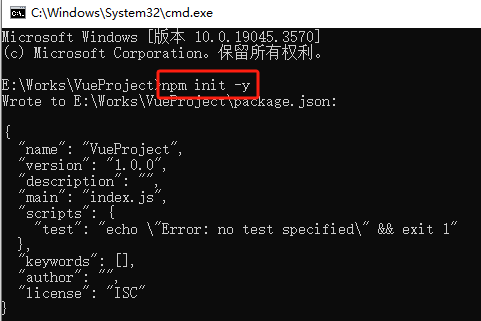
2、创建名为VueProject的文件夹,cmd进入该文件夹,npm init -y 进行初始化
(备注:在使用命令行工具 npm 进行初始化项目时, -y 是一个参数,表示在初始化过程中自动应答所有的问题为默认值)

3、npm i -D @vue/cli 创建脚手架

4、 vue -V 查看脚手架版本

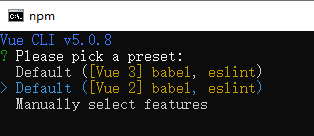
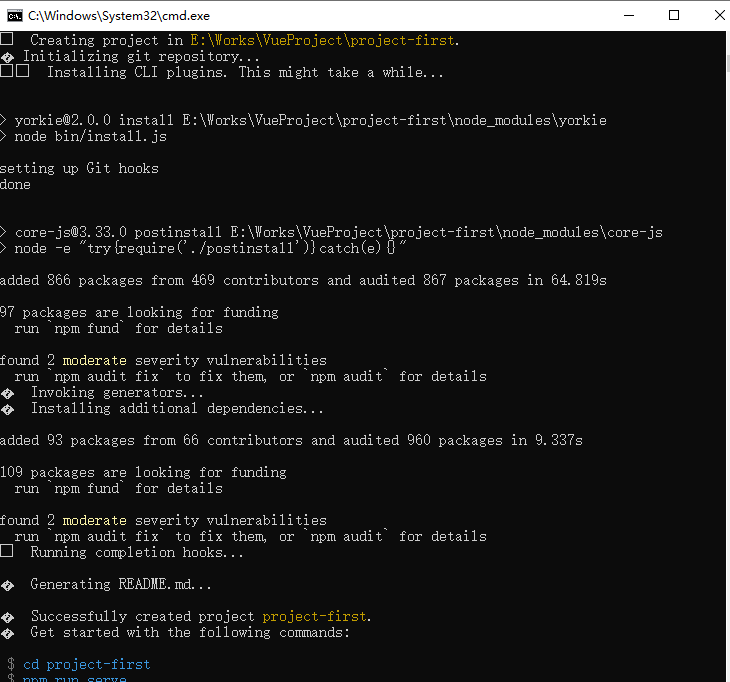
5、vue create project-first 通过脚手架构建

