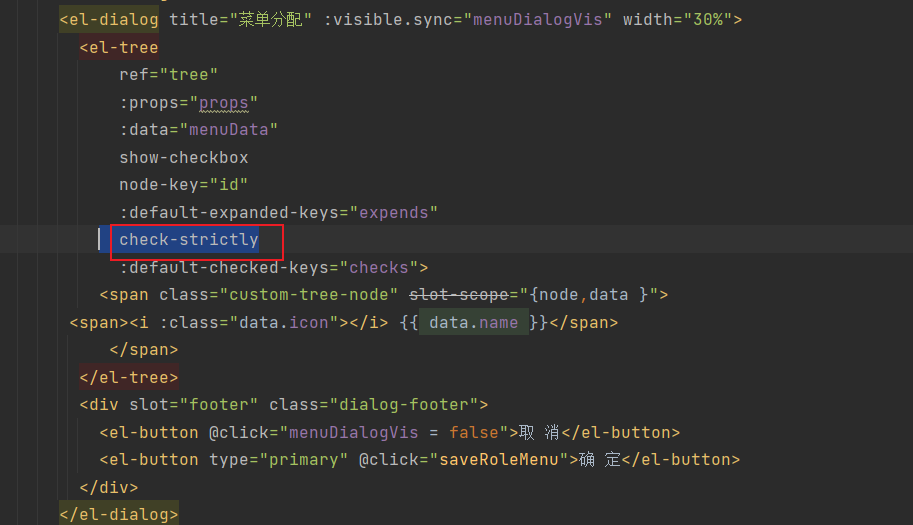
在显示复选框的情况下,是否严格遵循父子互相关联的做法,默c认为 false。
默认false,父子关联。
点击父节点,其下子节点全部统一跟随父节点变化,点击子节点,子节点部分勾选时,父节点处于半选状态。
设置为true,严格遵循父子不互相关联。
就是点击全选的话,是可以全选上,可以把父级对应的子级取消掉,保留父级这个选择
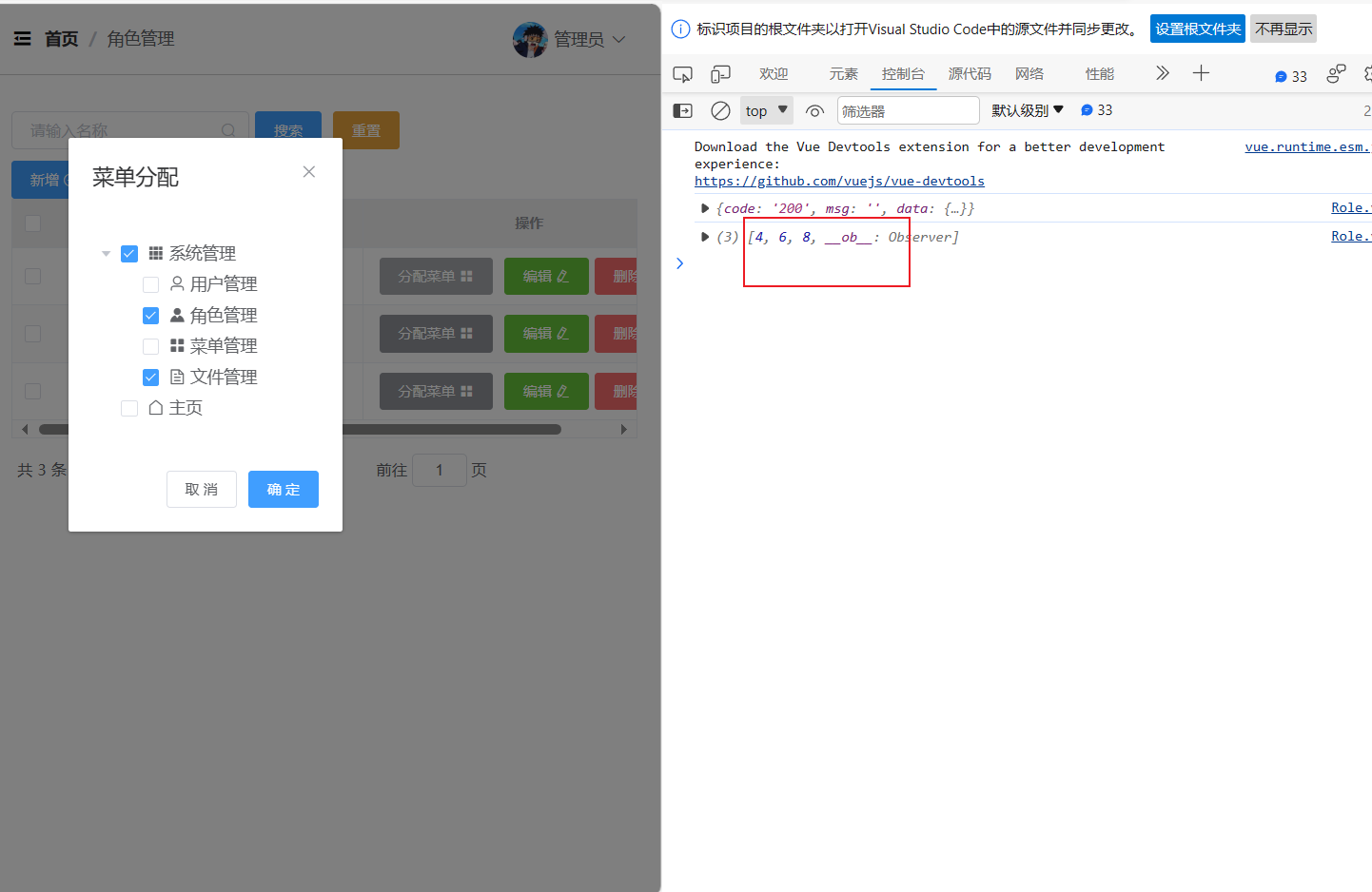
做权限管理时候,遇到问题,你配置的权限因为父级勾选,把在此父级的下面子级全选。如图:

我设置是4 6 8,但是全选了。这就是因为父子级关联。
加入check-strictly 解决问题