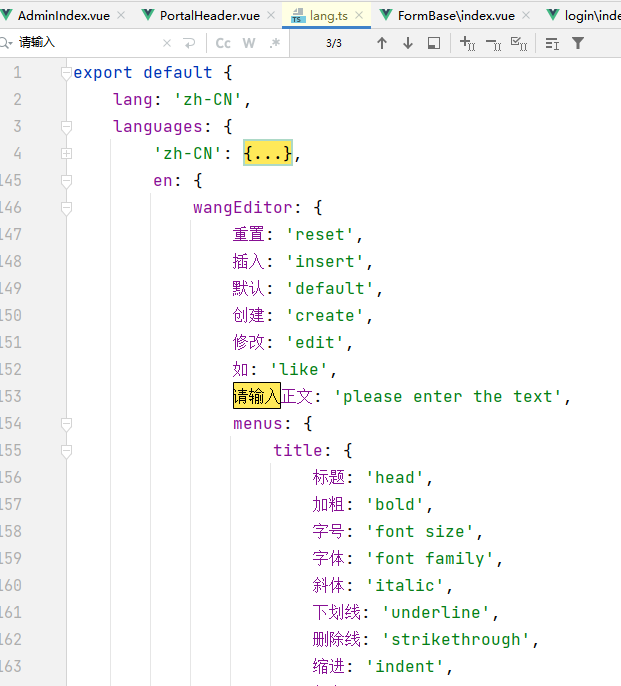
看了 wangeditor 的源码,发现是有 翻译支持的:

且内置了中英文:

那现在的问题就变成了如何使用,根据地址查看文档(https://www.i18next.com/overview/getting-started)
发现只需要下载并引入即可:


那本地 editor 就可以设置配置:
import i18next from 'i18next'; instance.i18next = i18next; instance.config.lang = getItem(StorageKey.language) === 'en' ? 'en' : 'zh-CN';
切换语言的话,大致搜了一下,貌似没有 reset/reload 这种方法,就只能重新渲染下:
<div class="editor-main"> <div class="editor"></div> </div>
采用移除再添加的形式:

即可搞定富文本中英文切换问题!