这里会让选择创建vue的哪个版本,我选择的是vue2,选择之后回车,就开始下载了。

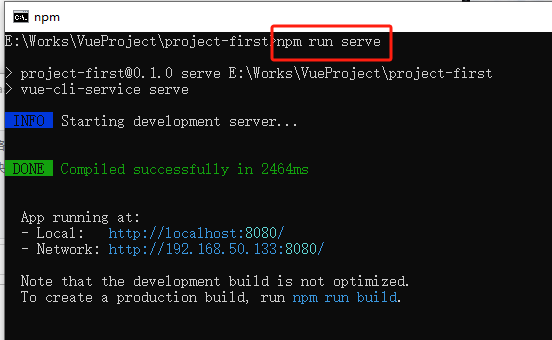
6、执行npm run serve

打开浏览器,访问localhost:8080

进入project-first文件夹,输入code . 就会用vscode打开该项目了。

二、项目实战
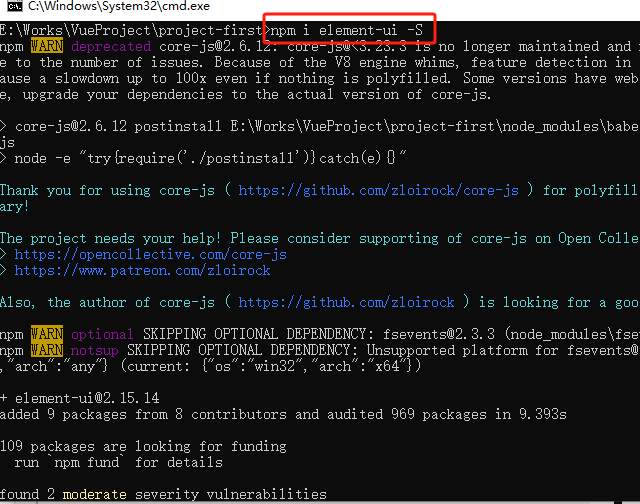
1、整合element-ui,进入project-one文件夹,进入cmd,执行npm i element-ui -S。

