原型设计工具介绍
主流的原型设计工具包括Axure、Sketch、Adobe XD、Figma、Mockplus等。
Axure
Axure是一款功能强大的原型设计工具,可以创建高保真的交互原型,支持多种交互方式,如点击、滑动、拖拽等。Axure的特点是可以创建复杂的交互流程和动画效果,适合大型项目的原型设计。使用Axure需要一定的学习成本,但是可以通过官方文档和社区支持来解决问题。
Sketch
Sketch是一款Mac平台上的原型设计工具,主要用于UI设计和交互原型设计。Sketch的特点是简单易用,支持多种插件和模板,可以快速创建高保真的原型。Sketch的缺点是不支持Windows系统,且交互功能相对较弱。
Figma
Figma是一款基于云端的原型设计工具,可以在多个设备上协同编辑和分享原型。Figma的特点是界面简洁,支持多种插件和模板,可以快速创建高保真的原型。Figma还支持实时协作和评论功能,方便团队协作。
Mockplus
Mockplus是一款简单易用的原型设计工具,支持多种交互方式和动画效果,可以快速创建高保真的原型。Mockplus的特点是界面简洁,支持多种模板和组件,可以快速创建原型。Mockplus还支持实时协作和评论功能,方便团队协作。
Adobe XD
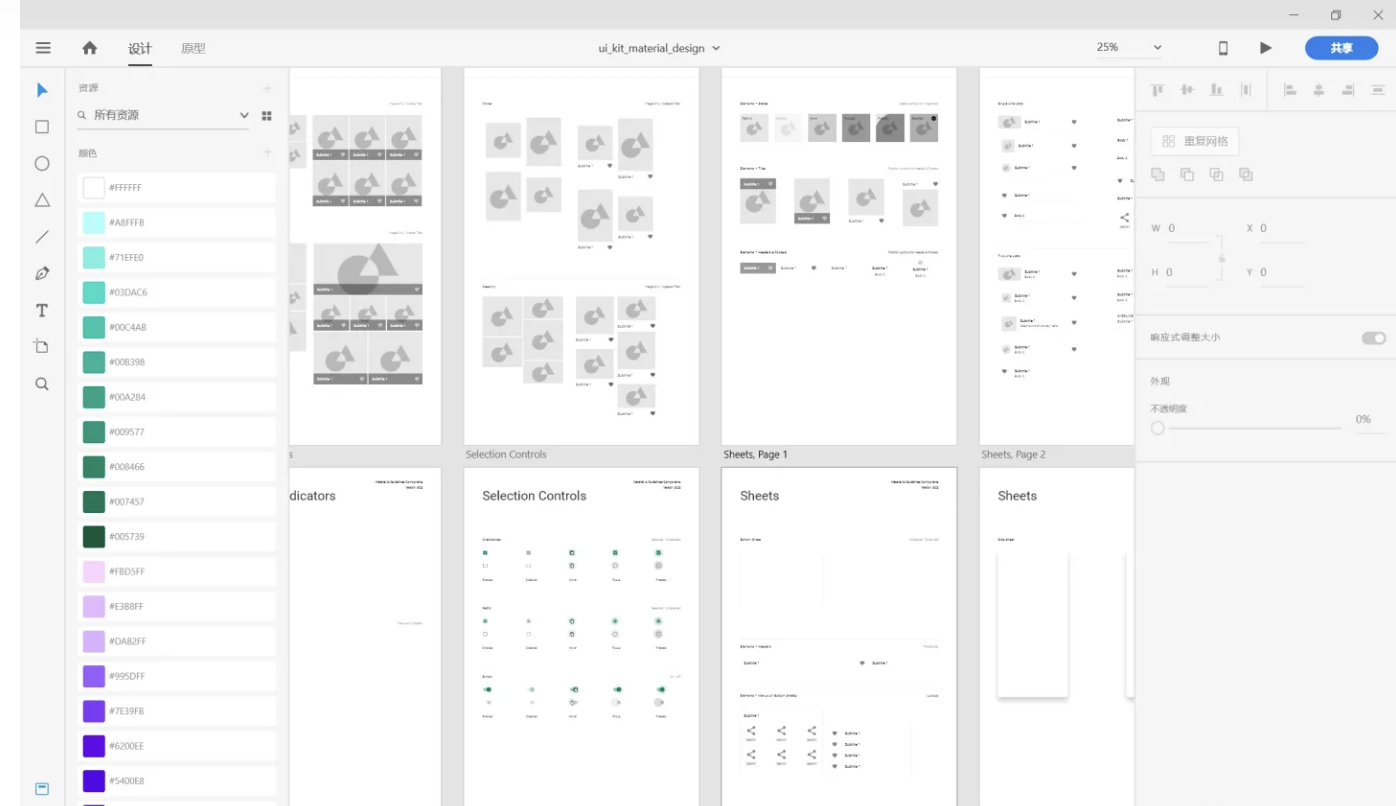
