实验3 Flow与ImageView、ImageButton的基本使用
一、实验目的及要求
通过本实验的学习,使学生掌握Flow与ImageView、ImageButton的基本使用。
二、实验设备(环境)及要求
Android Studio
三、实验内容与步骤
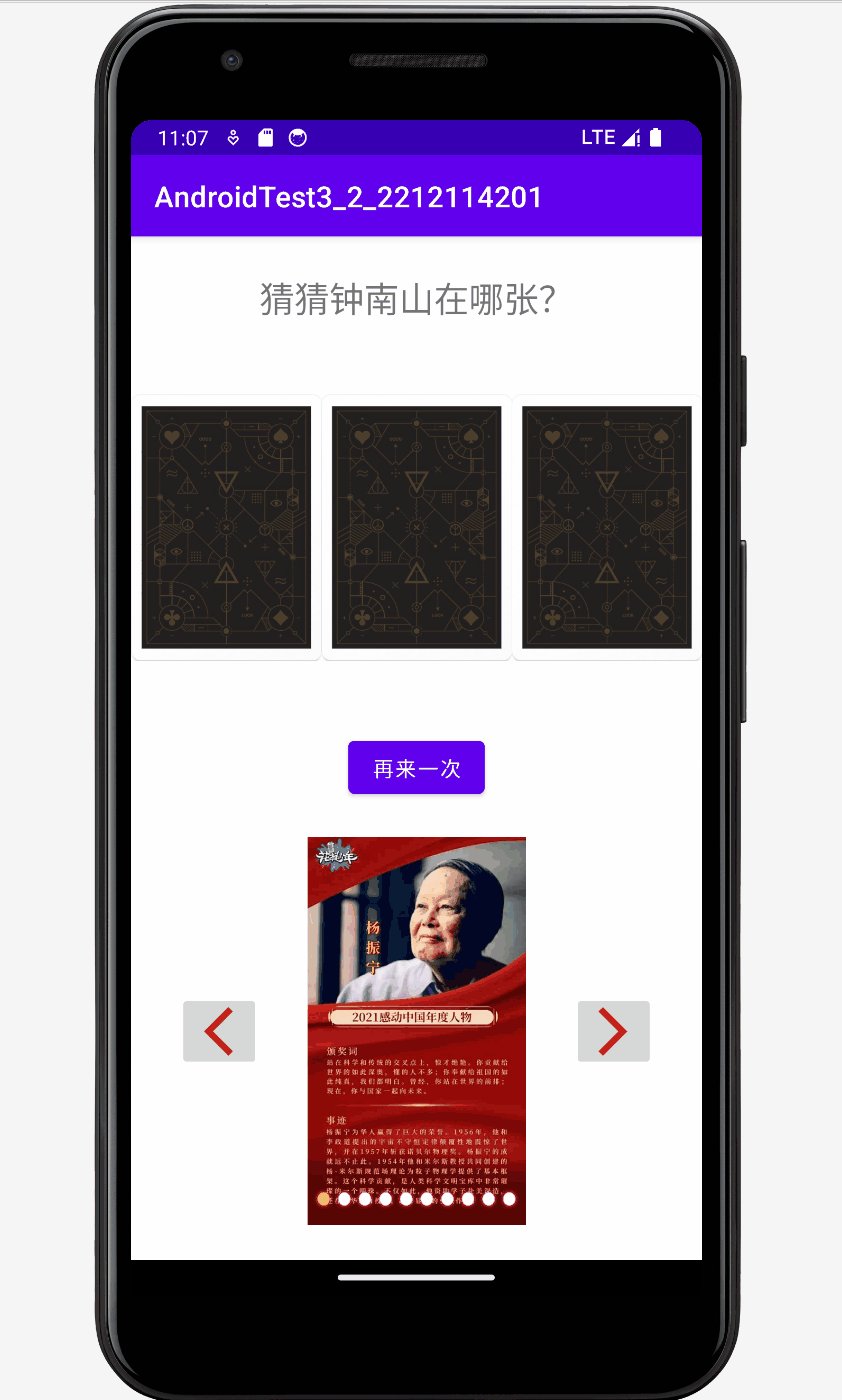
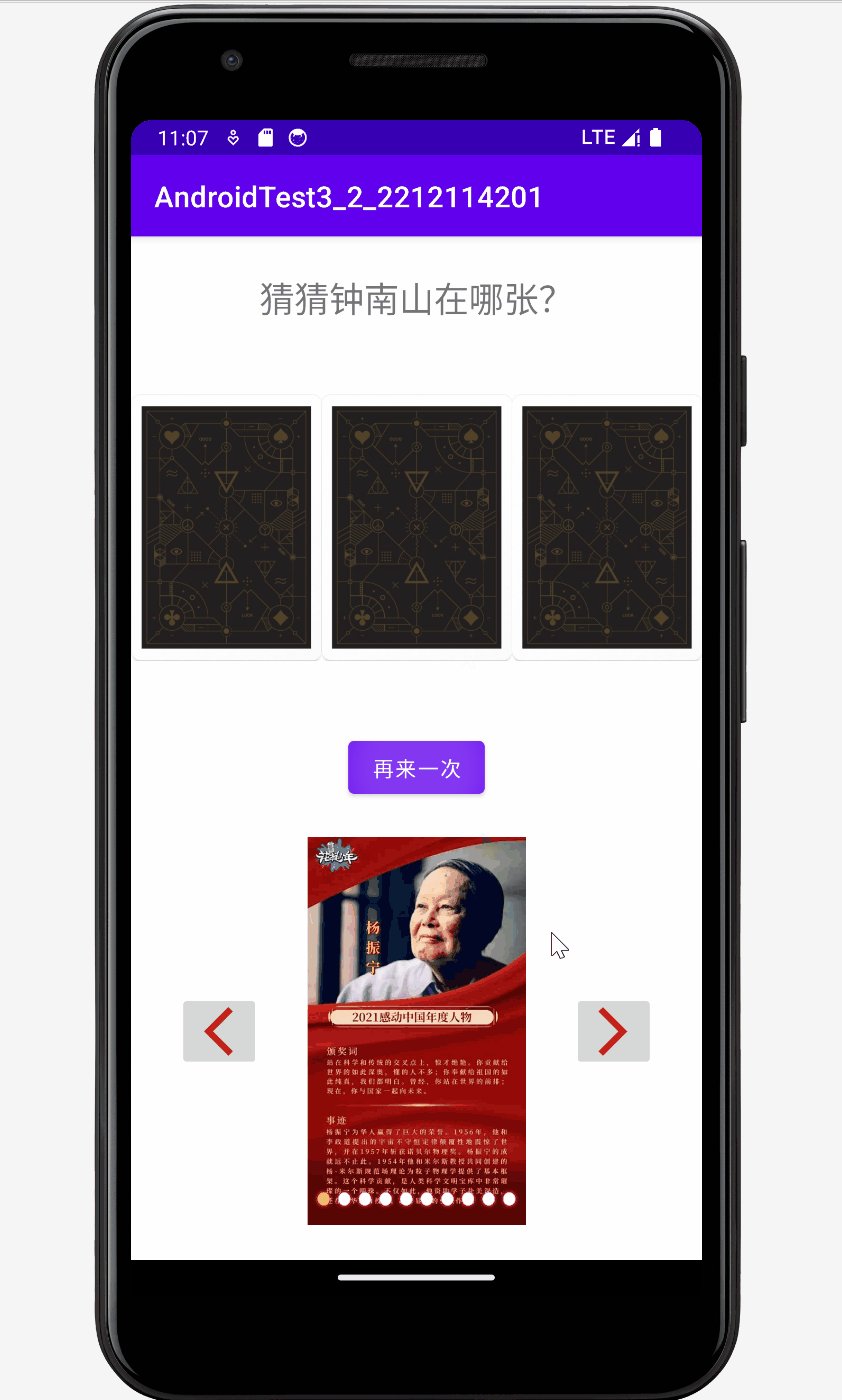
