最近通过github和hexo搭建博客时,遇到一些问题,这里写一篇博客记录一下他们的解决方法,顺便推荐几篇关于搭建博客的教程
https://zhuanlan.zhihu.com/p/60578464
https://firstfan119.github.io/2019/12/06/hexo-build-up/
个人环境

hexo d远程部署报错,报错信息如下:
INFO Deploying: git INFO Clearing .deploy_git folder... INFO Copying files from public folder... INFO Copying files from extend dirs... On branch master nothing to commit, working tree clean remote: Repository not found. fatal: repository 'https://github.com/zhangqianqian-july/zhangqianqian-july.github.io.git/' not found FATAL Something's wrong. Maybe you can find the solution here: http://hexo.io/docs/troubleshooting.html Error: Spawn failed at ChildProcess.<anonymous> (/Users/zhang/hexo/node_modules/hexo-util/lib/spawn.js:52:19) at ChildProcess.emit (events.js:182:13) at Process.ChildProcess._handle.onexit (internal/child_process.js:246:12)
这个报错信息的意思其实很简单,就是无法确认你的信息,无法部署,解决方法如下:
git config --global user.name "GitHub 用户名" git config --global user.email "GitHub 邮箱"
这样就可以成功设置信息了,然后就会远程部署
GitHub仓库分支问题

这里有两种解决方法:
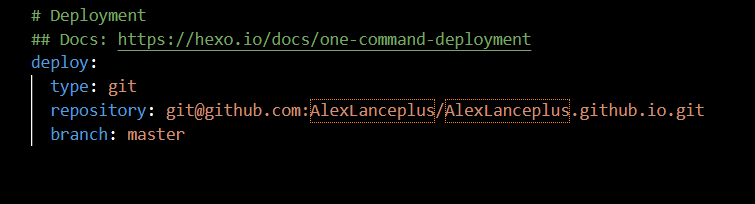
(1)将_config.yml文件中的deploy区域的branch改为main
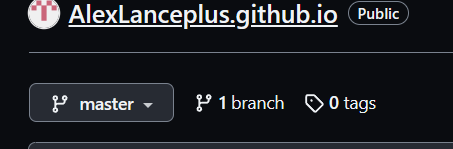
(2)或者将GitHub仓库的默认分支改为master,这里比较推荐第二种

npm install
这方面的报错实在是太离谱了,因为导致它的原因比较多,它所涉及的东西也比较多,这里就说一下我所遇到的
首先是建议在所有npm install后面加上
--no-fund
然后是遇到npm audit和npm fix以后可以先按它提示的走,如果不能解决问题的话,可以试试网上的方法,不过搭建博客的时侯没遇到过,如果出现的话,应该还是GitHub仓库分支的问题,所以GitHub的设置真的很重要
博客主题
这里其实主要难解决的问题就是预览与实际不一样的问题,抛开CSS不谈,这个问题最大原因很有可能是分支问题,但是既然到主题这一步了,分支问题就显得有些难以逆转,我的解决方法是删掉仓库重建重做,将分支改为master,解决了问题
还有一些博客主题需要渲染器,这也是原因之一,建议安装相应渲染器