1.什么是ajex
ajax的全称是Asynchronous JavaScript and XML,其中Asynchronous是异步的意思,它有别于传统web开发中采用的同步的方式。
2.ajex包含的技术
大家都知道ajax并非一种新的技术,而是几种原有技术的结合体。它由下列技术组合而成。
1.使用CSS和XHTML来表示
2. 使用DOM模型来交互和动态显示
3.使用XMLHttpRequest来和服务器进行异步通信。
4.使用javascript来绑定和调用。
在上面几中技术中,除了XmlHttpRequest对象以外,其它所有的技术都是基于web标准并且已经得到了广泛使用的,XMLHttpRequest虽然目前还没有 被W3C所采纳,但是它已经是一个事实的标准,因为目前几乎所有的主流浏览器都支持它。
3.ajax原理和XmlHttpRequest对象
Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据。要清楚这个过程和原理,我们必须对 XMLHttpRequest有所了解。
XMLHttpRequest是Ajax的核心,通过调用XMLHttpRequest对象的属性和方法可以实现在客户端和浏览器之间进行数据的异步传输,从而实现页面的无刷新效果。
所以我们先从XMLHttpRequest讲起,来看看它的工作原理。
XMLHttpRequest有多个属性和方法,事件
属性:
responseText 在一个请求被发送之后,从服务器返回文本,默认值为空字符串,只有当responseType为text时xhr对象才有此属性,此时才能被调用,否则出错。请求成功才能获取正确的值,当请求未完成或者失败都是,值都是空字符串
responseXML 从服务器进程返回的DOM兼容的文档数据对象(不包括头部)。
responseType 是一个枚举字符串值,用于指定响应中包含的数据类型。
responseURL返回响应的序列化URL,如果URL为空则返回空字符串
responseXML 属性是一个只读值,它返回一个包含请求检索的 HTML 或 XML 的Document,如果请求未成功、尚未发送、或者检索数据无法正确解析时,为null。默认当做“txt/xml”来解析,当responseType为document时,且xhr对象请求已异步执行时,响应被当做“txt/html”来解析,对于其他任何数据为null。
upload:返回一个XMLHttpRequestUpload对象2,用来表示上传的进度,可以通过对其绑定事件来追踪它的进度,可被绑定在upload对象上的事件监听器如下:onloadstart.onprogress,onabort,onerror,onload,ontimeout,onloaddend
timeout:一个无符号长整型整数,代表着一个请求在被自动终止前消耗的毫秒数,默认值为0,意味着没有超时,计时从onloadstart事件触发开始,onloadend事件触发结束,不能为同步请求设置timeout否则抛错。在IE中只能调用open()方法后send()方法之前设置
withCredentials:属性为一个布尔值,默认值为false,用于跨域请求时将cookie加入到requestheader
status 从服务器返回的数字代码,比如常见的404(未找到)和200(已就绪)
status Text 伴随状态码的字符串信息
readyState 对象状态值
0 (未初始化) 对象已建立,但是尚未初始化(尚未调用open方法)
1 (初始化) 对象已建立,尚未调用send方法
2 (发送数据) send方法已调用,但是当前的状态及http头未知
3 (数据传送中) 已接收部分数据,因为响应及http头不全,这时通过responseBody和responseText获取部分数据会出现错误,
4 (完成) 数据接收完毕,此时可以通过通过responseXml和responseText获取完整的回应数据
事件:
onreadystatechange 每次状态改变所触发事件的事件处理程序(readyState属性值改变时的事件处理句柄)。
onloadend:请求结束时触发,包括成功和失败。
onload:当请求完成时触发,xhr.readystate==4。
onerror请求遇到错误时会触发该事件。
