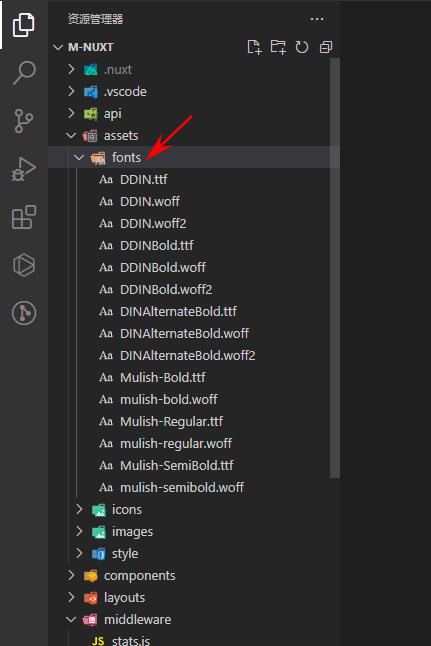
1、assets文件夹下新建 fonts 文件

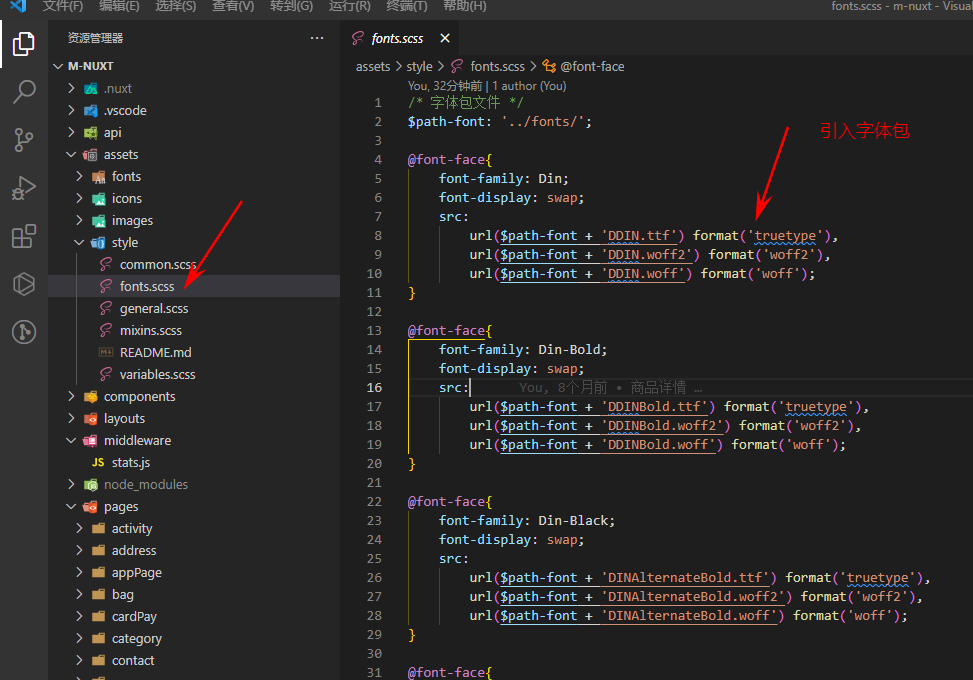
2、assets 文件夹下新建 style文件夹,并在style下新建 fonts.scss

