YouTube Embed Video
它和 Google Maps Embed 类似,是通过 iframe 完成的。
<iframe width="800" style="aspect-ratio: 16 / 9" src="https://www.youtube.com/embed/vEZCoe9GJFk" title="粉色海洋" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen ></iframe>
地址栏上面 v=code 就是每个 video 的 unique key 了

效果

它可以做一些配置, 参考: Supported parameters
比如自动播放
src="https://www.youtube.com/embed/vEZCoe9GJFk?autoplay=1"
注意:autoplay 在手机是不 work 的哦,哪怕是用户触发点击事件后你才 append iframe 依然是不 work 的。只有通过 Player API 的 event onReady 才能实现手机的 autiplay(或者说那根本就不叫 autoplay 只是一种 manual call api start video 的方式而已)
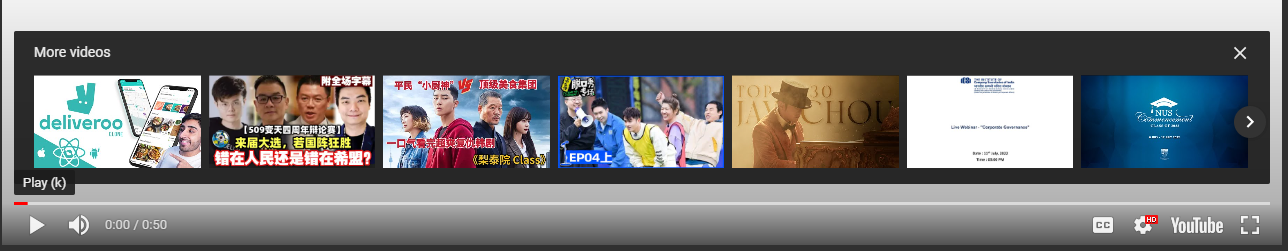
还有一个常用的是 rel,默认是 1,作用是在 pause 和 finished 后出现 related 的 videos(包括其它 channel 的 videos 哦)
refer:YouTube – hide "more videos" within youtube iframe when stop video
设定成 0 以后,它依然会出现 video,但是只局限在同一个的 channel 内。
YouTube Player API
它是一个 JS 的封装,底层依然是用上面的 iframe,只是多了一个交互沟通。iframe 沟通用的是 postMessage。
主页面是无法监听 iframe 里面的事件的,所以 parent child 必须有沟通逻辑,这个也只能是 YouTube 封装才办得到了。
所以,如果有想监听用户的交互行为就必须使用 Player API 了。比如监听用户按 pause 之类的。
引入 @types
yarn add @types/youtube --dev
注:不是 @types/youtube-player 哦。别搞错了。
HTML 和 JS 和 Google Maps JS API 几乎是同一种手法。
HTML
<body> <div id="player" style="width: 800px; aspect-ratio: 16 / 9"></div> </body>
JavaScript
定义全局 init 方法。这个方法名是规定的。不可自定义哦。
declare global { interface Window { onYouTubeIframeAPIReady: () => void; } }
然后 append script
var tag = document.createElement("script"); tag.src = "https://www.youtube.com/iframe_api"; var firstScriptTag = document.getElementsByTagName("script")[0]!; firstScriptTag.parentNode!.insertBefore(tag, firstScriptTag);
上面这段是抄来的,最好是是加上 defer 插入到 header。
最后是调用实例化 player。
export function onYouTubeIframeAPIReady() { const player = new YT.Player("player", { videoId: "wwUN9NWXcnY", playerVars: { playsinline: 1, autoplay: 1, }, events: { onReady: () => { console.log("ready"); }, onStateChange: (e) => { console.log("e", e); }, }, }); console.log("player", player); } window.onYouTubeIframeAPIReady = onYouTubeIframeAPIReady;
YouTube Data API
建议大家先这 2 篇
Google Maps Embed API & JavaScript API(了解一下,什么是 API Keys)
Google – Reviews(了解一下,什么是 OAuth)
Angular 的封装
参考 : Angular YouTube Player component
想深入了解如何封装, 可以参考 Angular 源码