
通过DOM对HTML进行操作


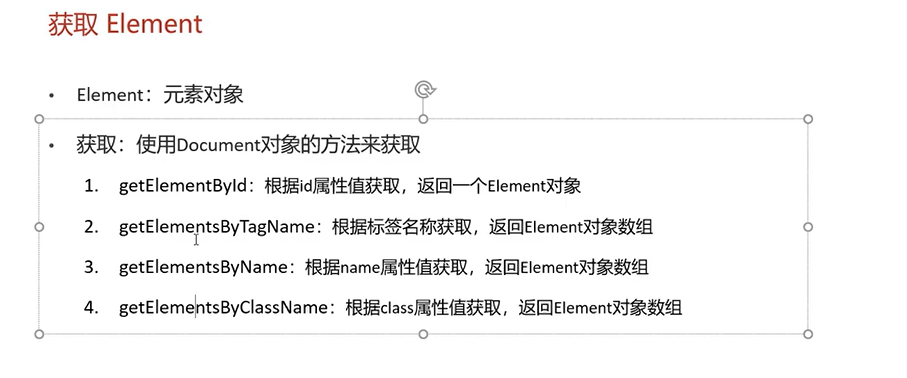
1、获取Element对象

2、常见的HTMLElement对象的使用
查看文档:https://www.w3cschool.cn/jsref/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- <input type="button" onclick="on()" value="开灯"> -->
<img id = "myImgine" border = "0" src="images/down.jpg" style="">
<!-- <input type="button" onclick="off()" value="关灯"> -->
<div class="cls">111</div><br>
<div class="cls">222</div><br>
<input type="checkbox" name = "hobby">电影
<input type="checkbox" name = "hobby">下棋
<input type="checkbox" name = "hobby">看书
<br>
<script>
document.getElementById('myImgine').src = 'images/open.jpg';
var divs = document.getElementsByTagName('div');
for(let i = 0;i<divs.length;i++){
divs[i].style.color = 'red';
divs[i].innerHTML = '呵呵';
}
var divs = document.getElementsByName('hobby');
for(let i = 0;i<divs.length;i++){
// divs[i].style.color = 'red';
// divs[i].innerHTML = '呵呵';
divs[i].checked = true;
}
// function on(){
// document.getElementById('myImgine').src='images/open.jpg';
// }
// function off(){
// document.getElementById('myImgine').src = 'images/down.jpg';
// }
// var x = 0;
// setInterval(function(){
// if(x%2==0){
// on();
// }
// else{
// off();
// }
// x++;
// },1000)
//Location对象
// document.write('3秒后跳转到首页');
// setTimeout(function(){
// location.href = "https://www.baidu.com";
// },3000);
</script>
</body>
</html>