一天天没事闲的


这个弹窗样式随便 主要得包含三个功能组件

1、用于调用wx.openPrivacyContract() Api
wx.openPrivacyContract({
success: () => {}, // 打开成功
fail: () => {}, // 打开失败
complete: () => {}
})
2、绑定handleDisagree 事件做拒绝授权的处理
handleDisagree() {
this.show = false
uni.showModal({
title: '提示',
content: '您拒绝隐私授权, 将无法使用当前小程序',
cancelText: '重新授权',
confirmText: "关闭退出",
success: function(res) {
if (res.confirm) {
console.log('用户点击确定');
uni.exitMiniProgram({
success(suc) {},
fail(err) {}
})
} else if (res.cancel) {
console.log('用户点击取消');
this.show = true
}
}
});
},
uni.exitMiniProgram 是关闭当前小程序的Api 如果拒绝直接退出当前小程序的处理
this.show 是控制弹窗的显示与隐藏
3、绑定handleAgree事件
<button id="agree-btn" class="agree" open-type="agreePrivacyAuthorization" @agreeprivacyauthorization="handleAgree">同意</button>
这个事件绑定必须放在button组件上 open-type="agreePrivacyAuthorization @agreeprivacyauthorization="handleAgree"
handleAgree() {
console.log("用户同意隐私授权, 接下来可以调用隐私协议中声明的隐私接口")
uni.showToast({
title:'授权成功',
icon:'none'
})
this.$emit('onAgree')
}
this.$emit('onAgree') 向父组件传递同意授权的方法
在页面onShow周期中调用 wx.getPrivacySetting 查询当前用户是否需要授权
wx.getPrivacySetting({ success(res){ console.log(res, '***getPrivacySetting***') if (res.needAuthorization) { // 需要弹出隐私协议 that.privacyPopupShow = true }else{ // 用户已经同意过隐私协议,所以不需要再弹出隐私协议,也能调用隐私接口 } } })


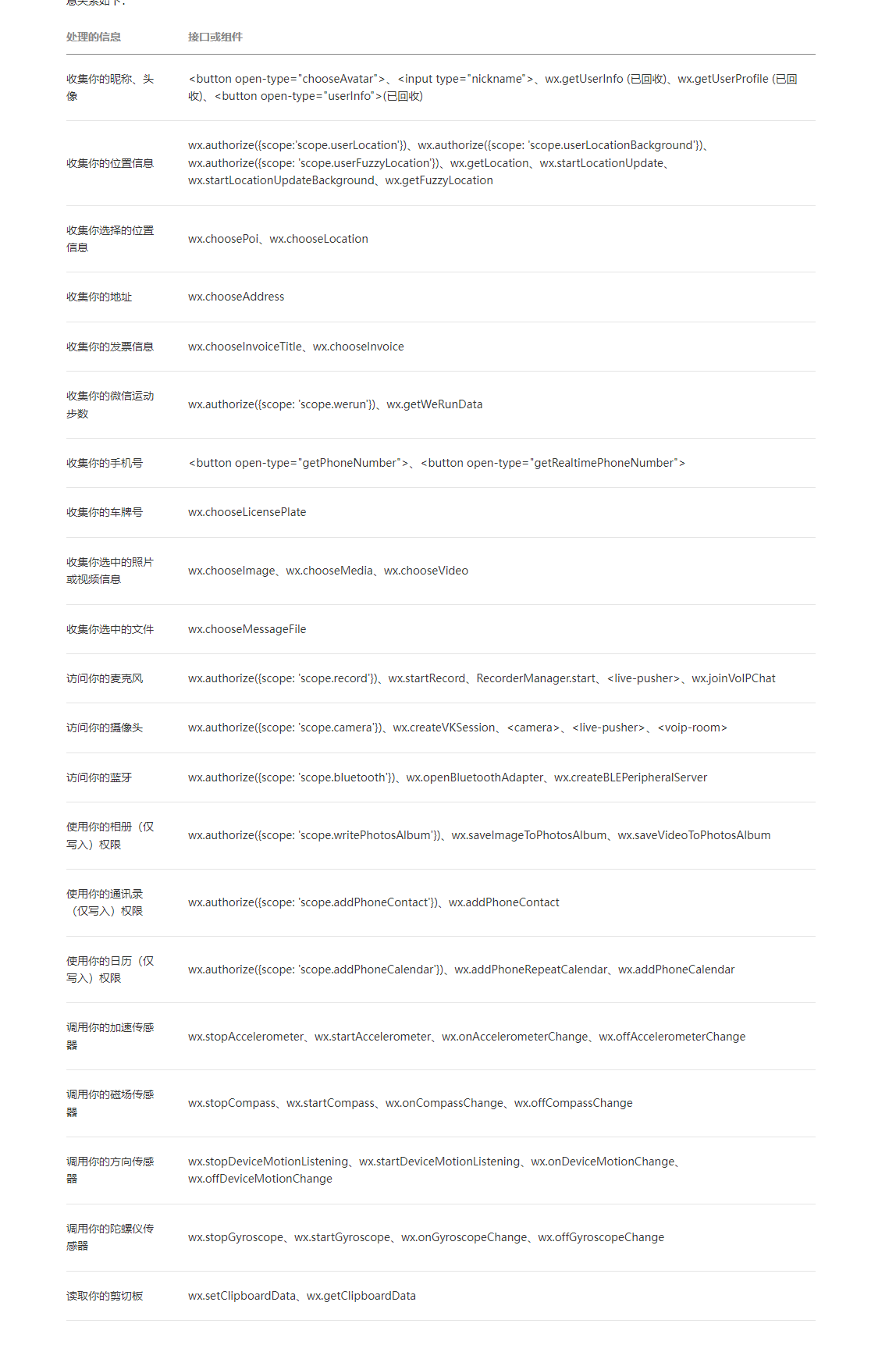
把小程序中用到的都更新上来 不然即使你同意授权后 调用没有更新到协议里的api 会报错 xxx :fail api scope is not declared in the privacy agreement
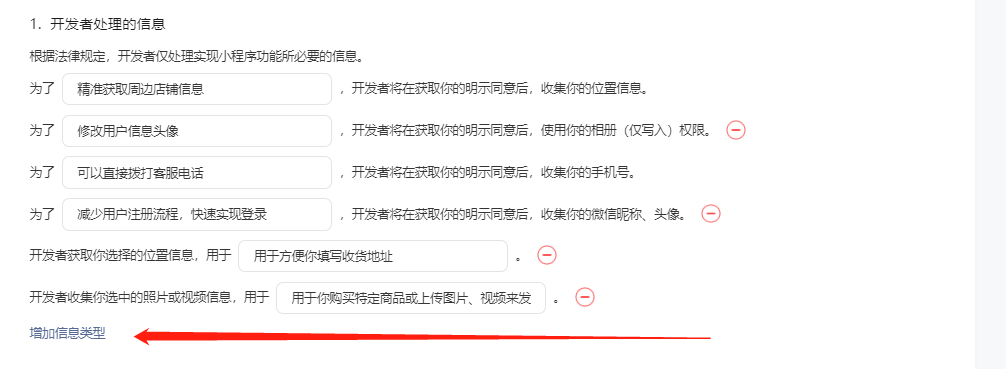
开发者需在此板块声明所处理的用户信息,微信会根据小程序版本隐私接口调用情况展示必填项,开发者可自主勾选其他项目。隐私接口与对应的处理的信息关系如下: