一、vue 端,file返回的是文件流,注意 keyword 值不能有引号,否则高亮失败,如果非要引号,高亮那边的值需要去掉引号:
document.getElementById("findInput").value=keyword; // keyword需要去掉引号

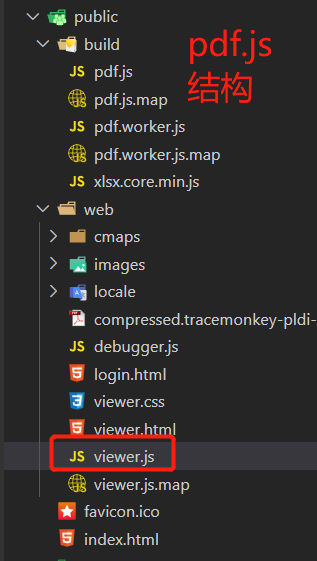
二、在pdf.js 里的 viewer.js 里找到:

setInitialView 函数,加入如下代码,注意url 需要 decodeURIComponent 解码。

1 var url='?'+ decodeURIComponent(window.location.search); 2 var params = new URLSearchParams(url); 3 var page = params.get('page'); 4 var keyword = params.get('keyword'); 5 if(page == null || page == ''){ 6 page=1; 7 } 8 9 // if(keyword){ 10 // //对查询输入框进行赋值 11 // document.getElementById("findInput").value=keyword; 12 // //点击高亮按钮实现高亮显示关键词 13 // document.getElementById("findHighlightAll").click(); 14 // } 15 16 //跳转至指定页码 17 document.getElementById('pageNumber').value = page*1; 18 this.pdfViewer.currentPageNumber = page*1;
三、viewer.js 里找到
