中国石油大学(华东)新生指南
还没做完,持续更新
目前的效果
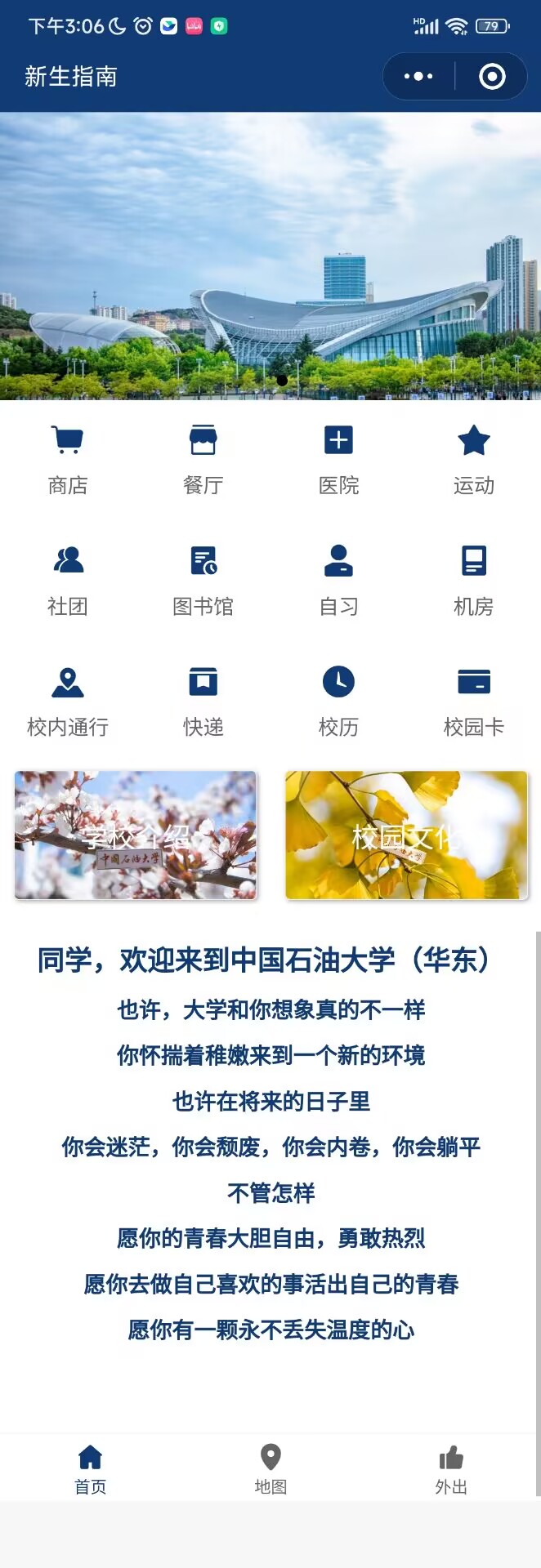
这一张是首页

这一张是外出

这一张是点击校园文化后进入的页面

这一张是点击黄岛后进入的页面

前言
感觉做起来啥也不会开始翻笔记,感觉自己就是cv工程师,ctrl c ,ctrl v。做的时候还遇见了微信bug,video黑屏问题,到现在也没解决。这个就是原生的微信小程序,加点第三方的包,都是之前学过的。不用uni-app,也不知道最后能做成啥样。那我们就开始吧。
另外,因为我没有vue的基础,uni-app学不来,所以微信小程序的uni-app部分暂时不涉及。
自定义tabBar
先初始化一下npm
npm init -y
然后在app.json里,把需要的pages建好
"pages":[
"pages/home/home",
"pages/map/map",
"pages/outside/outside",
"pages/logs/logs",
"pages/square/square"
],
然后去配置开启自定义tabBar配置,list不要丢,可以兼容低版本
"tabBar": {
"custom": true,
"list": [
{
"pagePath": "pages/home/home",
"text": "首页"
},{
"pagePath": "pages/map/map",
"text": "地图"
},
{
"pagePath": "pages/outside/outside",
"text": "外出"
}
]
}
初始化vant
初始化vant
npm i @vant/weapp@1.3.3 -S --production
将 app.json 中的 "style": "v2" 去除。
修改 project.config.json
{
...
