我终于成功使用了less与lessloader了
在很久之前,我在做vue2的项目时就想使用less,但是尝试了好久都没有成功使用,上网查资料有说版本太高的、有让写配置文件的等等,我试了这些方法都没用,也就不了了之了。但是最近学习react时,我尝试将配置文件展开(yarn eject),直接打开了新世界大门。出于好奇,我在阅读webpack.config.js文件的代码时,发现了我的css预处理工具是sass,怪不得我之前都无法使用less。下面就是我安装配置less与less-loader的过程:
- 安装指定版本的less与less-loader:
yarn add less@4
yarn add less-loader@8

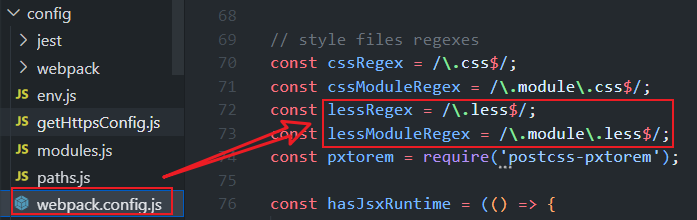
2.在webpack.config.js 中将定义变量里的sassRegex和sassModuleRegex修改为lessRegex与lessModuleRegex

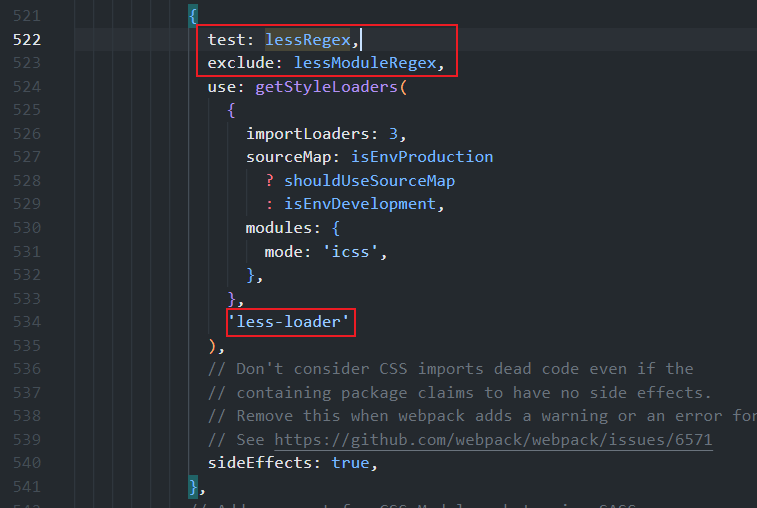
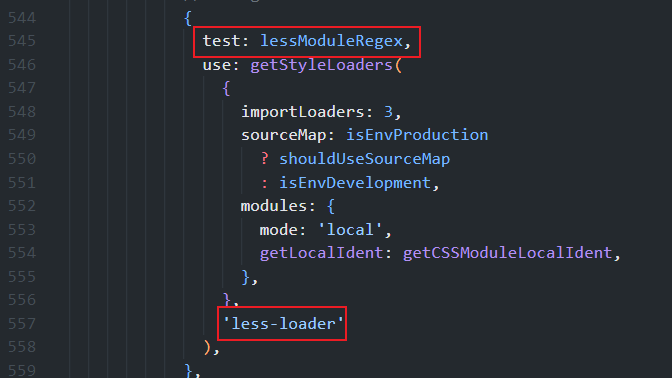
- 将原文件中所有的sassRegex和sassModuleRegex修改为lessRegex与lessModuleRegex


4.然后就可以使用了,.less文件会在同一路径下生成.css文件,在react中还可以使用上一篇末尾的方式进行编写js样式文件。