相比rtmp拉流,hls拉流没有flash,可以手机浏览器使用,但是他的拉流会延迟十几二十秒左右,
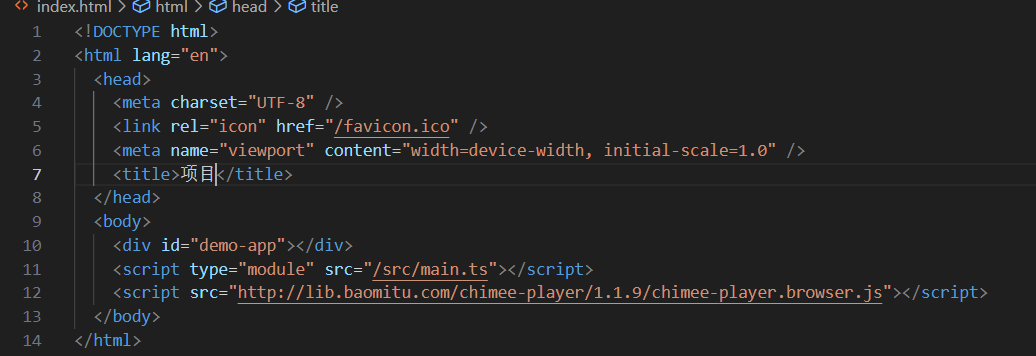
我这边用的在index.html里面引入的,好用

标签代码,
<div id="wrapper"></div>
js代码
let player = new ChimeePlayer({ wrapper: '#wrapper',//标签id名称 src: src,//拉流地址 isLive: true, autoplay: true, controls: true }); console.log(player,'player'); // 监听 play 事件 player.on('play', () => { console.log('开始播放!'); }); // 监听 pause 事件 player.on('pause', () => { console.log('暂停播放!'); });
文笔不好,自己做记录用的,有需要的可以拿去用