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
}
工具 -> 构建 npm
在app.json引入组件
"usingComponents": {
"van-tabbar": "@vant/weapp/tabbar/index",
"van-tabbar-item": "@vant/weapp/tabbar-item/index",
"van-icon": "@vant/weapp/icon/index",
"van-grid": "@vant/weapp/grid/index",
"van-grid-item": "@vant/weapp/grid-item/index"
},
初始化Mobx
初始化Mobx
npm install --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1
注意:MobX 相关的包安装完毕之后,记得删除 miniprogram_npm 目录,重新构建 npm
创建 MobX 的 Store 实例
store/store.js
//在这个js文件中,专门用来创建Store 的实例对象
import {observable,action} from 'mobx-miniprogram'
export const store = observable({
//数据字段
active:0,
updateActive:action(function(index){
this.active= index
})
})
小调一下导航条的颜色和内容
app.json
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#113b75",
"navigationBarTitleText": "新生指南",
"navigationBarTextStyle":"white"
},
建自定义的TabBar
目录下新建一个文件夹custom-tab-bar,右击新建组件index
custom-tab-bar/index.wxml
<van-tabbar active="{{ active }}" bind:change="onChange"
active-color="#113b75"
>
<van-tabbar-item icon="wap-home">首页</van-tabbar-item>
<van-tabbar-item icon="location">地图</van-tabbar-item>
<van-tabbar-item icon="good-job">外出</van-tabbar-item>
</van-tabbar>
custom-tab-bar/index.js
// custom-tab-bar/index.js
import {storeBindingsBehavior} from 'mobx-miniprogram-bindings'
import {store} from '../store/store'
Component({
behaviors:[storeBindingsBehavior],
storeBindings:{
store,
fields:{
active:'active'
},
actions:{
updateActive:'updateActive'
}
},
options: {
styleIsolation: 'shared'
},
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
active: 0,
list: [
{
"pagePath": "/pages/home/home",
"text": "首页"
},{
"pagePath": "/pages/map/map",
"text": "地图"
},
{
"pagePath": "/pages/outside/outside",
"text": "外出"
}
]
},
/**
* 组件的方法列表
*/
methods: {
onChange(event){
this.updateActive(event.detail)
wx.switchTab({
url: this.data.list[event.detail].pagePath,
})
}
}
})
现在一个导航条就做好了
home首页
轮播图
使用微信的swiper。
目录下建一个static文件夹,里面分个类,放静态资源
图片我在https://photo.upc.edu.cn/jlfj.htm 里面扒拉的
pages/home/home.wxml-
<!--pages/home/home.wxml-->
<swiper autoplay="true"
circular="true"
indicator-dots="true"
class="homeSwiper"
>
<swiper-item class="swiperItem">
<image src="/static/image/xiaoqing.jpg" mode="aspectFill"
class="swiperImage"
/>
</swiper-item>
<swiper-item class="swiperItem">
<image src="/static/image/creatsun.jpg" mode="aspectFill"
class="swiperImage"
/>
</swiper-item>
<swiper-item class="swiperItem">
<image src="/static/image/library.jpg" mode="aspectFill"
class="swiperImage"
/>
</swiper-item>
<swiper-item class="swiperItem">
<image src="/static/image/sunset.jpg" mode="aspectFill"
class="swiperImage"
/>
</swiper-item>
</swiper>
加个样式
