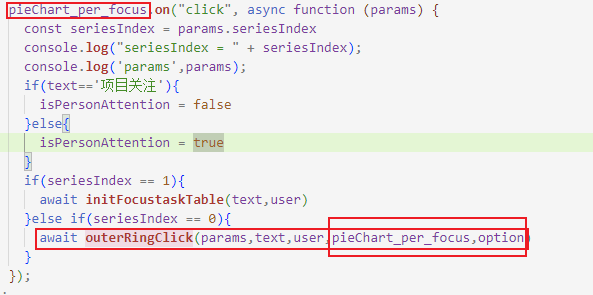
1、刚开始要的效果,就是点击外环。然后让其他的进行辉县

比如点击蓝色这个图环,然后未开始,进行中就进行灰显。
2、刚开始我的代码,这么处理是没有问题的。达到效果。


3、但是。。。。。
4、我要进行其他的事件操作。然后要改掉该圆环图的option。这是的问题,就是我传进来的option是写死的。
这个时候,如果其他地方改了圆环图的focus。此options的值就不一致了。

5、这是理所当然,我想到的办法,是通过chart.getOptions获取最新的options。按时尴尬来了。
获取最新的option再来操作时。发现点击灰显效果已经没有了。无效了。。。。。
只能换回以前那个固定的传入方式才可以,不能重新获取。这个有点奇怪了。
6、最终我还是按照以前的方法,把option传进去。然后。
通过getOption把对应改动的值赋值回去。