ontimeout:当进度由于预定的事件到期而终止时,会触发。
onabort:当一个请求终止时,事件触发。
onprogress:xhr.upload.onprogress再上传阶段(send()之后,xhr.readystate==2)之前触发,没50ms触发一次,下载阶段。(xhr.onprogress在xhr.readystate==3时触发)每50ms触发一次。
onloadstart:调用send()方法后立即触发,若send()未被调用则不被触发。
方法:
abort() 取消当前响应,关闭连接并且结束任何未完成的网络活动。
seed(body)用于发送HTTP请求,默认为异步,此方法会在请求发送后立即返回,其接受一个可选的参数作为请求主体,如果请求方法是GET或者HEAD则请求主体设置为null。可选的参数:body;body可以为:ArrayBuffer,Blob,Document,DOMString,FormData,body会影响请求头部的content-type默认值,如果使用了xhr.setRequestHerder()手动设置,则默认值会被覆盖。
getAllResponseHeaders() 把 HTTP 响应头部(所有头部)作为一个字符串返回。
getResponseHeader() 返回指定的 HTTP 响应头部的值,其参数是要返回的 HTTP 响应头部的名称。可以使用任何大小写来制定这个头部名字,和响应头部的比较是不区分大小写的。
overrideMimeType(mimetype:string):该方法是指定一个MIME类型用于替代服务器置顶的类型,使服务器响应信息中传输的数据按照该指定的MIME类型处理。
open和send,其中open方法指定了:
a、向服务器提交数据的类型,即post还是get。
b、请求的url地址和传递的参数。
c、async可选的布尔参数,false为同步,true为异步。默认为true。如果是异步通信方式(true),客户机就不等待服务器的响应;如果是同步方式(false),客户机就要等到服务器返回消息后才去执行其他操作。我们需要根据实际需要来指定同步方式,在某些页面中,可能会发出多个请求,甚至是有组织有计划有队形大规模的高强度的request,而后一个是会覆盖前一个的,这个时候当然要指定同步方式。
send() 发送 HTTP 请求,使用传递给 open() 方法的参数,以及传递给该方法的可选请求体。
setRequestHeader() 向一个打开但未发送的请求设置或添加一个 HTTP 请求。
也可以在浏览器控制台上输入var xhr=new XMLHttpRequest();console.log(xhr);就可以直接查看到属性和方法。
这边是一个基于Chrome浏览器创建的XMLHttpRequest对象
知道了XMLHttpRequest的工作流程,我们可以看出,XMLHttpRequest是完全用来向服务器发出一个请求的,它的作用也局限于此,但它的作用是整个ajax实现的关键,因为ajax无非是两个过程,发出请求和响应请求。并且它完全是一种客户端的技术。而XMLHttpRequest正是处理了服务器端和客户端通信的问题所以才会如此的重要。
现在,我们对ajax的原理大概可以有一个了解了。我们可以把服务器端看成一个数据接口,它返回的是一个纯文本流,当然,这个文本流可以是XML格式,可以是Html,可以是Javascript代码,也可以只是一个字符串。这时候,XMLHttpRequest向服务器端请求这个页面,服务器端将文本的结果写入页面,这和普通的web开发流程是一样的,不同的是,客户端在异步获取这个结果后,不是直接显示在页面,而是先由javascript来处理,然后再显示在页面。至于现在流行的很多ajax控件,比如magicajax等,可以返回DataSet等其它数据类型,只是将这个过程封装了的结果,本质上他们并没有什么太大的区别。
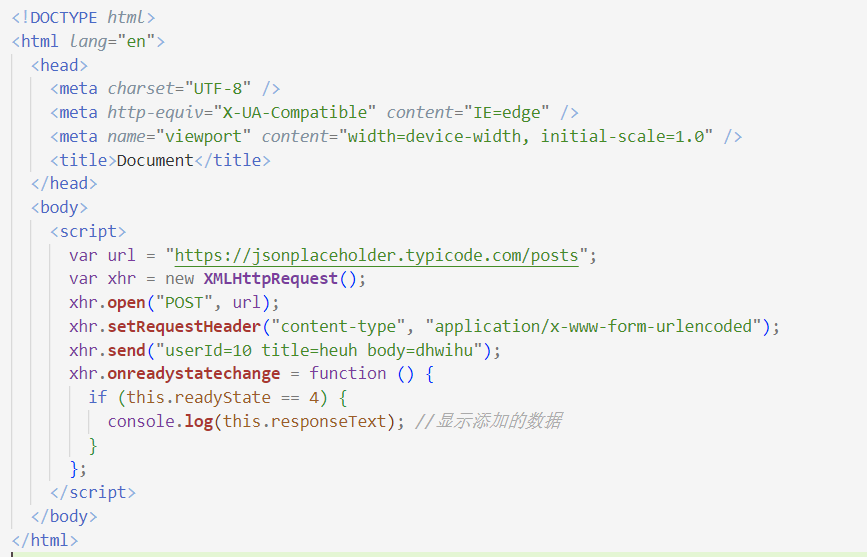
4.以JSONPlaceHolder为数据服务,编写的案例

POST:

5.拓展:ajex的优缺点和几种框架
1.ajax的优点
1、最大的一点是页面无刷新,在页面内与服务器通信,给用户的体验非常好。
2、使用异步方式与服务器通信,不需要打断用户的操作,具有更加迅速的响应能力。
