注意:该文件需要在项目根目录下,不然点击启动调试的时候识别不出来该项目中有这个调试任务
1、先在根目录下建个hello.ts文件;
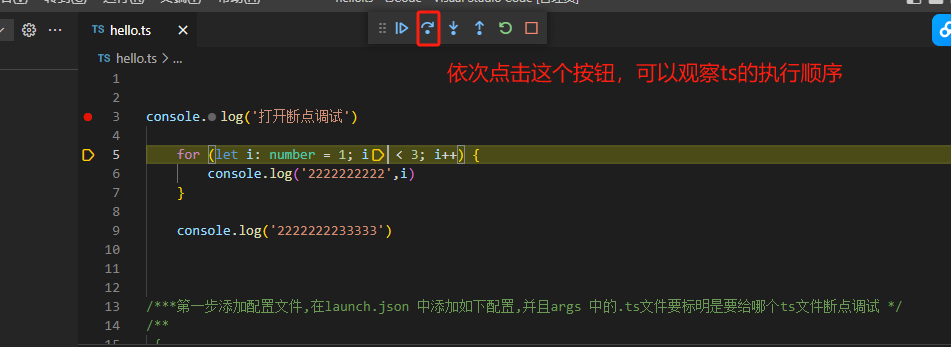
2、在.ts文件中写ts代码,并打断点;
3、点击vsCode左侧栏中倒数第二个icon(运行和调试),添加配置。将以下内容复制到launch.json并替换该文件原有的配置
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "调试TS代码",
// ts-node 命令: “直接”运行ts代码。
// 作用:调试时加载ts-node包(在调试时“直接”运行ts代码)
"runtimeArgs": ["-r", "ts-node/register"],
// 此处的 a.ts 表示要调试的 TS 文件( 可修改为其他要调试的ts文件 )
"args": ["${workspaceFolder}/hello.ts"]
}
]
}
4、在以上配置中需要将args 中的.ts文件要标明是要给哪个ts文件断点调试,我这是给hello.ts打断点。
5、右击 hello.ts 文件打开终端执行以下指令
npm i ts-node typescript
6、点击绿色三角形(开始调试)

7、祝贺您已经实现了ts文件断点调试,恭喜重新获得新技能。