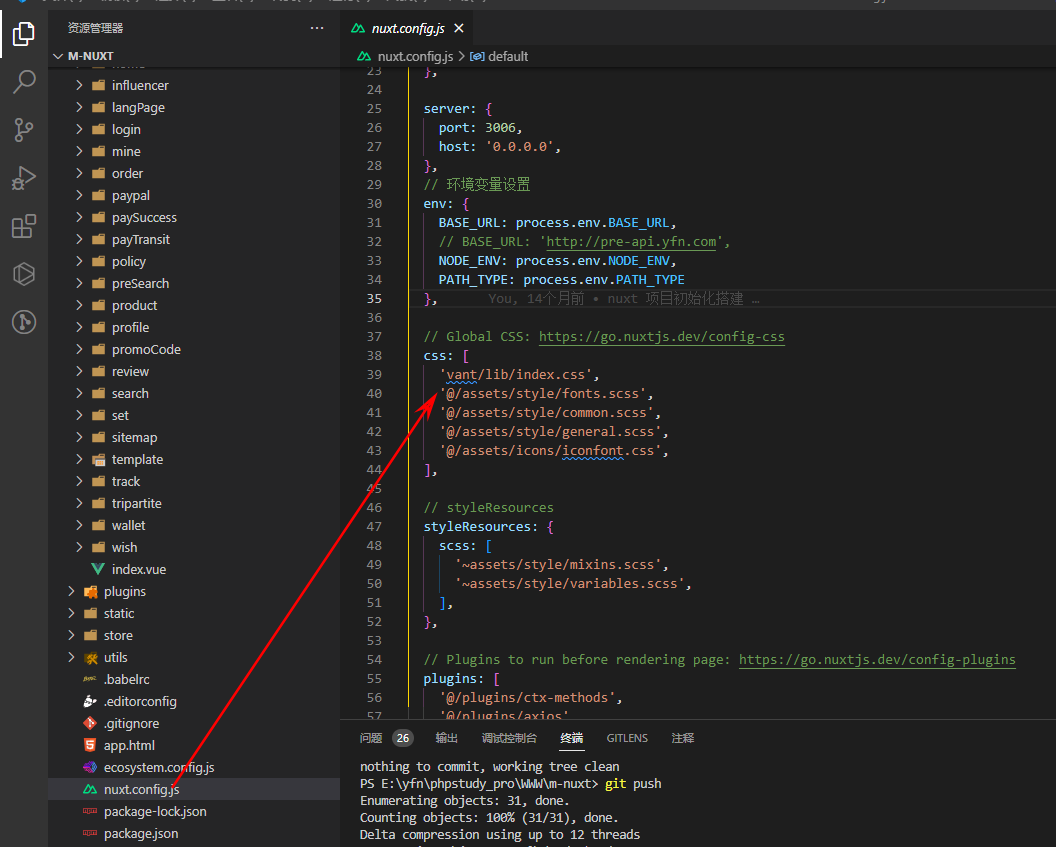
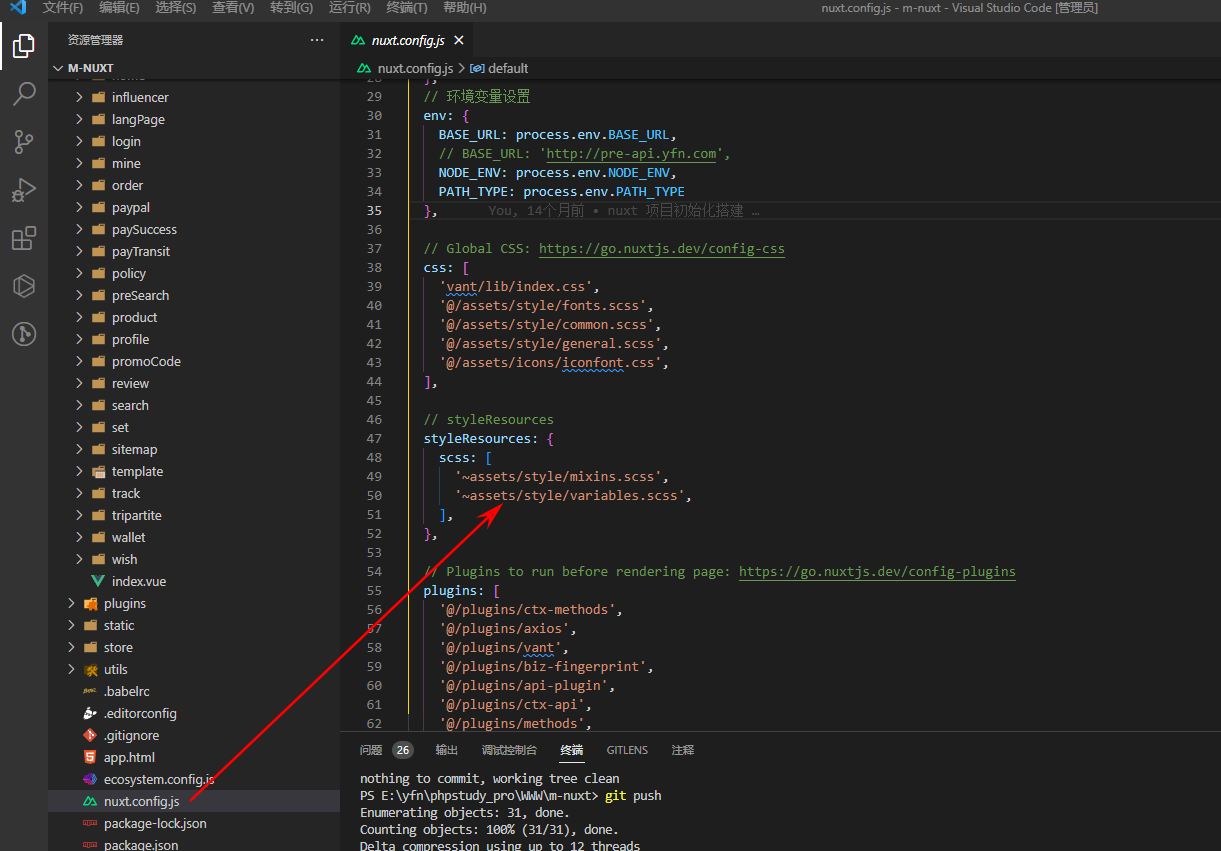
3、nuxt.config.js下引入 fonts.scss文件

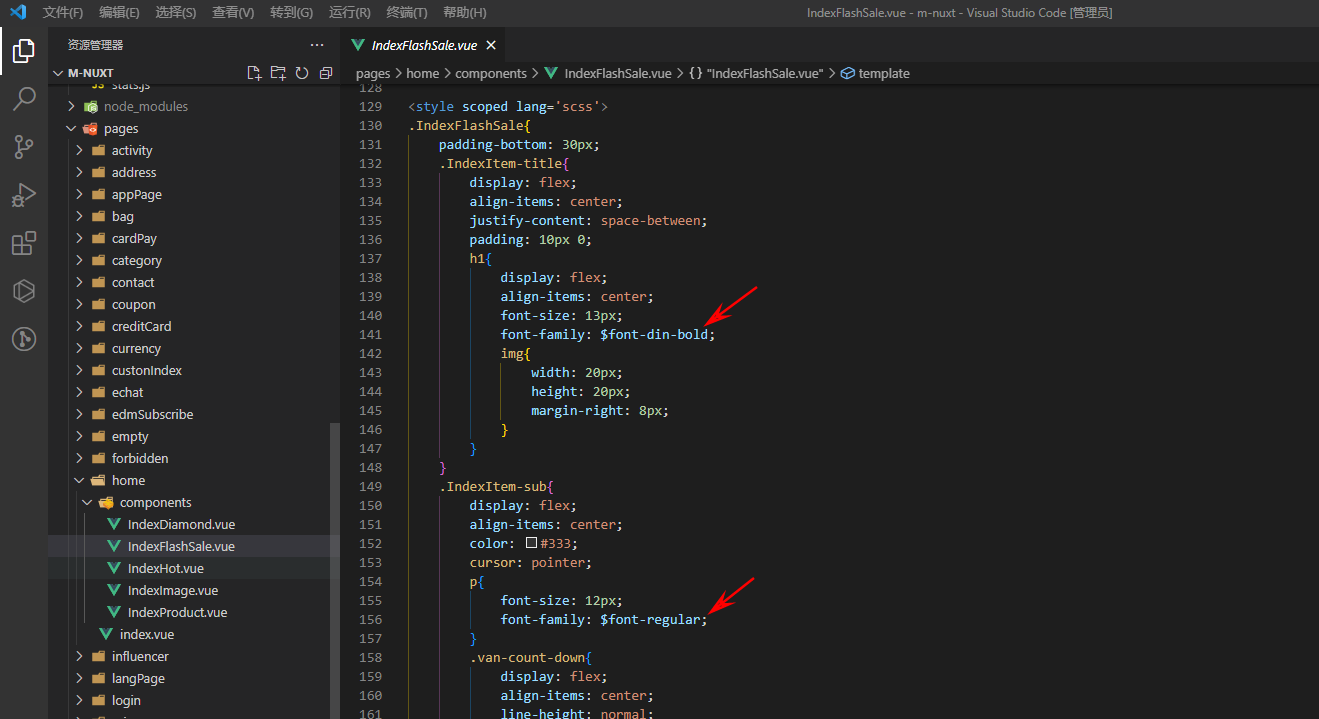
4、页面内使用
