CSS3制作苹果风格键盘
HTML代码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>CSS3 KeyBoard - Linux公社 - Linux系统门户网站</title> 6 <!-- <link rel="stylesheet" href="font.css" type="text/css" > --> 7 <link rel="stylesheet" href="style.css" type="text/css" > 8 </head> 9 <body> 10 <ul> 11 <li>Q</li> 12 <li>W</li> 13 <li>E</li> 14 <li>R</li> 15 <li>T</li> 16 <li>Y</li> 17 <li>U</li> 18 <li>I</li> 19 <li>O</li> 20 <li>P</li> 21 <li class="icon"></li> 22 <li>A</li> 23 <li>S</li> 24 <li>D</li> 25 <li>F</li> 26 <li>G</li> 27 <li>H</li> 28 <li>J</li> 29 <li>K</li> 30 <li>L</li> 31 <li>return</li> 32 <li class="icon"></li> 33 <li>Z</li> 34 <li>X</li> 35 <li>C</li> 36 <li>V</li> 37 <li>B</li> 38 <li>N</li> 39 <li>M</li> 40 <li><span>!</span><span>,</span></li> 41 <li><span>?</span><span>.</span></li> 42 <li class="icon"></li> 43 <li>.?123</li> 44 <li></li> 45 <li>.?123</li> 46 <li class="icon"></li> 47 </ul> 48 </body> 49 </html>
CSS代码:

1 @font-face { 2 font-family: 'icomoon'; 3 src:url('http://upimage-img.stor.sinaapp.com/icomoon.eot'); 4 src:url('http://upimage-img.stor.sinaapp.com/icomoon.eot?#iefix') format('embedded-opentype'), 5 url('http://upimage-img.stor.sinaapp.com/icomoon.woff') format('woff'), 6 url('http://upimage-img.stor.sinaapp.com/icomoon.ttf') format('truetype'), 7 url('http://upimage-img.stor.sinaapp.com/icomoon.svg#icomoon') format('svg'); 8 font-weight: normal; 9 font-style: normal; 10 } 11 12 body { 13 background-color: #000; 14 } 15 16 ul, li { 17 list-style: none; 18 margin: 0; 19 padding: 0; 20 -webkit-user-select: none; 21 -moz-user-select: none; 22 -ms-user-select: none; 23 user-select: none; 24 } 25 26 ul { 27 width: 704px; 28 background: linear-gradient(60deg, rgba(158,180,185,1), rgba(222,157,193,1) 50%, rgba(169,156,173,1) 100%); 29 padding-left: 8px; 30 border-radius: 5px; 31 padding-top: 10px; 32 } 33 34 ul::after { 35 content: ""; 36 display: table; 37 clear: both; 38 } 39 40 li { 41 font-family: "Vrinda"; 42 width: 54px; 43 height: 50px; 44 line-height: 50px; 45 background-color: rgba(255,255,255,.9); 46 border-radius: 5px; 47 float: left; 48 text-align: center; 49 font-size: 24px; 50 vertical-align: text-top; 51 margin-right: 10px; 52 margin-bottom: 10px; 53 box-shadow: 0 1px 0 rgba(0,0,0,.5); 54 cursor: pointer; 55 position: relative; 56 } 57 58 li:active { 59 box-shadow: inset 0 1px 0 rgba(0,0,0,.5); 60 top:1px; 61 } 62 63 .icon { 64 font-family: "icomoon"; 65 } 66 67 li:nth-child(11), li:nth-child(21), li:nth-child(22), 68 li:nth-child(32), li:nth-child(33), li:nth-child(35), li:nth-child(36) { 69 background: rgba(188,188,188,.5); 70 font-size: 20px; 71 } 72 73 li:nth-child(12) { 74 margin-left: 20px; 75 } 76 77 li:nth-child(21) { 78 width: 98px; 79 } 80 81 li:nth-child(n+22) { 82 width: 52px; 83 } 84 85 li:nth-child(32) { 86 width: 74px; 87 } 88 89 li:nth-child(33) { 90 width: 176px; 91 } 92 93 li:nth-child(34) { 94 width: 362px; 95 } 96 97 li:nth-child(35) { 98 width: 74px; 99 } 100 101 li:nth-child(31), li:nth-child(30) { 102 box-sizing: border-box; 103 padding-top: 14px; 104 } 105 106 li:nth-child(31) span, li:nth-child(30) span { 107 display: block; 108 line-height: 0.5; 109 }
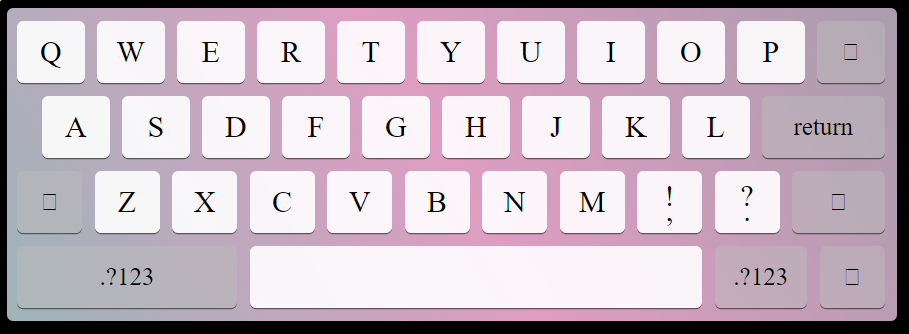
效果样式: