.bigClass {
margin: 200px auto; 保证金:200 px自动;
width: 500px; 宽度:500 px;
height: 500px; 高度:500 px;
background-color: yellow; 背景颜色:黄色;
display: flex; 显示:柔体;
/* 控制子容器位置 */
align-items: center; align-items:居中;
/* 水平居中 */
justify-content: center; justify-content:center;
/* justify垂直居中 */
box-shadow: 0px 1px 30px black; 盒阴影:0 px 1 px 30 px黑色;
/* 阴影 参数(水平阴影的位置,垂直阴影的位置,模糊距离,阴影的颜色) */
border-radius: 10px; border-radius:10px;
/* 圆角 */
}
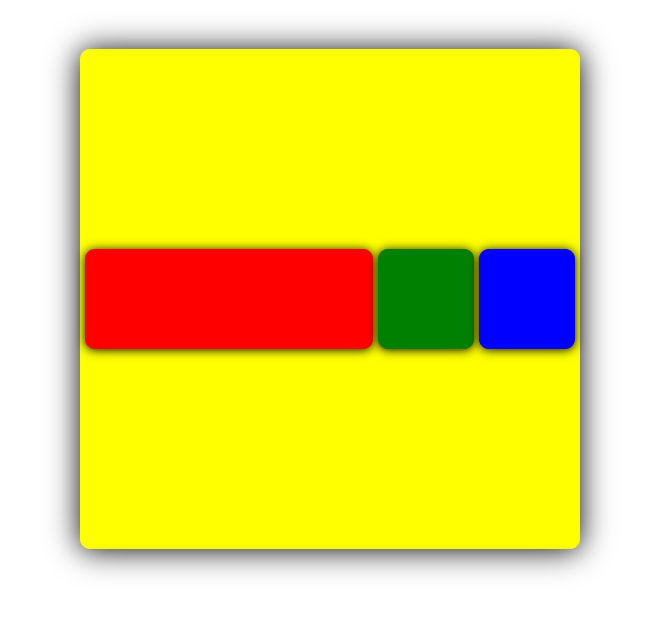
效果图