.homeSwiper{
height: 400rpx;
}
.swiperItem{
height: 100%;
width: 100%;
}
.swiperItem image{
height: 100%;
width: 100%;
}
gird列表
gird列表
<van-grid border="{{ false }}" class="homeGrid">
<van-grid-item icon="cart" text="商店" icon-color="#113b75" class="homeGrid"/>
<van-grid-item icon="shop" text="餐厅" icon-color="#113b75"/>
<van-grid-item icon="add-square" text="医院" icon-color="#113b75"/>
<van-grid-item icon="star" text="运动" icon-color="#113b75"/>
<van-grid-item icon="friends" text="社团" icon-color="#113b75"/>
<van-grid-item icon="todo-list" text="图书馆" icon-color="#113b75"/>
<van-grid-item icon="manager" text="自习" icon-color="#113b75"/>
<van-grid-item icon="graphic" text="机房" icon-color="#113b75"/>
<van-grid-item icon="map-marked"
text="校内通行" icon-color="#113b75"/>
<van-grid-item icon="send-gift" text="快递" icon-color="#113b75"/>
<van-grid-item icon="underway" text="校历" icon-color="#113b75"/>
<van-grid-item icon="card"
text="校园卡" icon-color="#113b75"/>
</van-grid>
gird列表样式
其实可以看见图标和那个文字之间有个text的margin,距离有点大,但是我改不过来,不生效
所以只改了改文字的大小
html{
--grid-item-text-color:"#113b75";
}
.van-grid-item__text text{
color:var(--grid-item-text-color);
font-size: 15px ;
background-color: "#113b75";
}
学校介绍和校园文化
学校介绍和校园文化
因为要跳转到非tabBar界面,所以需要navigator
看那个url里的参数,这个之后会说到
<view class="homeTwoBlock">
<navigator url="/pages/square/square?name=学校介绍&num=1">
<view>
<text>学校介绍</text>
</view>
</navigator>
<navigator url="/pages/square/square?name=校园文化&num=2">
<view>
<text>校园文化</text>
</view>
</navigator>
</view>
学校介绍和校园文化样式
.homeTwoBlock navigator{
box-shadow: 1rpx 1rpx 6rpx #aaa;
border: 1rpx solid #efefef;
height: 180rpx;
width: 45%;
box-sizing: border-box;
margin: 0 6px;
display: flex;
justify-content: center;
align-items: center;
border-radius: 8rpx;
text-align: center;
font-size: 20px;
color: white;
margin-bottom: 20rpx;
}
.homeTwoBlock navigator:nth-child(1){
background-image: url("https://photo.upc.edu.cn/__local/F/42/21/072FF3F0E37AD22F5A079BFDCEC_4E908A80_143D4.jpg");
background-position: inherit;
background-repeat: no-repeat;
background-size: cover;
}
.homeTwoBlock navigator:nth-child(2){
background-image: url("https://photo.upc.edu.cn/__local/A/E6/2D/D42483CFA1D5E18A6922086F180_0F1B57BA_10F87.jpg ");
background-position: inherit;
background-repeat: no-repeat;
background-size: cover;
}
欢迎标语
其实在这个前面我本来想放一个招生视频,但是遇见bug了,所以就取消了。
欢迎标语
下面的那个blankview是因为导航栏挡住了文字,我施加margin后又没有效果
所以就放了个隐形的占位块
<view class="homeText">
<text>同学,欢迎来到中国石油大学(华东)</text>
<view>
<text>也许,大学和你想象真的不一样</text>
<text>你怀揣着稚嫩来到一个新的环境</text>
<text>也许在将来的日子里</text>
<text>你会迷茫,你会颓废,你会内卷,你会躺平</text>
<text>不管怎样</text>
<text>愿你的青春大胆自由,勇敢热烈</text>
<text> 愿你去做自己喜欢的事活出自己的青春</text>