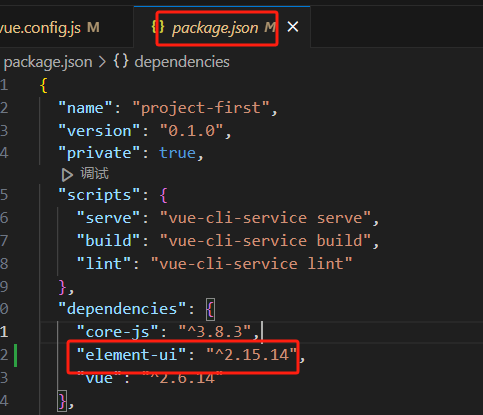
在package.json里面会有elementUI依赖

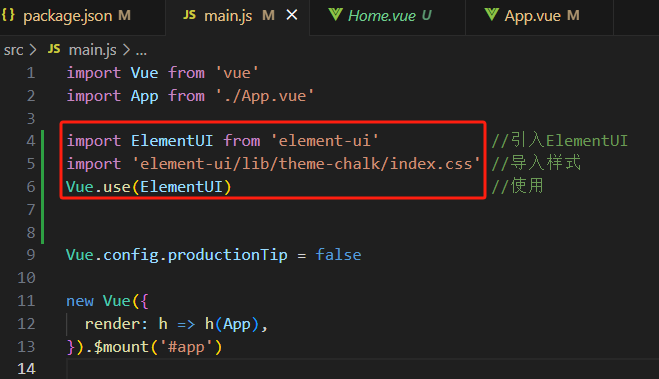
依赖导入了,进行引用,进入src->main.js里面

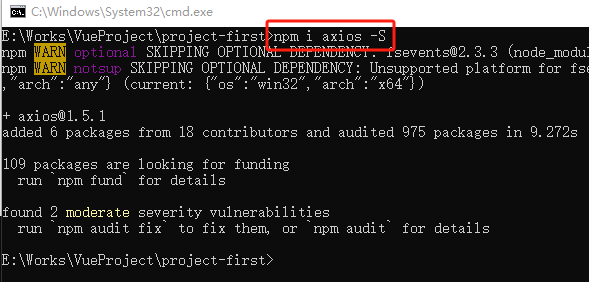
2、 axios安装

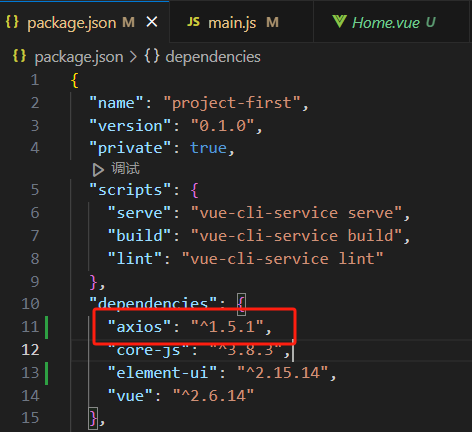
在package.json里面会有axios依赖

进入main.js,配置全局使用

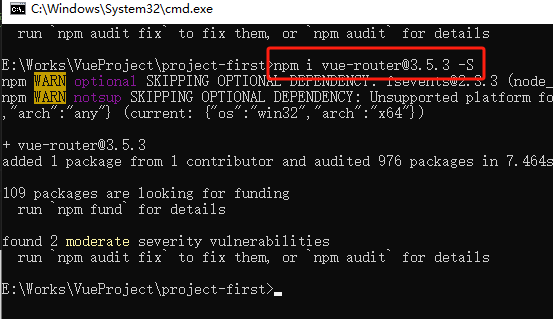
3、路由安装
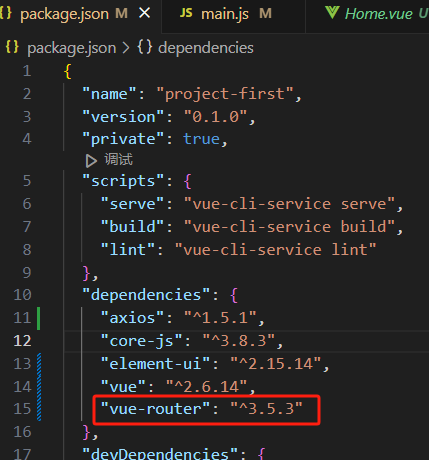
运行npm i vue-router@3.5.3 -S 因为用的是Vue2版本,所以定义一下router的版本


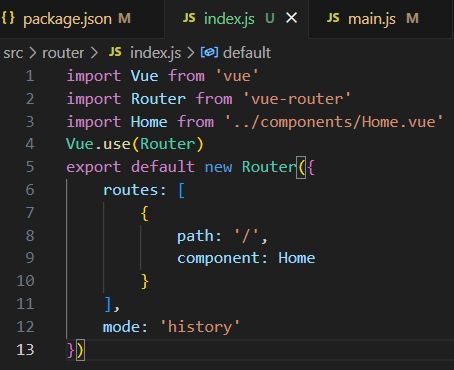
安装完进行配置,在src目录下新建文件夹router,在该文件夹下创建index.js

使用,在main.js里面导入并在渲染之前挂载一下

在app.vue里面加入路由出口, <router-view></router-view>

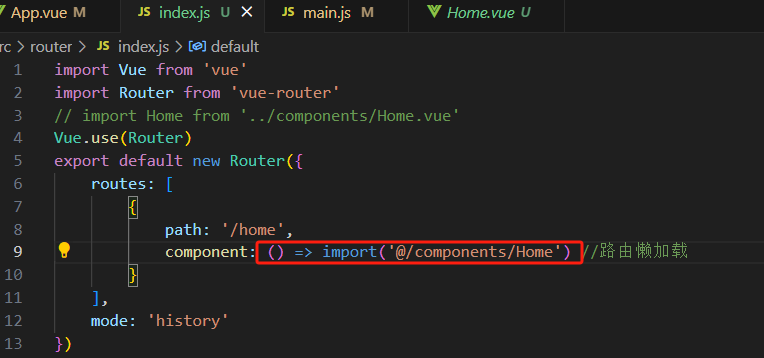
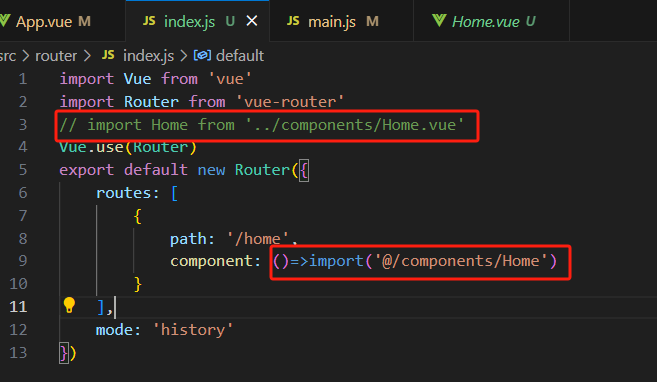
路由懒加载
不需要import Home...,只需要在componet后面加import


项目目录结构以及代码:
https://files.cnblogs.com/files/xchlsl/project-first.rar?t=1697525245&download=true