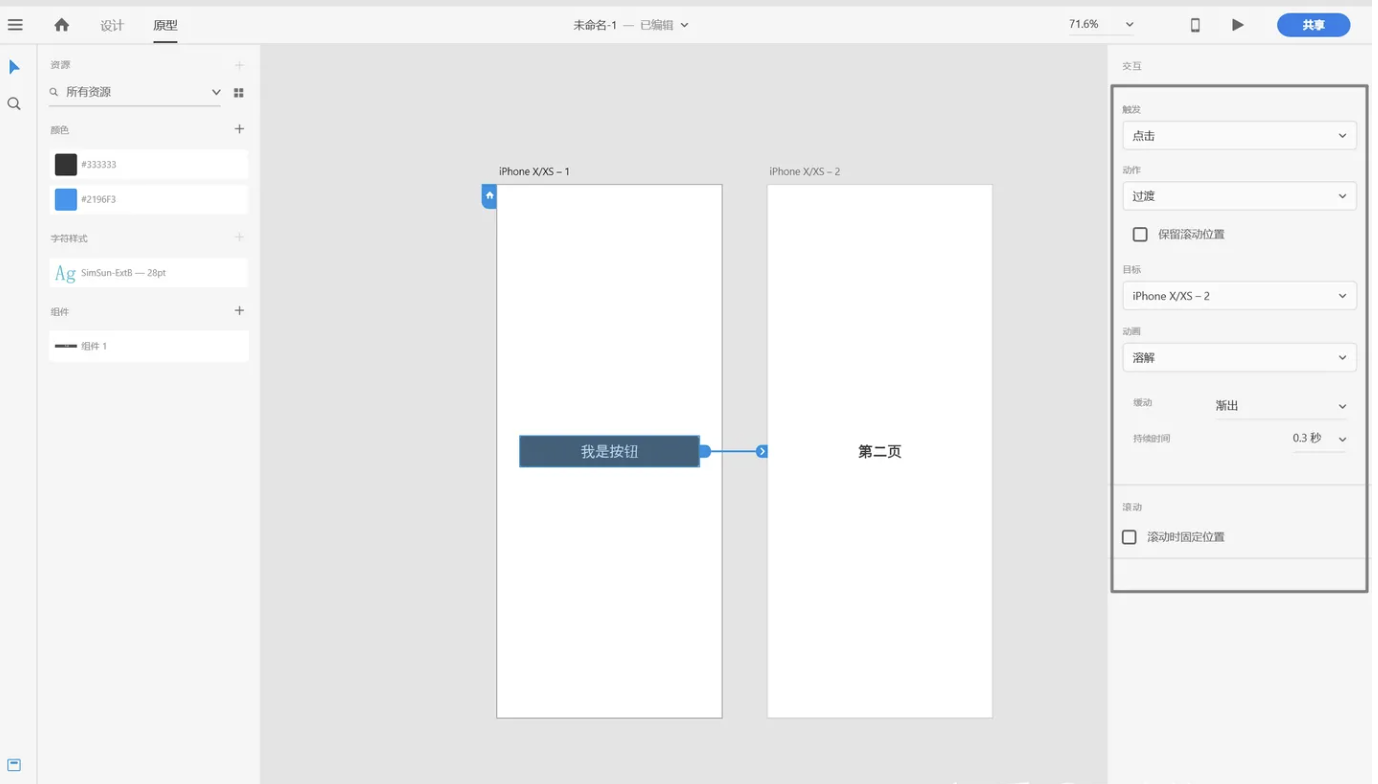
重点介绍Adobe XD。Adobe XD是Adobe公司推出的一款原型设计工具,支持多平台,包括Windows和Mac。Adobe XD的特点是界面简洁,易于上手,支持多种交互方式和动画效果,可以快速创建高保真的原型。Adobe XD还可以与其他Adobe产品无缝集成,如Photoshop和Illustrator等。