中文链接:http://www.ayqy.net/doc/css2-1/cover.html
英文链接:https://www.w3.org/TR/2011/REC-CSS2-20110607/
本笔记是2020年自学前端时所写,当时写在word文档上,今天重温,就搬到博客园上来。
盒尺寸
盒模型的组成
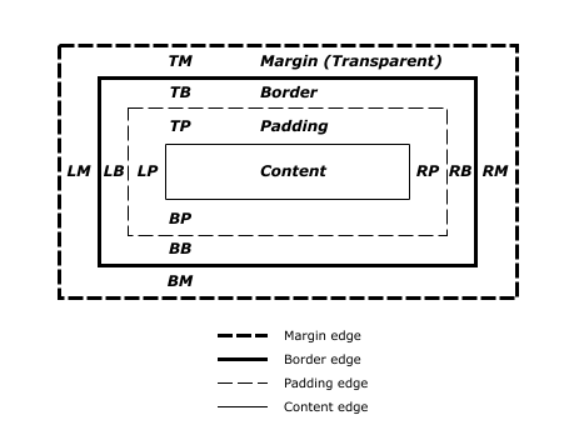
css盒模型描述了一个为文档树中的元素生成的,根据视觉格式化模型进行布局的矩形区框。每个盒都有一块内容区和周围可选的padding,border和margin。而padding、border和margin又可分为上下左右四部分。

4块区域(内容、内边距、边框和外边距)中每一块的边界叫一条“边界(edge)”,所以每个盒有4条边界:
- 内容边界/内边界:环绕着盒的width和height指出的矩形,通常取决于元素的呈现(rendered)内容。4条内容边界定义了盒的内容框(content box)。
- 内边距边界:环绕着盒的内边距。如果内边距的宽度为0,那么内边距就和内容边界相同。4条内边距边界定义了盒的内边距框(padding box)。
- 边框边界:环绕着盒的边框。如果边框的宽度为0,那么边框边界就和内边距边界相同。4条边框边界定义了盒的边框框(border box)。
- 外边距边界或外边界:环绕着盒的外边距。如果外边距的宽度为0,那么外边距就和边框边界相同。4条外边距边界定义了盒的外边距框(margin box)。
内容区的尺寸取决以下三个因素:
- 生成该盒的元素是否设置了width和height属性;
- 该盒是否包含文本以及其他盒;
- 该盒是不是表格。
background的影响范围
盒的内容、内边距和边框区域的背景样式由生成(该盒)元素(据我的理解,这里的元素应该指的就是html元素,即该html元素在被渲染的时候会生成一个盒)的background属性来指定。外边距总是透明的。
|
区域 |
该区域的颜色 |
|
内容 |
由background-color指定 |
|
内边距 |
由background-color指定 |
|
边框 |
由background-color指定 |
|
外边距 |
透明 |
经过实验,body和html的background是包括其margin box区域的。