p { font-family: Din; }
5、font变量使用方式如下
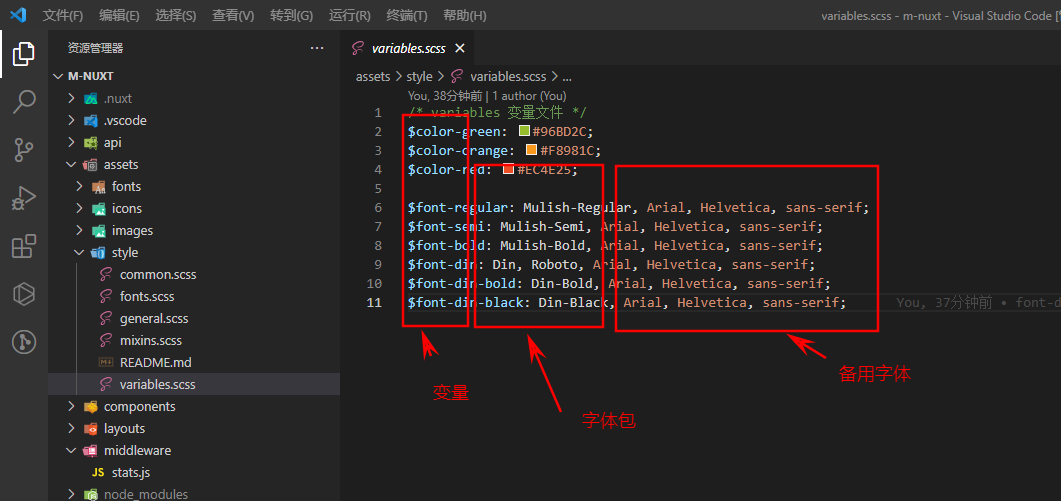
1)、assets 文件夹下新建style文件夹,style 文件夹下新建 variables.scss 文件
注:@font-face 内设置了 font-display 