<text> 愿你有一颗永不丢失温度的心</text>
</view>
</view>
<view class="blank">
</view>
欢迎标语的样式
.homeText{
display: flex;
flex-direction: column;
margin-top: 25rpx;
justify-content: space-around;
align-items: center;
}
.homeText text{
color: #113b75;
font-size: 20px;
font-weight: bolder;
margin-bottom: 20rpx;
}
.homeText view{
font-size: 12px;
display: flex;
justify-content: center;
align-items: center;
border-radius: 8rpx;
display: flex;
flex-direction: column;
}
.homeText view text{
font-size: 16px;
}
/* .homeVideo view video{
height: 100%;
width: 100%;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
} */
.blank{
height: 200rpx;
width: 100%;
}
外出页面
外出页面
我就直接放代码了.
那个tips,注意。本来是想用vant的组件,但是不知道为什么报错,我就照着样式写的。
人算不如天算,计划的好也抵不过实际的变动
<van-grid border="{{ false }}" class="homeGrid">
<van-grid-item icon="cart" text="商城" icon-color="#113b75" class="homeGrid"/>
<van-grid-item icon="shop" text="美食" icon-color="#113b75"/>
<van-grid-item icon="smile-comment"
text="旅游" icon-color="#113b75"/>
<van-grid-item icon="setting"
text="出行" icon-color="#113b75"/>
<van-grid-item icon="add-square" text="医院" icon-color="#113b75"/>
</van-grid>
<view class="notice">
<text>注意:夜不归宿需要从e站通请假</text>
</view>
<view class="InTwoDao">
<navigator url="/pages/square/square?name=青岛&num=3">
<view class="InQingdao dao">
青岛
</view>
</navigator>
<navigator url="/pages/square/square?name=黄岛&num=4">
<view class="InHuangdao dao">
黄岛
</view>
</navigator>
</view>
外出页面的样式
/* pages/outside/outside.wxss */
html{
--grid-item-text-color:"#113b75";
}
.van-grid-item__text text{
color:var(--grid-item-text-color);
font-size: 15px ;
background-color: "#113b75";
}
.notice{
background-color: #fffbe8;
height: 100rpx;
display: flex;
justify-content: center;
align-items: center;
color: #ed6a0c;
}
.InTwoDao{
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
/* padding: 12px 12px; */
}
.InTwoDao navigator{
height: 100%;
width: 100%;
justify-content: center;
align-items: center;
display: flex;
}
.InTwoDao .dao{
height: 250rpx;
margin: 20rpx;
width: 80%;
border-radius: 8rpx;
box-shadow: 1rpx 1rpx 6rpx #aaa;
border: 1rpx solid #efefef;
justify-content: center;
align-items: center;
display: flex;
font-size: 20px;
color: white;
}
.InQingdao{
background-image: url('https://img2.baidu.com/it/u=3603351841,3447087703&fm=253&fmt=auto&app=138&f=JPEG?w=888&h=500');
background-position: inherit;
background-repeat: no-repeat;
background-size: cover;
}
.InHuangdao{
background-image: url('https://img0.baidu.com/it/u=1082307716,3604584031&fm=253&fmt=auto&app=138&f=JPEG?w=667&h=500');
background-position: inherit;
background-repeat: no-repeat;
background-size: cover;
}
map界面