3、可以把以前一些服务器负担的工作转嫁到客户端,利用客户端闲置的能力来处理,减轻服务器和带宽的负担,节约空间和宽带租用成本。并且减轻服务器的负担,ajax的原则是“按需取数据”,可以最大程度的减少冗余请求,和响应对服务器造成的负担。
4、基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。
2.ajax的缺点
1、ajax干掉了back按钮,即对浏览器后退机制的破坏。后退按钮是一个标准的web站点的重要功能,但是它没法和js进行很好的合作。这是ajax所带来的一个比较严重的问题,因为用户往往是希望能够通过后退来取消前一次操作的。那么对于这个问题有没有办法?答案是肯定的,用过Gmail的知道,Gmail下面采用的ajax技术解决了这个问题,在Gmail下面是可以后退的,但是,它也并不能改变ajax的机制,它只是采用的一个比较笨但是有效的办法,即用户单击后退按钮访问历史记录时,通过创建或使用一个隐藏的IFRAME来重现页面上的变更。(例如,当用户在Google Maps中单击后退时,它在一个隐藏的IFRAME中进行搜索,然后将搜索结果反映到Ajax元素上,以便将应用程序状态恢复到当时的状态。)
但是,虽然说这个问题是可以解决的,但是它所带来的开发成本是非常高的,和ajax框架所要求的快速开发是相背离的。这是ajax所带来的一个非常严重的问题。
2、安全问题
技术同时也对IT企业带来了新的安全威胁,ajax技术就如同对企业数据建立了一个直接通道。这使得开发者在不经意间会暴露比以前更多的数据和服务器逻辑。ajax的逻辑可以对客户端的安全扫描技术隐藏起来,允许黑客从远端服务器上建立新的攻击。还有ajax也难以避免一些已知的安全弱点,诸如跨站点脚步攻击、SQL注入攻击和基于credentials的安全漏洞等。
3、对搜索引擎的支持比较弱。
4、破坏了程序的异常机制。至少从目前看来,像ajax.dll,ajaxpro.dll这些ajax框架是会破坏程序的异常机制的。关于这个问题,我曾经在开发过程中遇到过,但是查了一下网上几乎没有相关的介绍。后来我自己做了一次试验,分别采用ajax和传统的form提交的模式来删除一条数据……给我们的调试带来了很大的困难。
5、另外,像其他方面的一些问题,比如说违背了url和资源定位的初衷。例如,我给你一个url地址,如果采用了ajax技术,也许你在该url地址下面看到的和我在这个url地址下看到的内容是不同的。这个和资源定位的初衷是相背离的。
6、一些手持设备(如手机、PDA等)现在还不能很好的支持ajax,比如说我们在手机的浏览器上打开采用ajax技术的网站时,它目前是不支持的。
3、ajax的几种框架
目前我们采用的比较多的ajax框架主要有ajax.dll,ajaxpro.dll,magicajax.dll 以及微软的atlas框架。Ajax.dll和Ajaxpro.dll这两个框架差别不大,而magicajax.dll只是封装得更厉害一些,比如说它可以直接返回DataSet数据集,前面我们已经说过,ajax返回的都是字符串,magicajax只是对它进行了封装而已。但是它的这个特点可以给我们带来很大的方便,比如说我们的页面有一个列表,而列表的数据是不断变化的,那么我们可以采用magicajax来处理,操作很简单,添加magicajax之后,将要更新的列表控件放在magicajax的控件之内,然后在pageload里面定义更新间隔的时间就ok了,atlas的原理和magicajax差不多。但是,需要注意的一个问题是,这几种框架都只支持IE,没有进行浏览器兼容方面的处理,用反编译工具察看他们的代码就可以知道。
除了这几种框架之外,我们平时用到的比较多的方式是自己创建xmlHttpRequest对象,这种方式和前面的几种框架相比更具有灵活性。另外,在这里还提一下aspnet2.0自带的异步回调接口,它和ajax一样也可以实现局部的无刷新,但它的实现实际上也是基于xmlhttprequest对象的,另外也是只支持IE。
参考:https://www.cnblogs.com/moyuling/p/5272490.html
https://www.cnblogs.com/mingmingruyuedlut/archive/2011/10/18/2216553.html