在线原型图的核心功能是可视化需求,因此一个易于使用的在线原型图工具对原型图设计至关重要。对于熟悉的Photoshop和iIlustrator来说,虽然它们功能强大,但界面太复杂,初学者很难快速启动,面对批量调整的在线原型图,它们仍然不够智能。这里有一些有用的在线原型图工具推荐给你。
1.即时设计
即时设计是一款免费的在线 UI 设计工具,无系统限制,浏览器打开即可使用,更有丰富的在线素材、云端字体、交互动画等功能满足多种需求,轻松应付移动端、Web端、可视化大屏等设计场景,还可和产品、开发轻松协作,实时在线评审、交付切图、查看代码标注,大幅提高团队工作效率。
https://js.design/?source=bky&plan=ysbky273

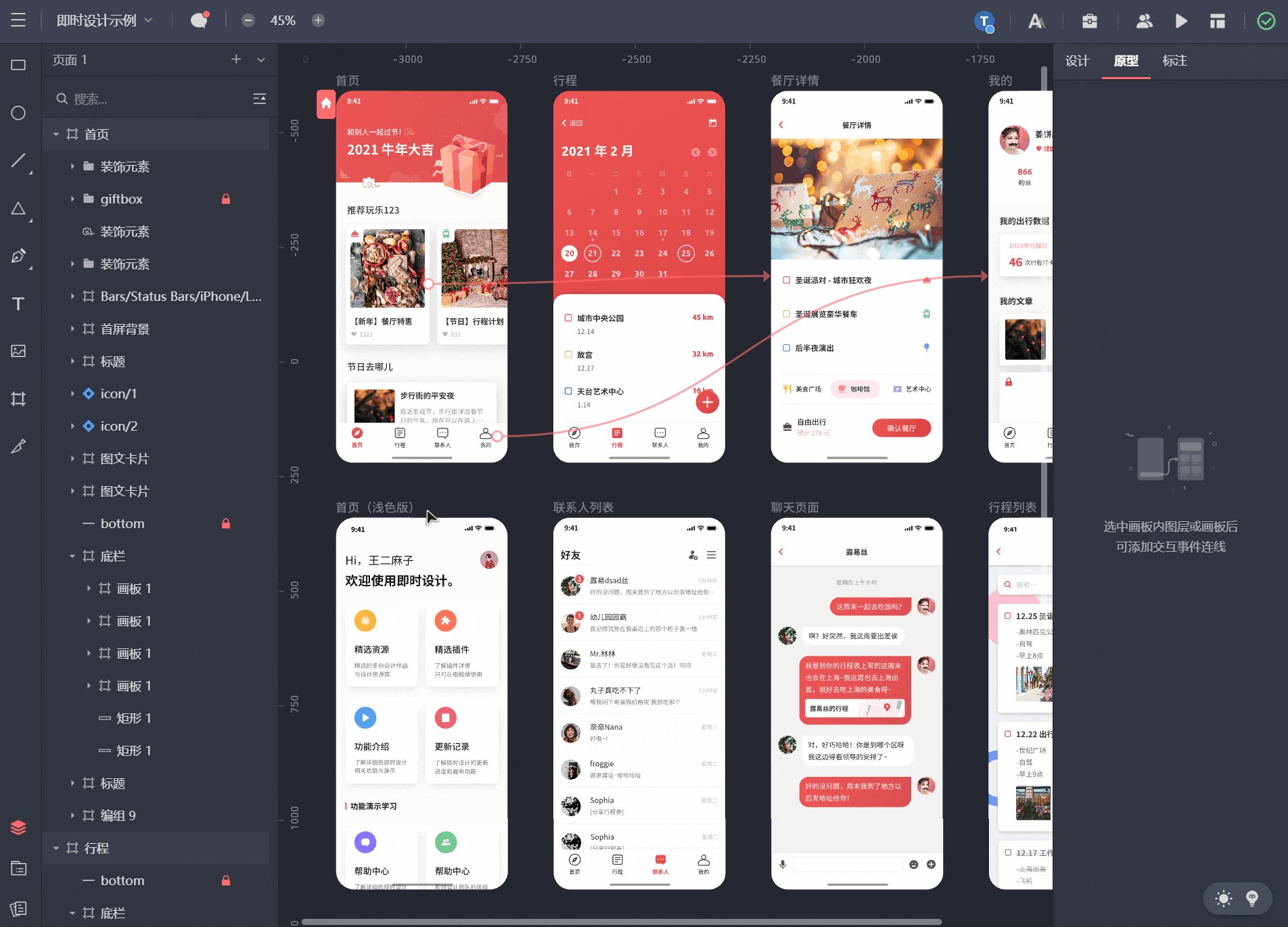
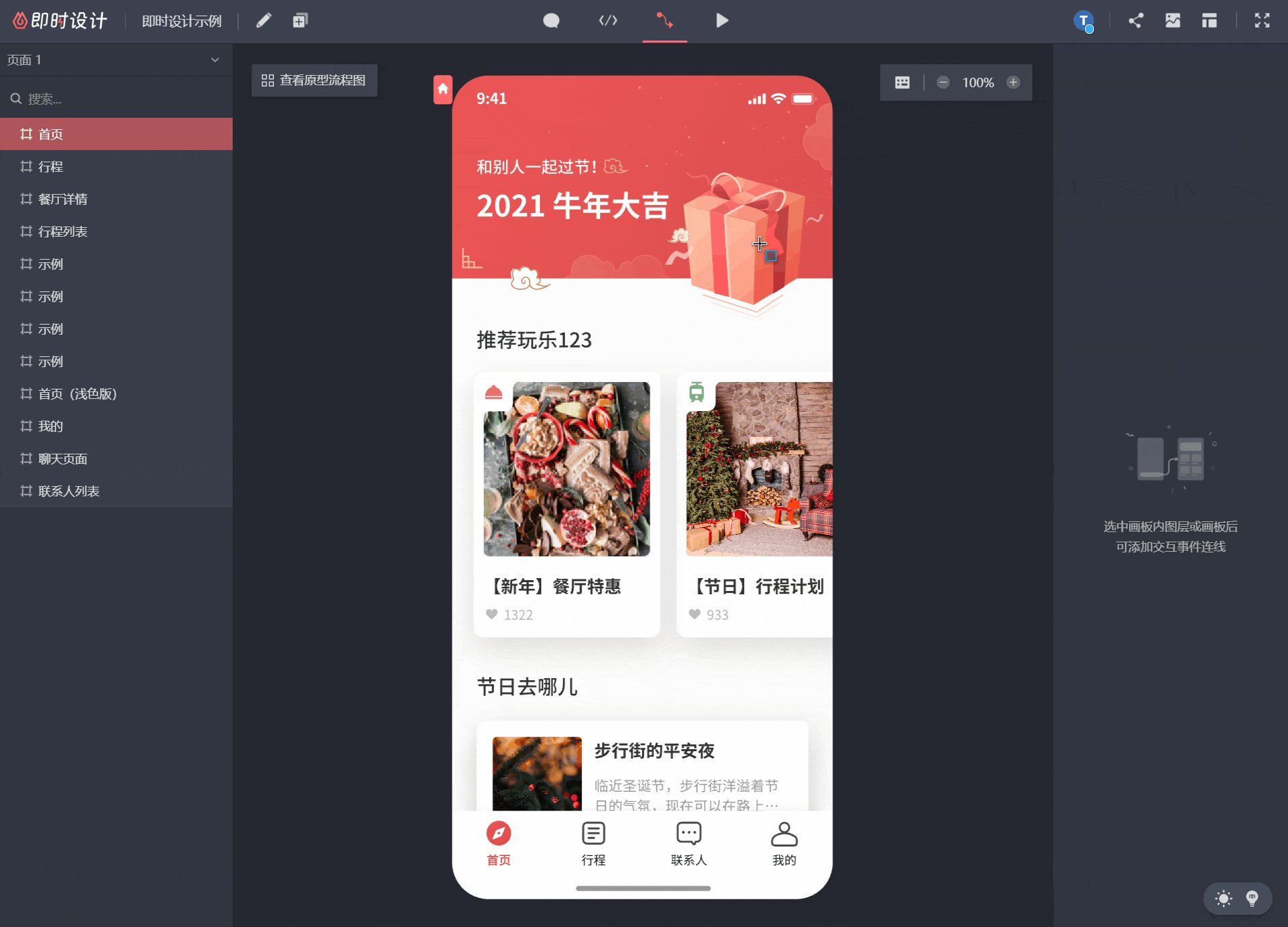
丰富的交互事件配合智能动画,让设计师能够非常快速地实现各种超棒的交互动效,模拟真实效果~
不管是用来测试自己的 idea,还是用来给客户演示,让开发了解实现效果,一份可交互的高保真设计稿都比语言和想象来的更加直观有力!