map其实涉及到导航的问题了,我还没学。所以应该会在之后的随笔里涉及到。
长条跳转
界面设计
就是我们那几个大块,青岛,黄岛,学校介绍和校园文化,为了节省界面(好奇怪的理由),我打算让它们跳转到同一个页面。我就把循环的格式定为,title,content,imgSrc。有就出现,没有就隐藏。然后去看上面的图片,我还加了大标题和底部的一个图标。为了好看,还给content文字加了padding,这样不至于贴边,页边距果然能带来美感。
传参判断设计
因为我自己没有接口啥的,也不用云服务,那东西就得放在js里,通过参数的不同进行判断。比如我网页上写的是对list进行循环,那么根据参数的不同,我把对应的list1234内容赋值给list。
是否隐藏的设计
这就用到block 和 wx:if了,但是我们没法直接判断,就用wxs对js的值进行判断,如果为空,不显示,不为空,显示。
关于内容
其实我本来想文艺一点的,但是奈何没有文化,学校的部分我就直接去官网扒过来的。
青岛我找到了一篇老舍的文章。青岛和黄岛的介绍是从哪个官网弄下来的来着,不记得了。
那涉及到文章换行和空两格问题咋办呢?
那就再开一个新的对象,但title和imgSrc都为空。然后设置 text带空格space="nbsp",并且Content内容开头空两格。
长条跳转页面
<view class="SquareName">
<text>{{name}}</text>
</view>
<view wx:for="{{list}}" class="repeatSquare">
<view class="title">
{{item.title}}
</view>
<block wx:if="{{m1.ifkong(item.content)}}">
<view class="content">
<text space="nbsp" user-select>{{item.content}}</text>
</view>
</block>
<block wx:if="{{m1.ifkong(item.imgSrc)}}">
<view class="imgContain">
<image src="{{item.imgSrc}}" mode="aspectFit"/>
</view>
</block>
</view>
<view class="Squarebottom">
<view>
<image src="https://www.upc.edu.cn/images/logo.png" mode="aspectFit"/>
</view>
</view>
<wxs module="m1">
module.exports.ifkong = function(str){
if (str===""){
return false
}else{
return true
}
}
</wxs>
长条跳转页面样式
.SquareName{
font-size: 35px;
color: #113b75;
font-weight: bolder;
text-align: center;
}
.title{
font-size: 25px;
font-weight: bolder;
color: #113b75;
}
.imgContain{
height: 320rpx;
/* height: auto; */
width: 320rpx;
}
.imgContain image{
height: 100%;
/* width: 100%; */
}
.content{
font-size: 20px;
padding: 25rpx;
}
.Squarebottom{
background-color: #113b75;
height: 200rpx;
display: flex;
align-items: center;
justify-content: center;
}
.Squarebottom view{
width: 100%;
height: 200rpx;
display: flex;
align-items: center;
justify-content: center;
}
.Squarebottom view image{
height: 100%;
}
长条跳转js
// pages/square/square.js
Page({
/**
* 页面的初始数据
*/
data: {
name: String,
num :String,
list2:[
{
title:"校名",
content:"",
imgSrc:"https://www.upc.edu.cn/__local/9/62/EC/F7B35315F8145B6946FFC0F17D9_C3B03338_55B4.png"
},
{
title:"校标",
content:"",
imgSrc:"https://www.upc.edu.cn/__local/C/F5/A5/5D4E68C8E5AC5EAC303B91B6AF3_8B597FCD_855B.png"
},
{
title:"校歌",
content:"北京石油学院学生之歌",
imgSrc:"https://www.upc.edu.cn/__local/8/2D/0D/5CA8B3D8EAE84524B99DA08A212_05DA246B_299BE.png"
},
{
title:"校旗",
content:"",
imgSrc:"https://www.upc.edu.cn/__local/2/09/DF/40E33CC7A2322F14C8992F9C33E_3225D364_4B2D.png"
},
{
title:"校风",
content:"",
imgSrc:"https://www.upc.edu.cn/__local/9/9A/48/D77D3F8EDD0B5FA0BE300F0E325_A1508396_45FD.png"
},
{
title:"校训",
content:"",
imgSrc:"https://www.upc.edu.cn/__local/1/90/37/3B008F4D65670759E4B0E325BCE_7606590A_A17E.png"
