一、什么是滑动门布局?
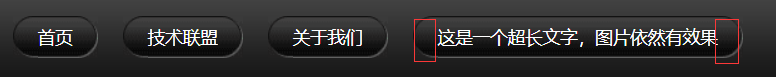
其代码效果如下所示,其不管中间的文字多长,其图片都可以包含进去!!

二、如何实现滑动门布局?
首先,我们通过背景图片,通过 <a> <span> 关于我们 </span> <a> 这种来将内容包裹进去。
然后对a进行 background-img 左边,然后对span进行 background-img右边!!
为了空出来,使用padding-left / right 来对其留出相关空间,这个其实很好理解!!
三、案例
下面这是个样式的案例,其代码的详细情况就不必多言,这个padding-left / right 才是项目的精髓所在!!
.header a{
height: 33px;
line-height: 33px;
display: block;
background: url(images/sprite.png) no-repeat 0 -192px;
padding-left: 20px;
}
.header span{
height: 33px;
display: block;
background: url(images/sprite.png) no-repeat right -192px;
padding-right:20px;
}