的作用是在字体包还未加载完时,使用备用字体,加载完立即使用字体包

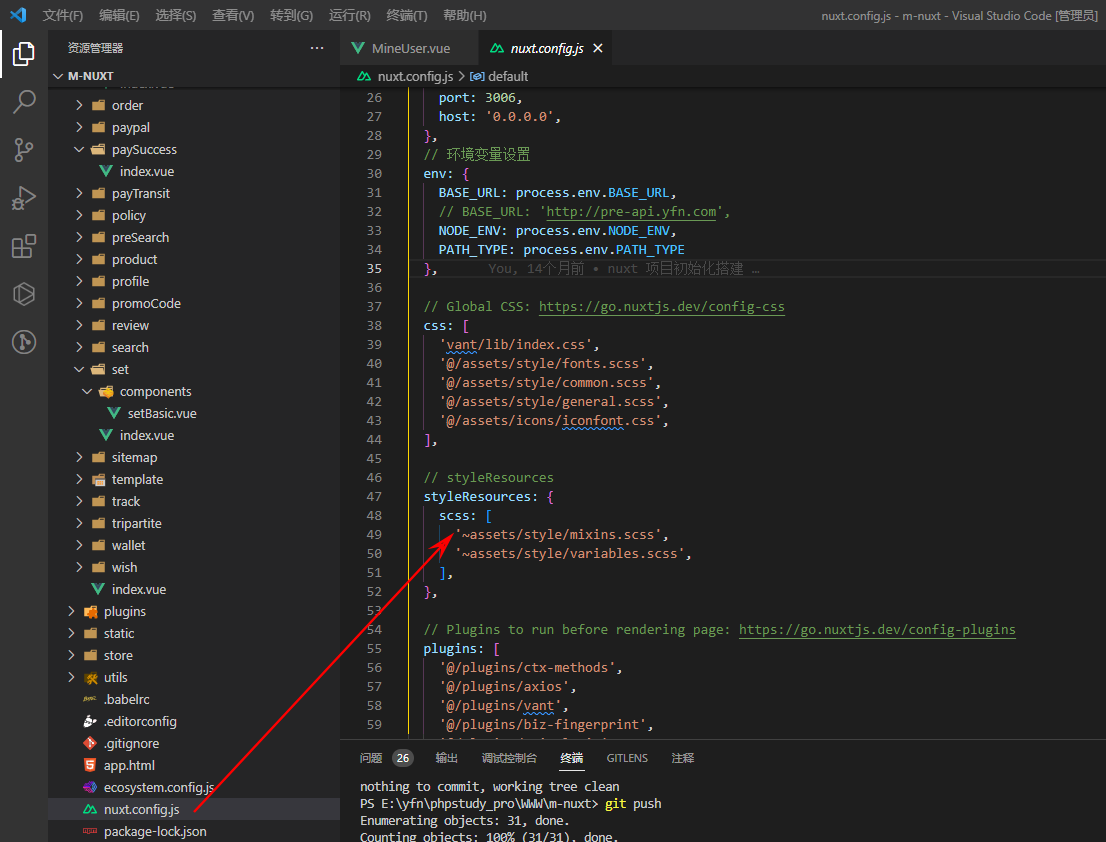
2)、nuxt.config.js内引入

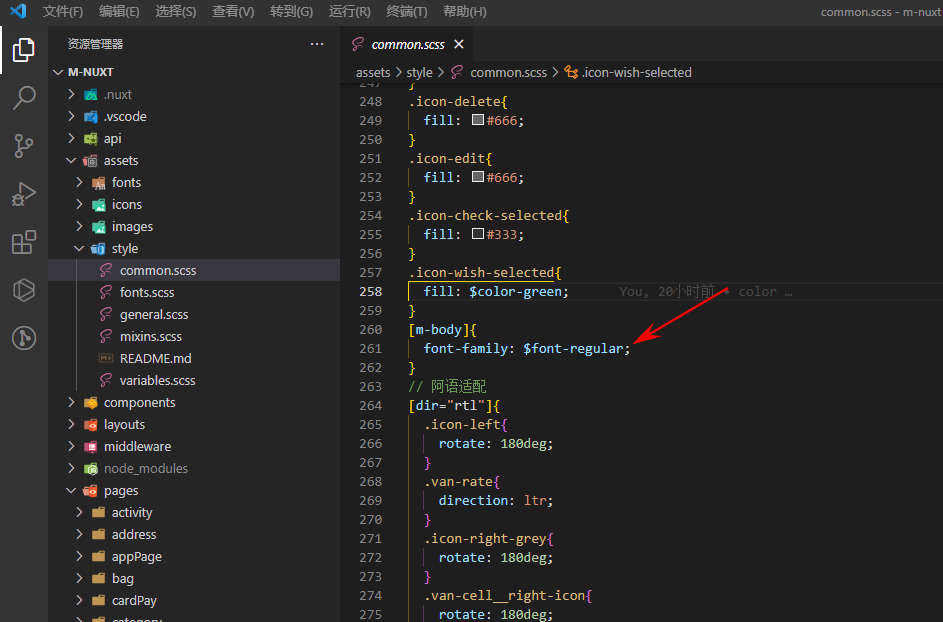
3)、全局使用


6、变量样式使用
