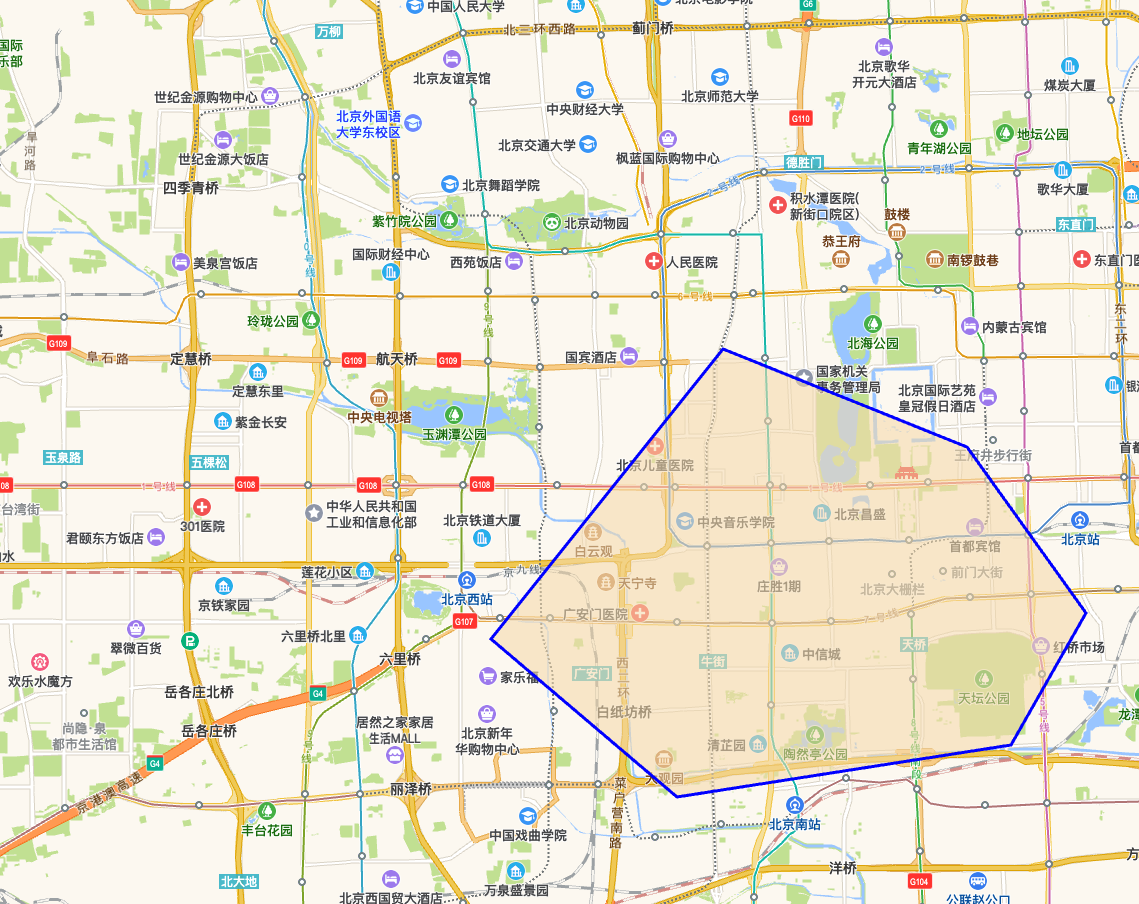
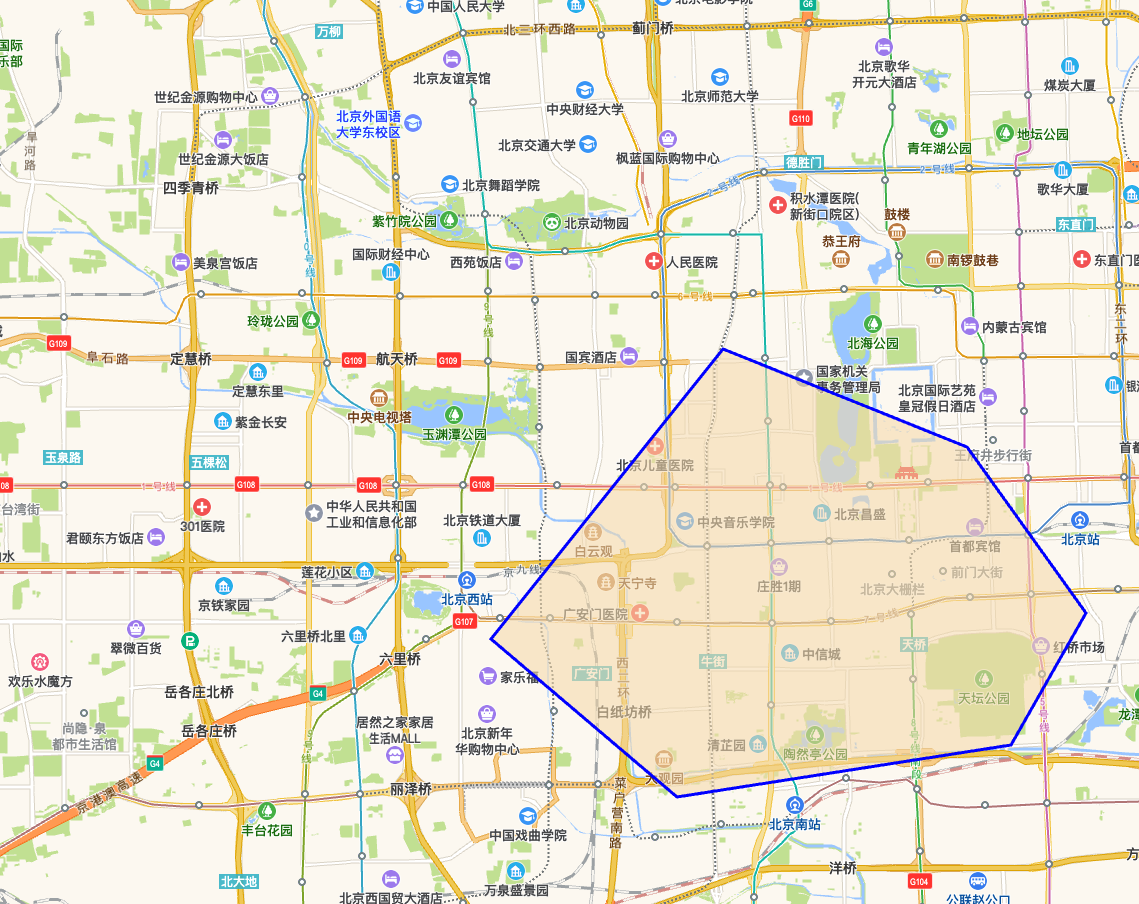
使用鼠标依次点击后 点击完成即可
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>画电子围栏</title>
<link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/>
<script src="http://webapi.amap.com/maps?v=1.3&key=这里写上你的key&plugin=AMap.PolyEditor"></script>
<script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script>
<script src="http://lib.sinaapp.com/js/jquery/2.2.4/jquery-2.2.4.min.js" type="text/javascript"
charset="utf-8"></script>
</head>
<body>
<div id="container"></div>
<div id="myPageTop">
<table>
<tr>
<td>添加新围栏:</td>
<td><input id="button" type="button" value="完成" onClick="endHandler()"></td>
</tr>
</table>
</div>
</body>
<script>
const button = document.getElementById('button');
let beginPoints = [];
let beginMarks = [];
const map = new AMap.Map("container", {
resizeEnable: true,
center: [116.403322, 39.900255],
zoom: 13
});
const clickHandler = function (e) {
marker = new AMap.Marker({
icon: "http://webapi.amap.com/theme/v1.3/markers/n/mark_b.png",
position: e.lnglat
});
marker.setMap(map);
beginMarks.push(marker);
beginPoints.push(e.lnglat);
};
const endHandler = function (e) {
new AMap.Polygon({
map: map,
path: beginPoints,
strokeColor: "#0000ff",
strokeOpacity: 1,
strokeWeight: 3,
fillColor: "#f5deb3",
fillOpacity: 0.35
});
map.remove(beginMarks);
map.off('click', clickHandler);
}
button.addEventListener('click', endHandler);
map.on('click', clickHandler);
</script>
</html>