console.log()
其一、主要表示:向 Web 控制台输出一条消息;
其二、而具体是什么信息就以传递的实参为准,然后就是在控制台就能显示自己传递参数的结果;
console.log([1,3,5,7]) // 输出 [1, 3, 5, 7]
console.log({}) // 输出 {}
console.log(function(){ return 1+2; }) // 输出 ƒ (){ return 1+2; }
console.log((function(){ return 1+2; })()) // 输出 3
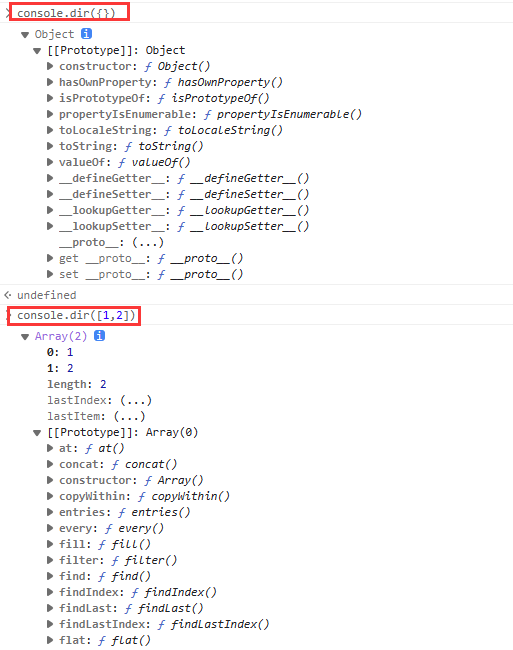
console.dir(object)
其一、主要表示:在控制台中显示指定 JavaScript 对象的属性,并通过类似文件树样式的交互列表显示;
其二、一般是:打印出该对象(object)的所有属性和属性值;
其三、该方法对于输出 DOM 对象非常有用,因为会显示 DOM 对象的所有属性 (特别是:输出节点属性和属性值时最好用);

console.time()
和console.timeEnd()一起用,打印两个之间的代码运行的时间。
console.time();
for(let i=0; i<1000000; i++){}
console.timeEnd(); // default: 1.705078125 ms