前言
图片在本地开发可以显示,但是打包部署后图片无法加载
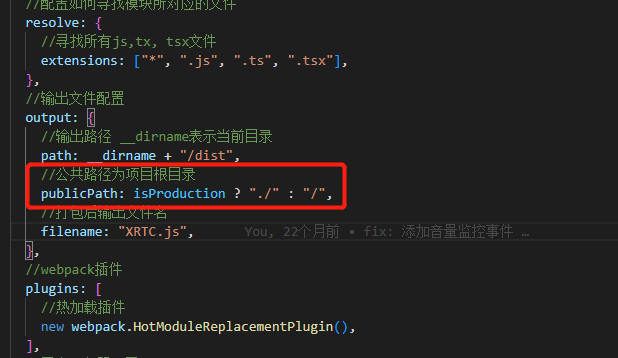
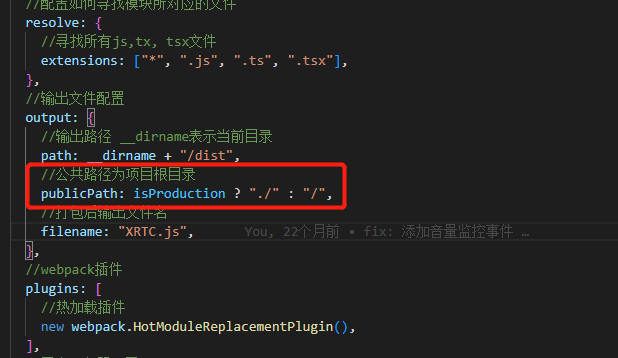
修改webpack.config.js配置
将生成环境的publicPath的路径改为"./"

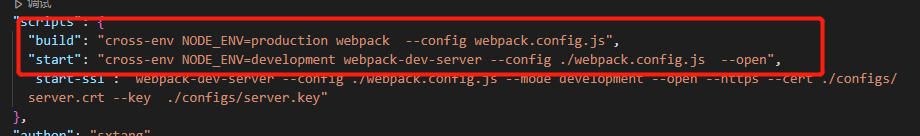
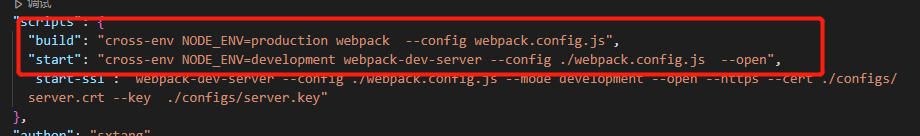
判断是开发环境还是生成环境 在package.json中通过 cross-env NODE_ENV=production 设置环境变量

通过 process.env.NODE_ENV 访问环境变量
const isProduction = process.env.NODE_ENV === "production"
前言
图片在本地开发可以显示,但是打包部署后图片无法加载
修改webpack.config.js配置
将生成环境的publicPath的路径改为"./"

判断是开发环境还是生成环境 在package.json中通过 cross-env NODE_ENV=production 设置环境变量

通过 process.env.NODE_ENV 访问环境变量
const isProduction = process.env.NODE_ENV === "production"