},
{
title:"校庆日",
content:"学校校庆日为10月1日。",
imgSrc:""
},
{
title:"学风",
content:"",
imgSrc:"https://www.upc.edu.cn/__local/8/AD/2C/1A721B6D64C003F2054D9C6103C_A575605F_4061.png"
},
{
title:"石大精神",
content:"",
imgSrc:"https://www.upc.edu.cn/__local/C/CF/8B/BD43E93946599B07E1EF2D2B0B3_DE79577D_6B57.png"
},
],
list:[],
list1:[{
title:"",
content:" 中国石油大学(华东)是教育部直属全国重点大学,是国家“211工程”重点建设和开展“985工程优势学科创新平台”建设并建有研究生院的高校之一。学校是教育部和五大能源企业集团公司、教育部和山东省人民政府共建的高校,是石油石化高层次人才培养的重要基地,被誉为“石油科技、管理人才的摇篮”,现已成为一所以工为主、石油石化特色鲜明、多学科协调发展的大学。2017年、2022年均进入国家“双一流”建设高校行列。",
imgSrc:""
},{
title:"",
content:" 追溯学校历史,1953年新中国成立之初,国民经济建设急需石油资源,石油工业发展急需专业人才。在这种形势下,以清华大学石油工程系为基础,汇聚北京大学、天津大学、大连工学院等著名高校的相关师资力量和办学条件,组建成立了新中国第一所石油高等学府——北京石油学院,隶属燃料工业部,是当时北京著名的八大学院之一。1960年10月,学校被确定为全国重点高校。1969年,学校迁至胜利油田所在地——山东东营,更名为华东石油学院。1981年6月在北京石油学院原校址内成立研究生部。1988年,学校更名为石油大学,逐步形成山东、北京两地办学格局。1997年,石油大学正式进入国家“211工程”首批重点建设高校行列。2000年,石油大学由中国石油天然气集团公司划归教育部。2000年6月,经教育部批准,学校成立研究生院。2003年10月,教育部与国家四大石油公司签署共建石油大学协议。2004年8月,教育部批准石油大学(华东)立项建设青岛校区。2005年1月,学校更名为中国石油大学。2005年8月,教育部与山东省人民政府签署共建中国石油大学(华东)协议。2006年10月,学校以“优秀”成绩通过教育部本科教学工作水平评估。2010年,学校成为国家首批实施“卓越工程师教育培养计划”的61所试点高校之一和承担国家“专业学位研究生教育综合改革试点工作”的32家部属高校之一。2014年4月,教育部与中国石油天然气集团公司、中国石油化工集团公司、中国海洋石油总公司、神华集团有限责任公司、陕西延长石油(集团)有限责任公司等五大能源企业集团公司签署共建中国石油大学协议。2018年12月,教育部、山东省人民政府重点共建中国石油大学(华东)。2021年,学校注册地调整至青岛。",
imgSrc:""
},
{
title:"",
content:" 学校总占地面积5000余亩,建筑面积130余万平方米,发展形成了“两校区一园区”(青岛唐岛湾校区、古镇口校区以及东营科教园区)的办学格局。青岛两校区地处迷人的帆船之都、海滨之城,享有极高美誉的青岛,东营科教园区地处黄河三角洲的中心城市、生态之城、石油之城——山东东营,“两校区一园区”均位于“蓝黄”两大国家战略重点区域,同时青岛两校区还处于2014年新设立的国家级新区——青岛西海岸新区。学校建有研究生院,有地球科学与技术学院,石油工程学院,化学化工学院,机电工程学院,储运与建筑工程学院,材料科学与工程学院,石大山能新能源学院,海洋与空间信息学院,控制科学与工程学院,青岛软件学院、计算机科学与技术学院,理学院,经济管理学院,外国语学院,文法学院,马克思主义学院,体育教学部等16个教学学院(部),以及荟萃学院、国际教育学院、远程教育学院和继续教育学院。",
imgSrc:""
},{
title:"",
content:" 学科专业覆盖石油石化工业的各个领域,石油主干学科总体水平处于国内领先地位。有14个博士学位授权一级学科,7个博士学位授权自主设置二级学科,9个博士授权自主设置交叉学科,4种博士专业学位授权类别,33个硕士学位授权一级学科,15种硕士专业学位授权类别,60个本科招生专业,11个博士后流动站。拥有矿产普查与勘探、油气井工程、油气田开发工程、化学工艺、油气储运工程等5个国家重点学科,以及地球探测与信息技术、工业催化等2个国家重点(培育)学科。工程学、化学、材料科学、地球科学、计算机科学、环境与生态学、社会科学总论、数学等8个学科领域进入ESI全球学科排名前1%,其中工程学、化学、地球科学进入ESI全球学科排名前1‰。地质资源与地质工程、石油与天然气工程2个一级学科入选国家“双一流”建设计划。",
imgSrc:""
},
{
title:"",
content:" 学校教育体系完备,各类教育层次结构合理,现有全日制在校本科生19000余人、研究生10000余人,留学生700余人。建校以来,学校始终坚持以人才培养为根本任务,着力打造人才培养质量品牌,赢得了广泛的社会声誉。从广大校友中涌现出大批杰出人才,走出了30位两院院士以及一大批石油石化行业领军人物和工程技术骨干。2004年被国务院授予“全国就业先进工作单位”荣誉称号,2011年入选50所全国毕业生就业典型经验高校,2019年入选“国家创新人才培养示范基地”。",
imgSrc:""
}, {
title:"",
content:" 学校拥有一支师德高尚、业务精湛、结构合理、充满活力的高素质教师队伍。现有教师1700余人,其中教授、副教授1200余人,博士生导师395人。有两院院士(含双聘)、长江学者特聘教授、国家杰出青年科学基金获得者、国家“万人计划”科技创新领军人才、国家“百千万人才工程”入选者等26人;长江学者青年学者、国家优秀青年科学基金获得者、国家“万人计划”青年拔尖人才、教育部“新世纪优秀人才支持计划”入选者等38人;中国青年科技奖获得者、教育部高校青年教师奖、霍英东教育基金会青年教师基金及青年教师奖获得者16人;山东省泰山学者、山东省杰出青年科学基金获得者等86人;全国模范教师、全国优秀教师、国家级教学名师奖获得者、国家“万人计划”教学名师等7人;国家自然科学基金创新研究群体1个,教育部创新团队3个,山东省泰山学者优势特色学科人才团队1个;全国高校黄大年式教师团队2个,国家级教学团队3个。",
imgSrc:""
},
{
title:"",
content:" 学校是石油石化行业科学研究的重要基地,在基础理论研究、应用研究等方面具有较强实力,在10多个研究领域居国内领先水平和国际先进水平。现有深层油气全国重点实验室、重质油全国重点实验室、海洋物探及勘探开发装备国家工程研究中心、中国-沙特石油能源“一带一路”联合实验室等41个国家及省部级科研平台。",
imgSrc:""
},
{
title:"",
content:" 学校坚持开放办学,不断拓展社会服务领域和发展空间,与国内80多家地方政府、大型企事业单位签署了全面合作协议。学校重视国际交流与合作,已与美国、法国、加拿大、澳大利亚、英国、俄罗斯等50个国家和地区的200余所高等院校和学术机构建立了实质合作交流关系。聘请了百余名著名专家、知名人士为我校兼职教授、名誉教授和客座教授。近年来,国际合作交流项目逐步增加,呈现出良好的发展前景。",
imgSrc:""
}, {
title:"",
content:" 建校70年来,学校形成了鲜明的办学特色,办学实力和办学水平不断提高。在新的历史时期,学校坚持特色发展、内涵发展、高质量发展,正向着“中国特色能源领域世界一流大学”的办学目标奋力迈进。",
imgSrc:""
},
],
list3:[
{
title:"青岛概要",
content:" 青岛地处黄海之滨、山东半岛南部,是中国北方一座富有人文魅力、自然禀赋优越的沿海开放城市。青岛,因海中小岛“小青岛”、海边村落“青岛村”而得名。清代晚期这一带区域被称作“胶澳”。2016年,国务院批复青岛市城市总体规划,定位青岛市为我国沿海重要中心城市和滨海度假旅游城市、国际性港口城市、国家历史文化名城。陆域面积1.1万平方公里,海域面积1.2万平方公里,辖七区三市(市南区、市北区、李沧区、西海岸新区、崂山区、城阳区、即墨区;胶州市、平度市、莱西市)。截至2022年末,青岛市常住人口为1034.21万人。2022年,青岛市实现地区生产总值14920.75亿元。",
imgSrc:""
},
{
title:"",
content:" 青岛是底蕴深厚的历史文化名城。越王勾践迁都琅琊、田单火牛阵破燕、秦始皇遣徐福东渡等众多著名的历史故事发生在这里。康有为、蔡元培、闻一多等文化名人在青岛留迹深远,是我国近现代文化名人故居分布最集中的城市之一。作为五四运动的缘起地,是全国较早开展工人运动和较早成立党团组织的城市之一。",
imgSrc:""
},
{
title:"",
content:" 青岛是实力强劲的发展高地。产业基础雄厚,拥有39个工业门类和家电、轨道交通装备、汽车等一批千亿级产业链,拥有海尔、海信、青岛啤酒、中车四方等一批世界知名企业,以及芯恩、京东方、歌尔等一批新兴产业龙头企业。2022年启动实施实体经济振兴发展三年行动,着力打造24条重点产业链。",
imgSrc:""
},
{
title:"",
content:" 青岛是对外开放的前沿窗口。承担了建设中国—上海合作组织地方经贸合作示范区、山东自由贸易试验区青岛片区等国家战略任务,被赋予打造“一带一路”国际合作新平台的重大政治责任。拥有青岛西海岸新区、蓝谷、高新区、胶东临空经济示范区等多个国家级功能区,是黄河流域的经济出海口和山东面向世界开放发展的桥头堡。",
imgSrc:""
},
{
title:"",
content:" 青岛是畅达世界的交通枢纽。区位优势明显,东接日韩亚太、西联中亚欧洲、北达蒙俄大陆、南通东盟南亚,是国内国际双循环的重要战略链接。拥有货物吞吐量世界第四大港、中国第二大外贸口岸——青岛港,链接全球180多个国家和地区的700多个港口,海铁联运量连续七年保持全国第一。拥有山东首座4F级机场——青岛胶东国际机场,通航覆盖全球110座城市。",
imgSrc:""
},
{
title:"",
content:" 青岛是创新创业的活力热土。拥有国家高速列车技术创新中心、国家高端智能化家用电器创新中心等多个“国字号”创新平台,拥有29所高校、59家省级以上重点实验室,5500多家高新技术企业、75家上市公司,培育了杰华生物、特来电、卡奥斯等一批独角兽企业,人才总量突破250万,创业密度位居中国副省级城市第三位。",
imgSrc:""
},
{
title:"",
content:" 岛是和谐友善的文明港湾。成功举办2008奥帆赛、2014世园会、跨国公司领导人青岛峰会、博鳌亚洲论坛全球健康论坛大会等重要会议、会展活动。2018年圆满完成上海合作组织青岛峰会服务保障工作,2019年圆满完成人民海军成立70周年多国海军活动服务保障任务。作为知名的足球城、影视城、啤酒之都、帆船之都,先后荣获全国文明城市、国家卫生城市等一系列荣誉称号。",
imgSrc:""
},
{
title:"",
content:" 青岛是宜居宜业宜游的魅力之城。自然条件优越,“山、海、城”浑然一体,中外文化融合交融,拥有“冬无严寒、夏无酷暑”的气候条件、“红瓦绿树、碧海蓝天”的特色风貌,荣获中国人居环境奖、“中国最具生态竞争力城市”称号,连续十次入选“外籍人才眼中最具吸引力的中国城市”。",
imgSrc:""
},
{
title:"五月的青岛 老舍",
content:" 因为青岛的节气晚,所以樱花照例是在四月下旬才能盛开。樱花一开,青岛的风雾也挡不住草木的生长了。海棠,丁香,桃,梨,苹果,藤萝,杜鹃,都争着开放,墙脚路旁也都有了嫩绿的叶儿。五月的岛上,到处花香,一清早便听见卖花声。公园里自然无须说了,小蝴蝶花与桂竹香们都在绿草地上用它们的娇艳的颜色结成十字,或绣成几团;那短短的绿树篱上也开着一层白花,似绿枝上挂了一层春雪。就是路上两旁的人家也少不得有些花草;围墙既短,藤萝往往顺着墙把花穗儿悬在院外散出一街的香气:那双樱,丁香,都能在墙外看到,双樱的明艳和丁香的素丽,真是足以使人眼明神爽。",
imgSrc:""
},{
title:"",
content:" 山上有了绿色,嫩绿,所以把松柏比得发黑一些。谷中不但填满了绿色,而且颇有些野花,有一种似紫荆而色儿略略发蓝的,折来很好插瓶。",
imgSrc:""
},{
title:"",
content:" 青岛的人怎么能忘记下海呢。不过,说也奇怪,五月的海仿佛特别的绿,特别的可爱;也许是因为人们心里痛快吧?看一眼路旁的绿叶,再看一眼海,真的,这才明白了什么叫做“春深似海”。绿,鲜绿,浅绿,深绿,黄绿,灰绿,各种的绿色,联接着,交错着,变化着,波动着,一直绿到天边,绿到山脚,绿到渔帆的外边去。风不凉,浪不高,船缓缓的走,燕低低的飞,街上的花香和海上的咸混到一处,浪漾在空,水在面前,而绿意无限,可不是,春深似海!欢喜,要狂歌,要跳入水中去,可是只能默默无言,心好象飞到天边那将将能看到的小岛上去,一闭眼仿佛还看见一些桃花。人面桃花相映红,必定是在那小岛上。",
imgSrc:""
},{
title:"",
content:" 这时候,遇上风与雾便还须穿上棉衣,可是有一天忽然响晴,夹衣正合适。但无论怎样说吧,人们反正都放了心——不会大冷了,不会。妇女们最先知道这个,早早的就穿出利落的新装,而且决定不再脱下去。海岸上,微风吹动少女们的发和衣,何必再去到电影院找那有画意的景呢!这里的初春浅夏会响,风里带着春寒,而花草山水又似初夏,意在春而景如夏,姑娘们总先走一步,迎上前去,跟花们竞争一下,女性的伟大不是颓废诗人所能明白的。",
imgSrc:""
},
{
title:"",
content:" 人似乎随着花草都复活,学生们特别的忙:换制服,开运动会,到崂山丹山去旅行,服劳役,本地的学生忙,别处的学生也来参观,几个,几十,几百,打着旗子来了,又排着队走开,男的,女的,先生,学生,都累得满头是汗,而仍不住的向那大海丢眼。学生以外,该数小孩子最快活,笨重的衣服脱去,可以到公园跑跑了:一冬天不见猴子了,现在带着花生去喂猴子,看鹿。拾花瓣,在草地上打滚:妈妈说了,过几天还有大樱桃吃呢!",
imgSrc:""
},{
title:"",
content:" 马车都新油饰过,马虽依然清瘦,而车辆体面了许多,好做一夏天的买卖呀。新油过的马车穿过街心,那专做夏天生意的咖啡馆,酒馆,旅社,冰饮室,也找来油漆匠,扫去灰尘,油饰一新。油漆匠在脚手架上忙,路旁也增多了由各处来的舞女。预备呀,忙碌呀,都红着眼等着那避暑的外国战舰与各处的阔人。多处浴场上有了人影与小艇,生意便比花草还茂盛呀。到那时候,青岛几乎不属于青岛的人了,谁的钱更多谁更威风,汽车的眼是不会看山水的。",
imgSrc:""
},
{
title:"",
content:" 那么,且让我们自己尽量地欣赏五月的青岛吧!",
imgSrc:""
},
],
list4:[
{
title:"区名由来",
content:" 黄岛区以黄岛岛名命名。黄岛,据《胶澳志》载,亦名“齐伯山”,“齐伯山岛”。春秋战国时期属齐国,为齐国某一侯爵之封地。又据《增修胶志》载:“黄岛在黄庵北,有岛之名,实为平冈。潮来则四面皆水,潮落则徒步可入。其北可暂尔避风,不可久泊。《卫志》称间汛。”“淮子口之北为少海,海中有岛为黄岛。”“潮汐薄岸,地极泻卤。”可知,黄岛之所以得名,一是位于黄庵山之北,一是因为四面环海,土层薄而含卤高,土石皆呈黄色,以颜色命名,以别于东岸之青岛。",
imgSrc:""
},
{
title:"位置境域",
content:" 黄岛区,地处山东半岛西南隅,胶州湾畔。位于北纬35°35′~36°08′,东经119°30′~120°18′之间。东临胶州湾,与青岛主城区隔海相望,南临黄海,北靠胶州市,西邻诸城市和日照市。东北西南斜长约79千米,东西宽约62千米,总面积2128平方千米。",
imgSrc:""
},
{
title:"气候",
content:" 黄岛区,属暖温带季风气候,经常受到海洋季风的直接影响,空气湿润,雨量充沛,温度适中,四季分明。",
imgSrc:""
},
{
title:"区域特色",
content:" 黄岛区位于胶州湾畔,南濒黄海,山海风光相映,城园景观互衬,具有海天一色的海滨风光。在这里,西周时姜子牙曾建四时主祠于琅琊山,春秋战国时琅琊港曾是中国沿海五大港口之首,秦始皇曾三巡琅琊遣徐福出海求仙,遗存了众多历史人文景观。著名的旅游景区有金沙滩景区、大珠山风景名胜区、琅琊台风景名胜区、珠山国家森林公园、森林野生动物世界、灵山湾城市休闲旅游区(青岛城市阳台旅游区)等。区内物产丰富,有灵山岛海参、泊里西施舌、琅琊玉筋鱼、海青茶、大村香菇、大村黑木耳、岳家蜜桃、胶南蓝莓、泊里红席、宝山苹果等著名的地理标志产品。覆盖全区的青岛西海岸新区,是国务院批复的第九个国家级新区,以海洋经济为主题,享有省级管理权限,是青岛市经济、社会发展的龙头。近年来,黄岛区瞄准一个目标定位,即建设高质量发展引领区、改革开放新高地、城市建设新标杆、宜居幸福新典范,打造新时代社会主义现代化示范引领区;实施四大国家战略,即经略海洋、融合创新、自贸试验区建设、体制机制创新;擦靓四张国际名片,即影视之都、音乐之岛、啤酒之城、会展之滨;强化六大关键支撑,即创新、开放、金融、人才、文化、生态,奋力建设新时代社会主义现代化示范引领区。",
imgSrc:""
},
],
},
chooseCate(num){
if (num==1){
this.setData({
list:this.data.list1
})
}else if(num==2){
this.setData({
list:this.data.list2
})
}else if(num==3){
this.setData({
list:this.data.list3
})
}else if(num==4){
this.setData({
list:this.data.list4
})
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.setData({
name:options.name,
num: options.num
})
this.chooseCate(this.data.num)
}
})