Adobe XD是一款功能强大的原型设计工具,可以创建高保真的交互原型。使用Adobe XD可以快速创建原型,支持多种交互方式和动画效果。下面举例说明如何使用Adobe XD创建一个简单的原型:
-
打开Adobe XD,创建一个新的文档。

-
在画布上拖拽组件,如按钮、文本框等,创建页面布局。
-
选择组件,添加交互效果,如点击、滑动等。

-
添加动画效果,如淡入淡出、移动等。

-
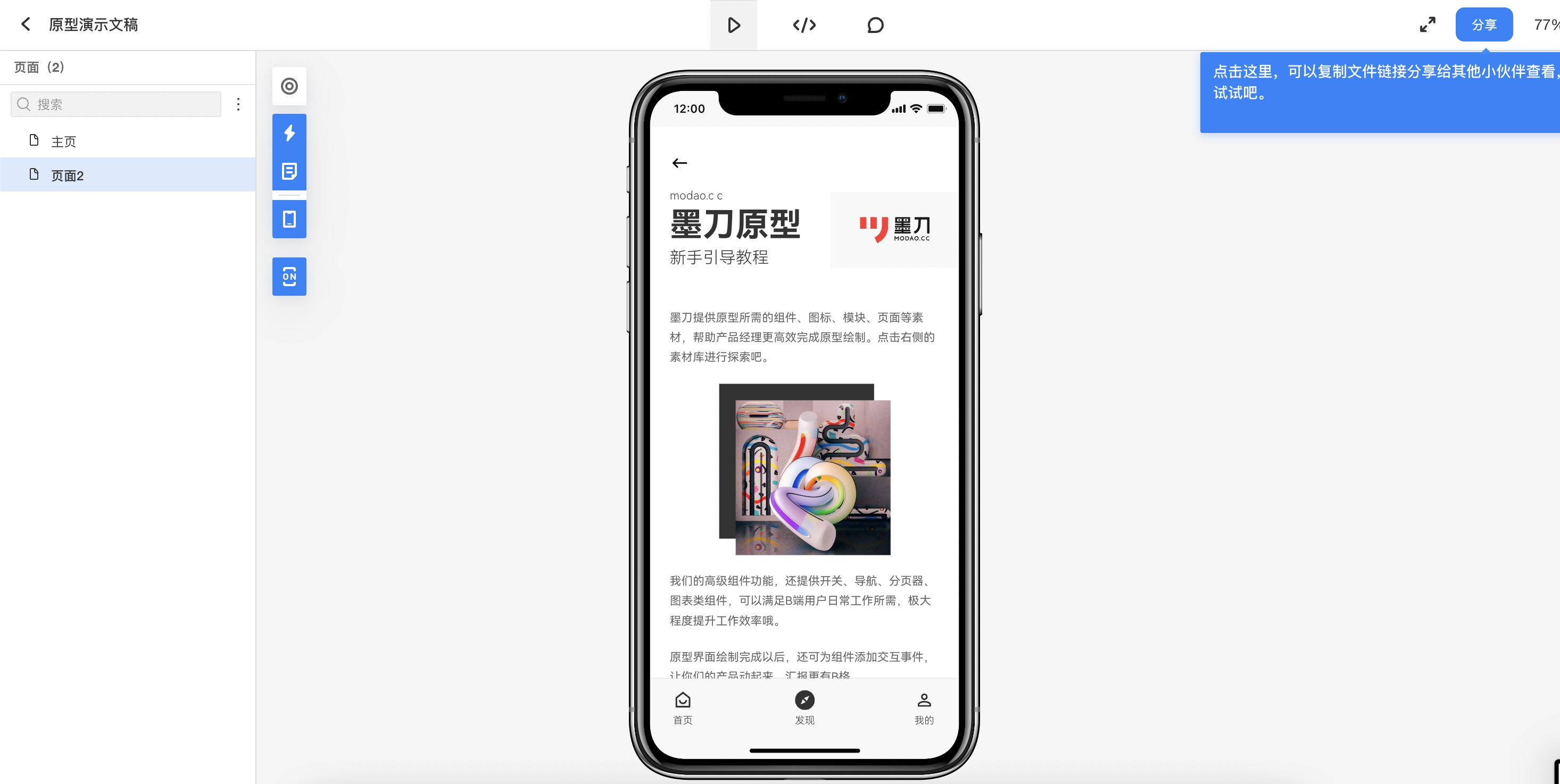
预览原型,检查交互和动画效果是否符合要求。
-
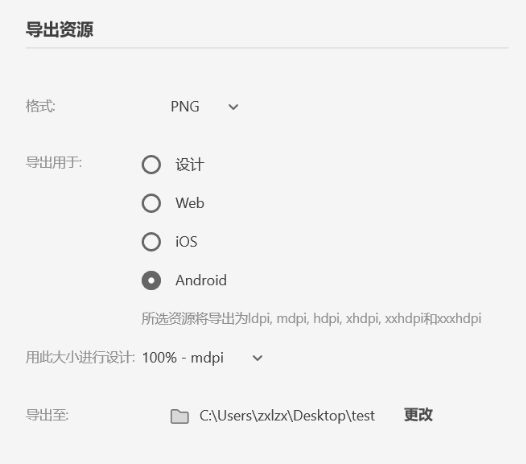
导出原型,可以导出为PDF、PNG、HTML等格式。

通过以上步骤,可以快速创建一个简单的原型,并进行交互和动画效果的设计。Adobe XD还支持多种插件和模板,可以提高工作效率。
