2023-11-05

1、HTML(超文本标记语言)是一种标记语言(标记标签(来描述网页)),而不是编程语言。HTML文档(Web页面)包含了HTML标签和文本内容。
2、HTML标签(HTML标记标签)
- 尖括号包围的关键词。 eg.<html>
- 成对出现。 eg.<b>(开始标签(开放标签)) 和<b> (结束标签(闭合标签))
eg.<标签>内容</标签>
注:标签与元素相同,但元素包含开始标签和结束标签。
eg.<p>第一个段落</p>
3、Web浏览器:用来读取HTML文件,并将以网页形式显示,并不是直接显示HTML标签,可以用标签来决定如何展现HTML页面的内容给用户。
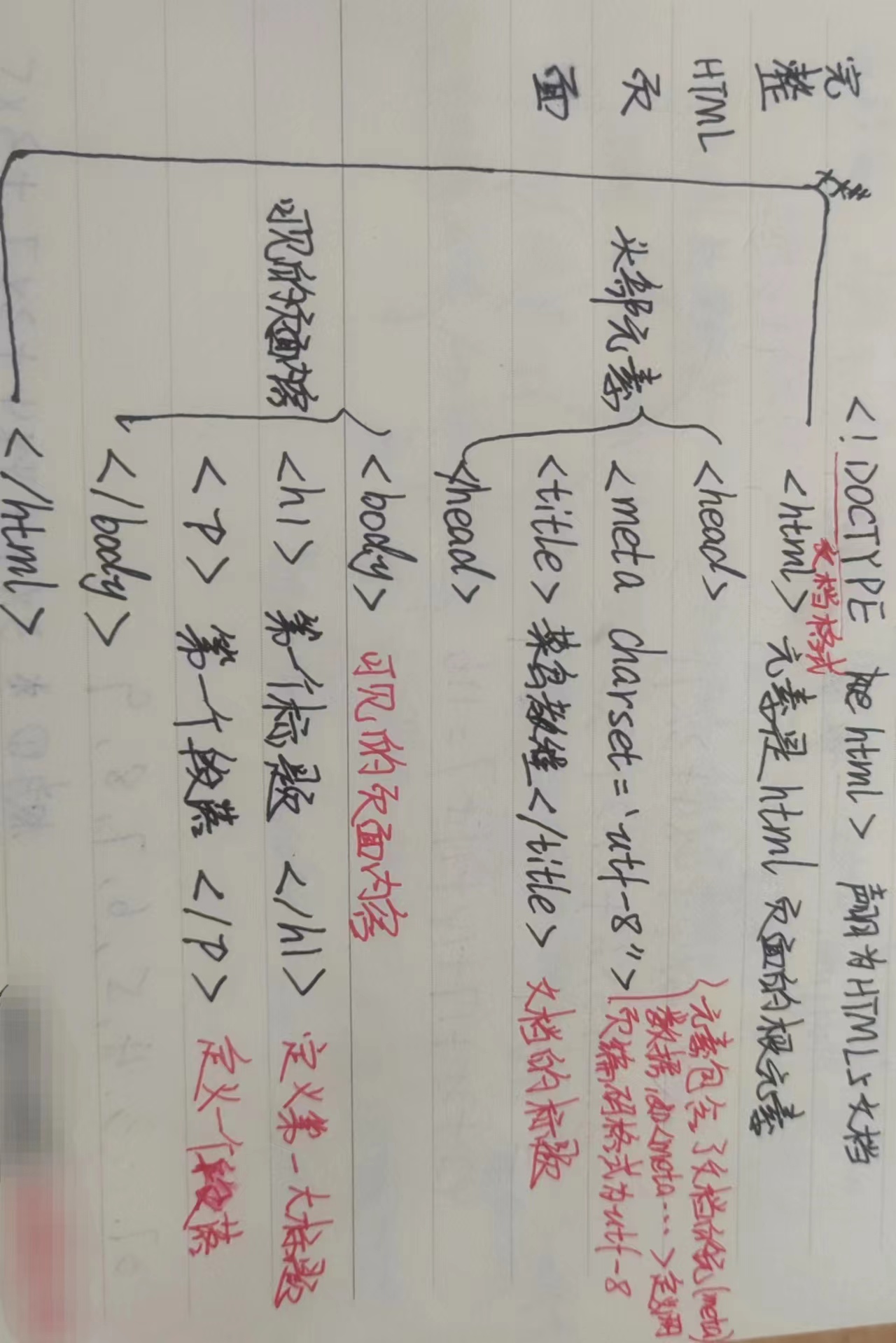
eg.

4、<!DOCTYPE>声明:用文档类型声明,有助于浏览器中正确显示网页。douctype不区分大小写。
注:
- HTML 5:<!DOCTYPE html>
- HTML 4.01:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd"> - XHTML 1.0<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
注:在输入中文时,在头部用字符为UTF-8或GBK声明。
- HTML标题:用<h1>到<h6>来定义。
- HTML段落:用<p>定义。
- HTML链接:用<a>定义。 eg.<a href="https://www.runoob.com">这是一个链接</a> 注:herf表示链接地址。
- HTML图像:用<img>定义。 eg.<img decoding="async" src="/images/logo.png" width="258" height="39" />