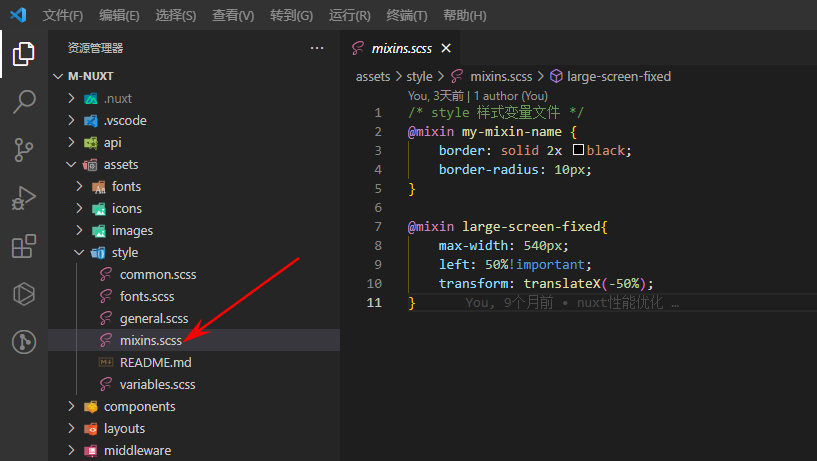
1)、assets 文件夹下新建 style 文件夹,style 文件夹下新建 mixins.scss 文件

2)、nuxt.config.js 文件下引入

3)、使用
.van-popup{ &--fixed{ @include large-screen-fixed; } }