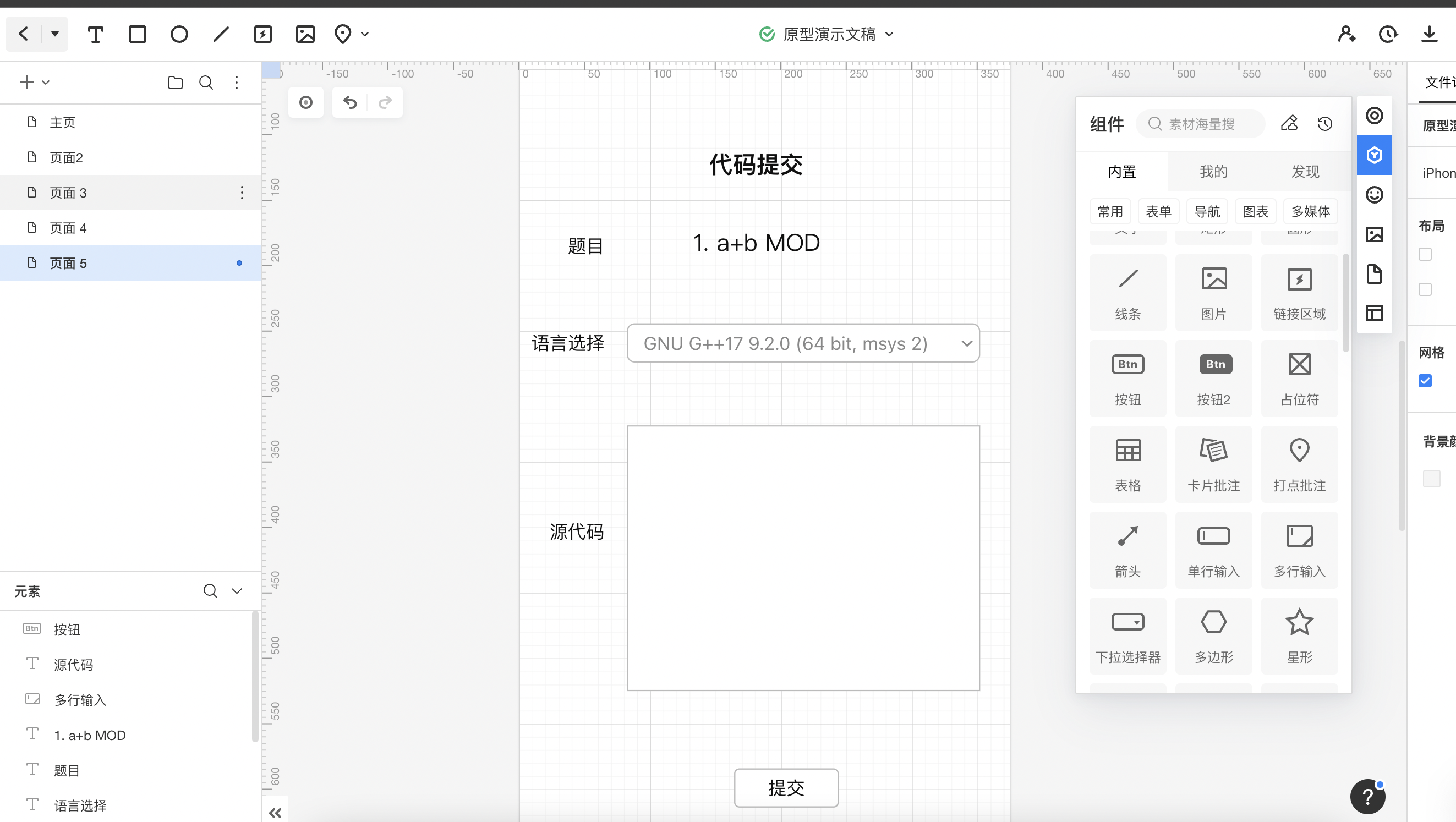
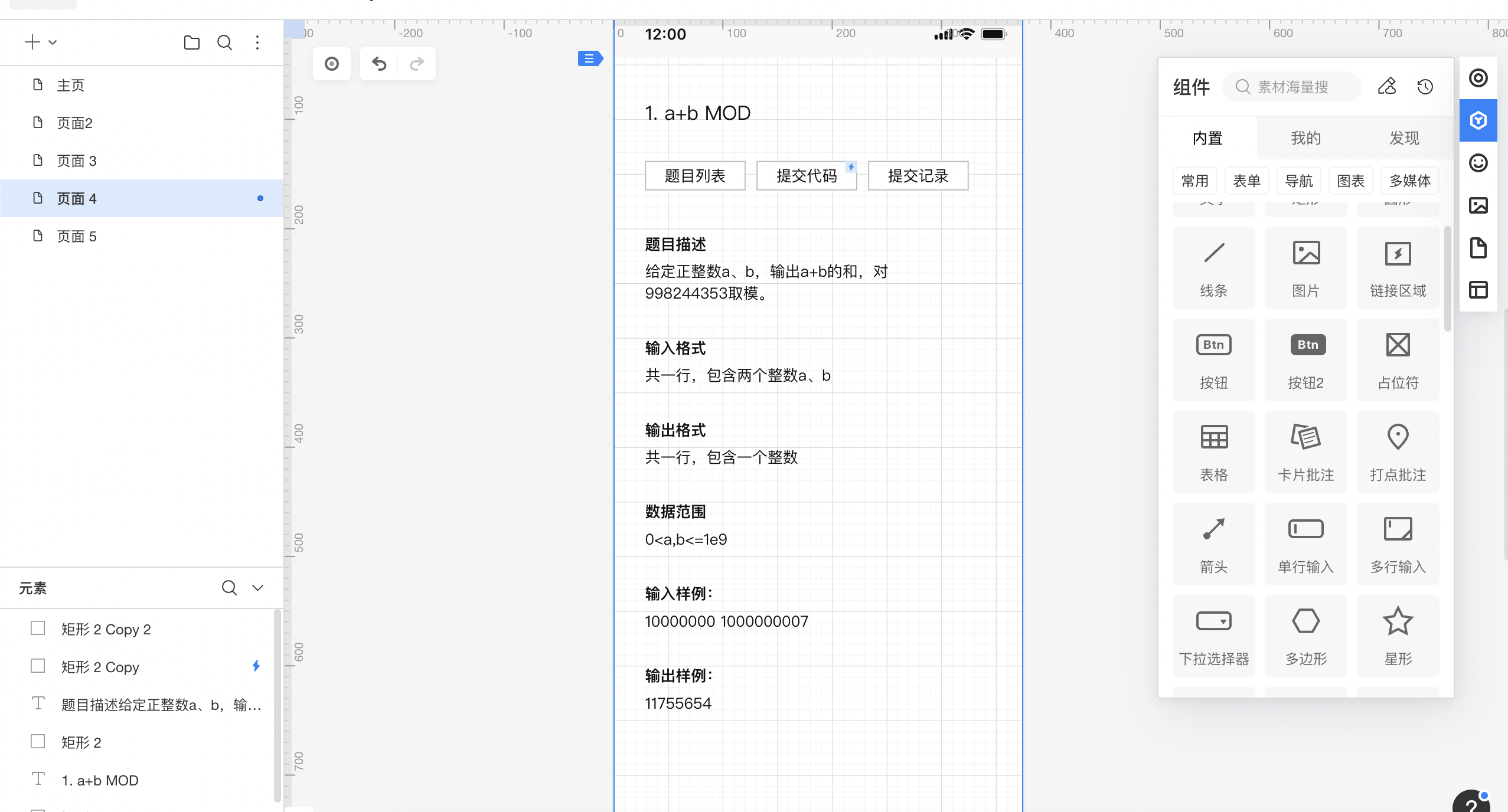
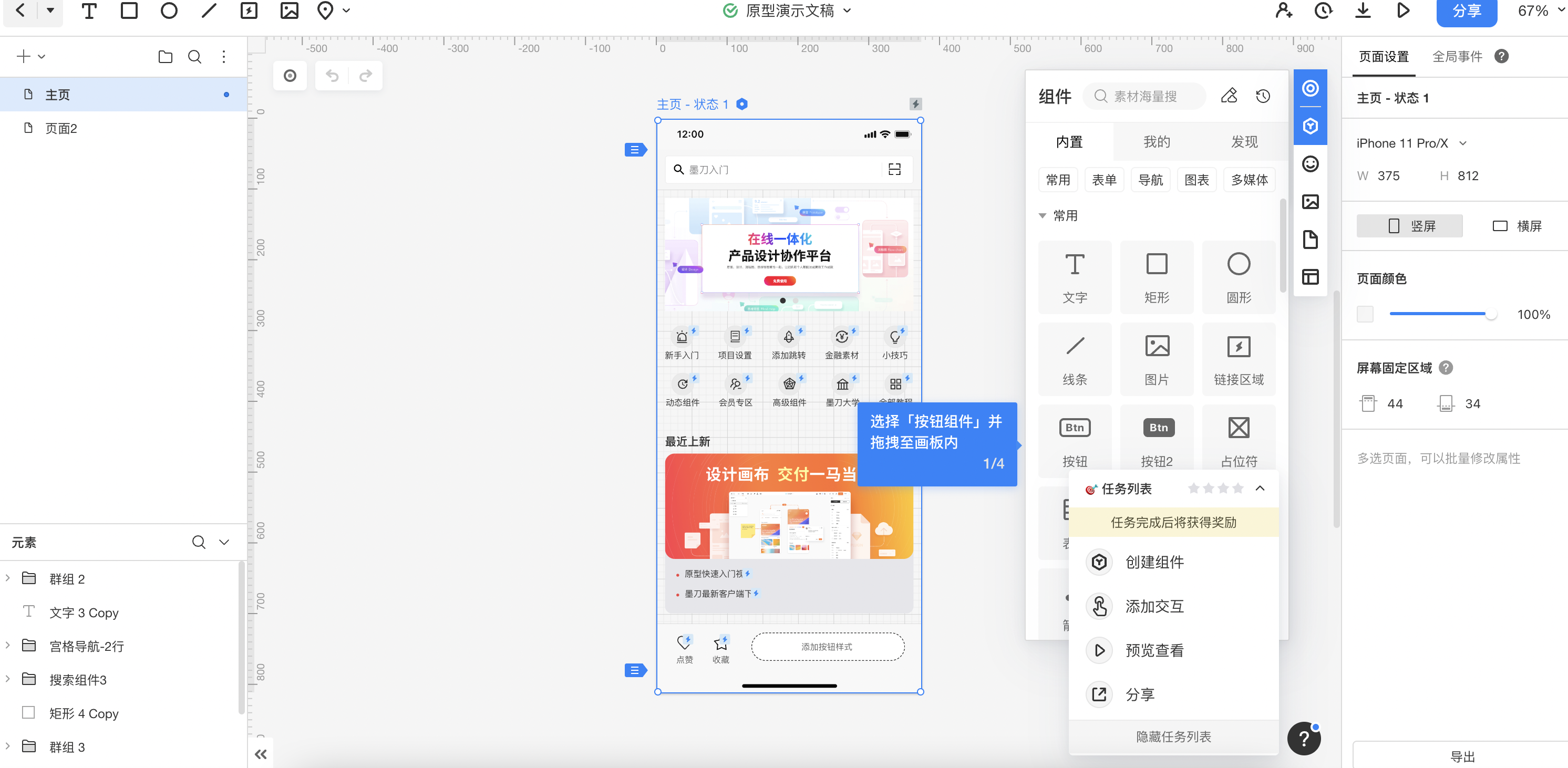
使用墨刀进行原型设计
组件按钮

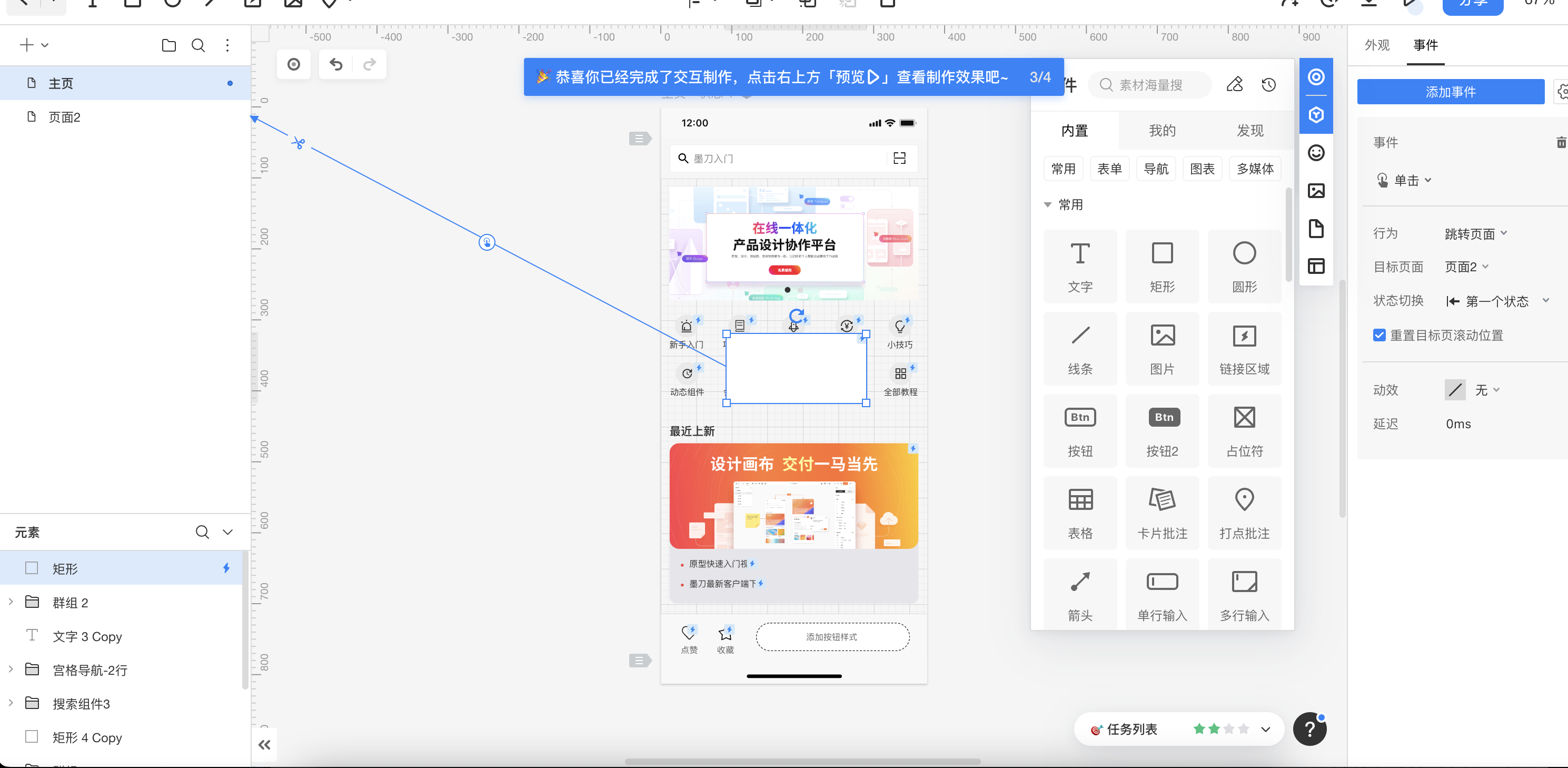
组件交互

跳转到页面2

关于online judge在线评测系统的demo: