<el-form-item label="日期" prop="date">
<el-time-picker v-model="form.date" type="date" placeholder="选择时间" style="width: 100%;"></el-time-picker>
</el-form-item>
date: [
{ type: 'date', required: true, message: '请选择日期', trigger: 'change' }
],
原本的是这样写的,然后添加了
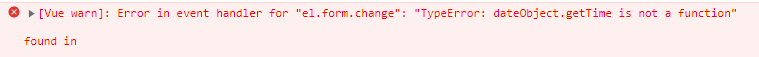
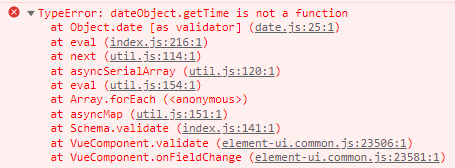
value-format之后,选完日期就报错了
<el-form-item label="日期" prop="date">
<el-time-picker v-model="form.date" type="date" placeholder="选择时间" value-format="yyyy-MM-dd" style="width: 100%;"></el-time-picker>
</el-form-item>
date: [
{ type: 'date', required: true, message: '请选择日期', trigger: 'change' }
],


解决方案:去掉校验中的
type: 'date',
<el-form-item label="日期" prop="date">
<el-time-picker v-model="form.date" type="date" placeholder="选择时间" value-format="yyyy-MM-dd" style="width: 100%;"></el-time-picker>
</el-form-item>
date: [
{ required: true, message: '请选择日期', trigger: 'change' }
],
去掉校验中的
type: 'date'之后,再选择日期就不会报错啦,至此,问题解决!
- 控件 dateObject elementUI TypeError function控件dateobject elementui typeerror getusermedia typeerror navigator function searchlist typeerror function slice javascript typeerror uncaught function defineconfig typeerror function not typeerror classname function taro3 typeerror function track vue3 typeerror function gitbook问题 typeerror function weekday clone typeerror destroyed function error