https://js.design/?source=bky&plan=ysbky273

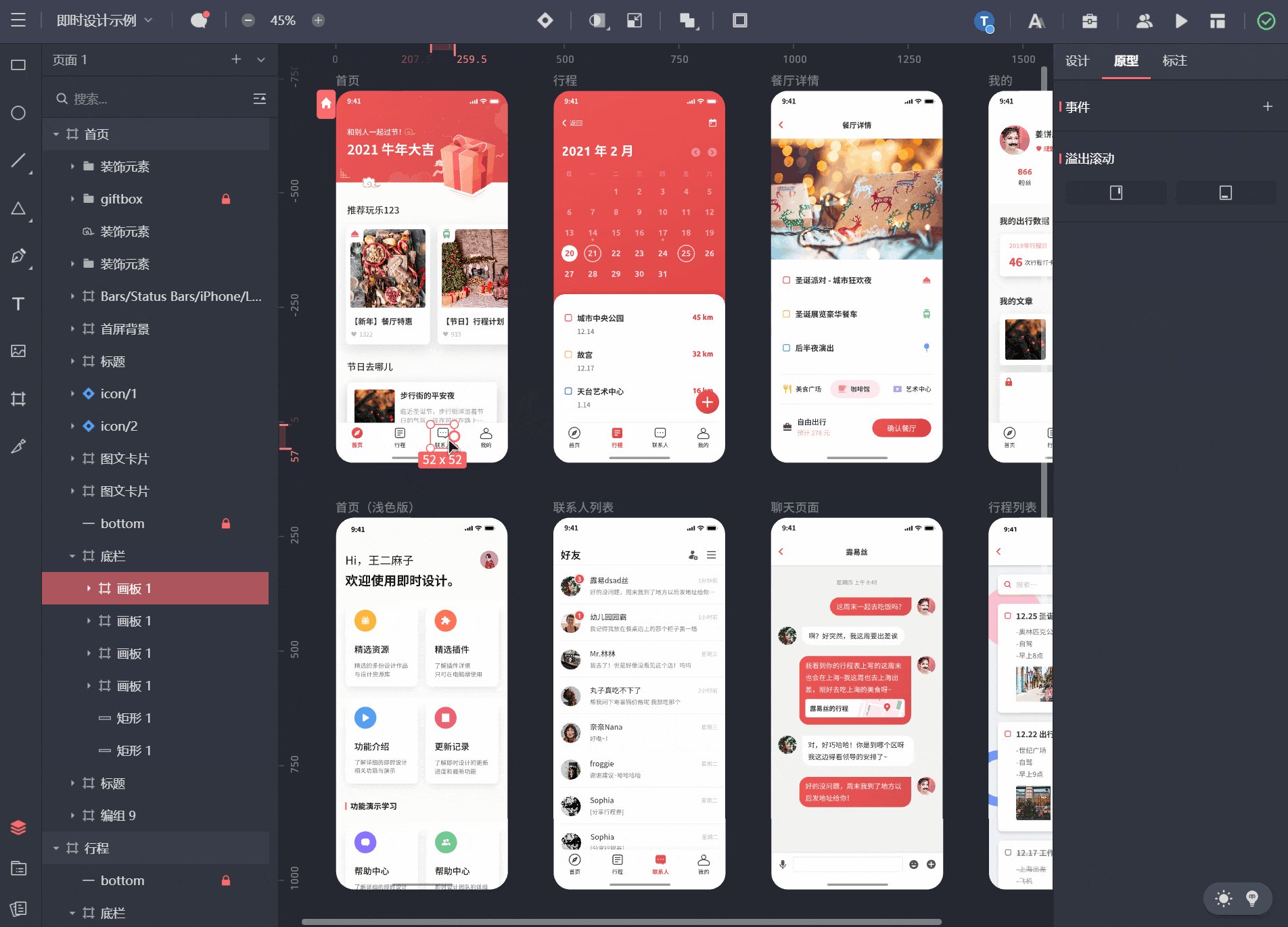
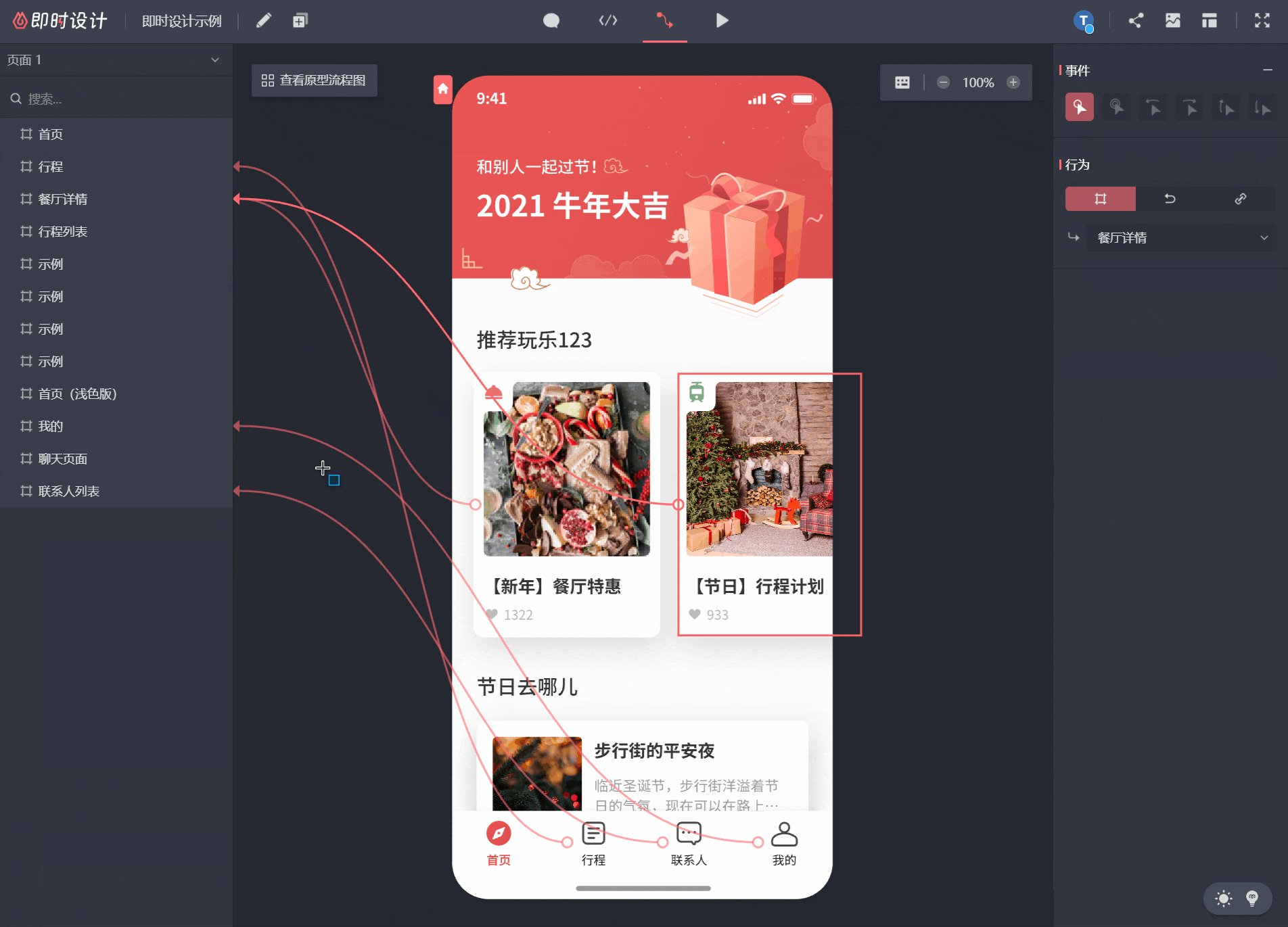
即时设计支持添加完整的交互事件,并且为满足不同用户的习惯提供了画板和目录两种连线方式,两种方式的连线完全同步,开发可以在单页模式下清晰地掌握每个页面的交互逻辑,产品和设计在预览时也能根据交互操作,实现更生动的演示效果。

2.Proto.io
Proto.io是一款功能丰富的在线原型图工具,功能性能好。矢量工具和组件库非常强大,可以轻松绘制各种在线原型图。您也可以在IOS或Android应用程序中运行您的在线原型图。
缺点:无实时预览;交互较多会出现卡顿;无3D动效。
3.Figma
Figma是最近非常流行的在线原型图工具,具有优秀的在线原型图设计功能,如精细钢笔工具、智能布局、团队共享组件、多人实时合作等。此外,还有白板工具FigJam,从FigJam的头脑风暴到Figma在线原型图设计的无缝连接,非常方便。
缺点:无中文版,不能断网工作,无客户服务。
4.Framer
Framer是一种易于使用的在线原型图工具,基本上可以满足99%的交互和功能演示需求。它也是设计功能和代码编写相结合的工具,可以让没有代码经验的设计师更容易学习和使用。
缺点:只能在Mac系统中使用。
5.InVision
Invision是一种集界面设计和原型制作于一体的设计工具。在线原型图功能也非常优秀,具有智能布局、团队共享组件、多人实时合作等优秀功能。此外,它的交互动画功能非常强大,有一套完整的时间轴工具。
缺点:必须配合使用Sketchhh、只有Abstract或Zeplin才能实现高保真在线原型图设计。
6.Balsamiq
Balsamiq是一种非常受欢迎的在线原型图工具。Balsamiq绘制的在线原型图都是手绘图像,看起来美观清爽。它支持几乎所有的HTML控制原型图和iPhone元素原型图。
缺点:仅适用于低保真在线原型图和线框草图设计。