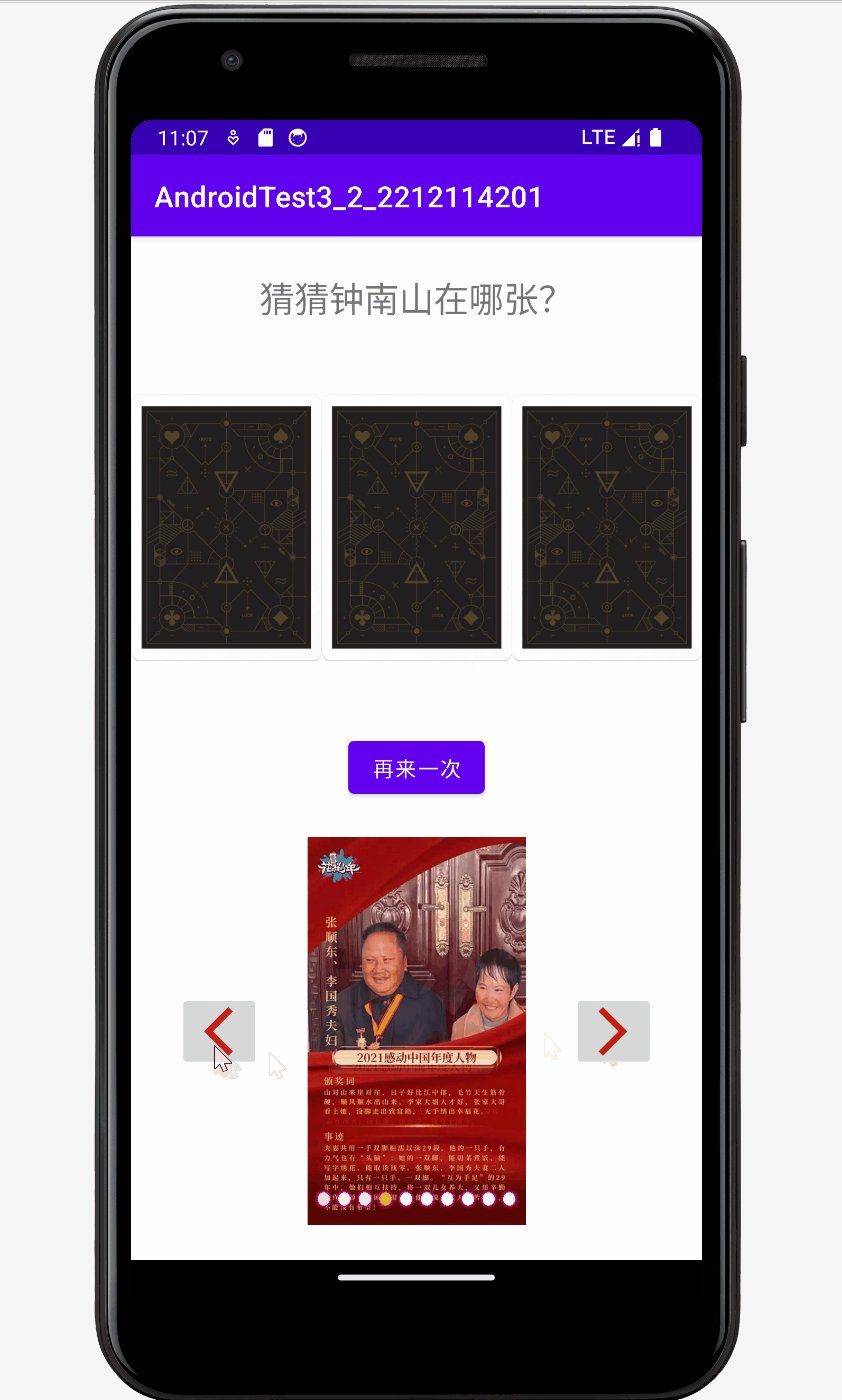
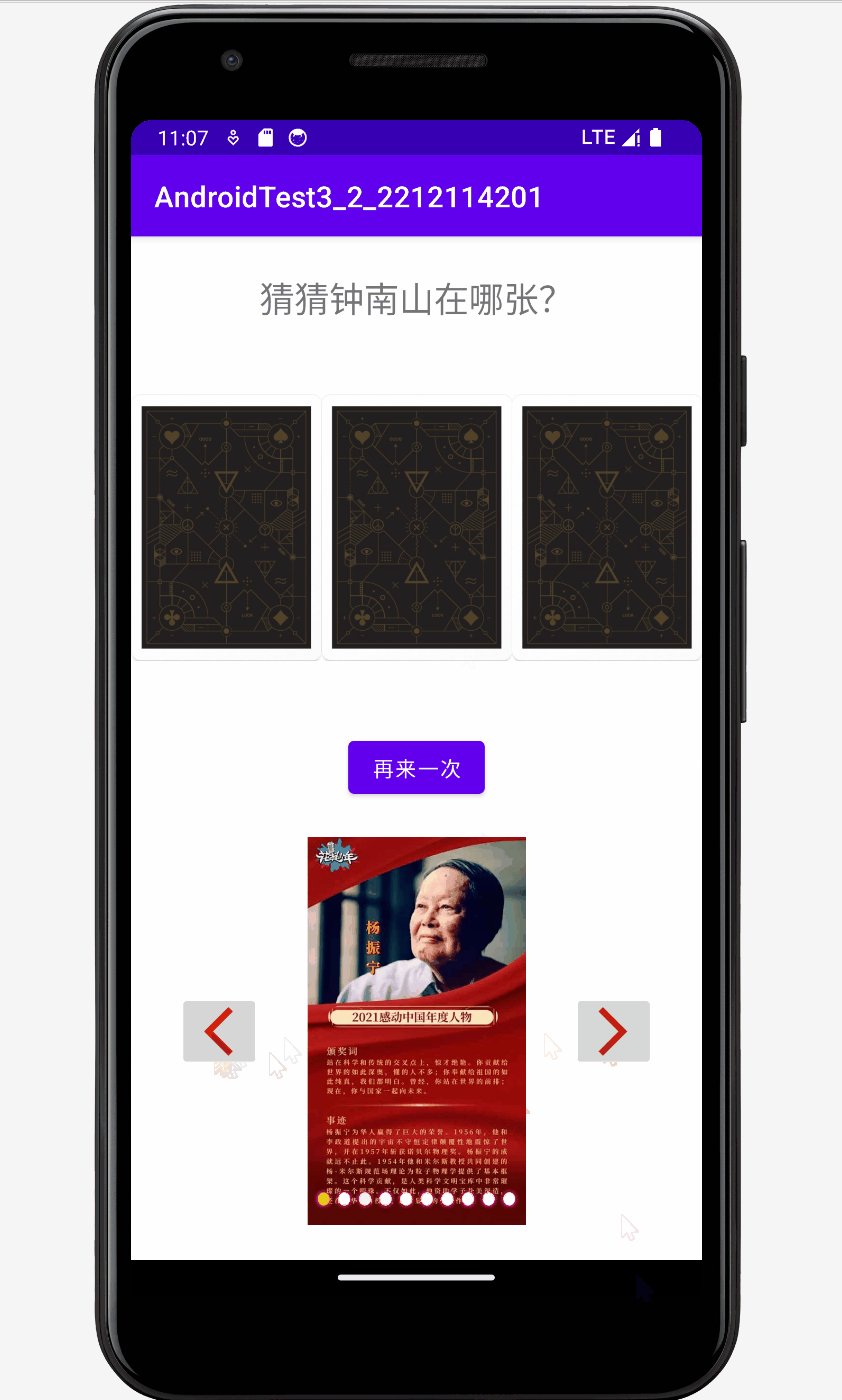
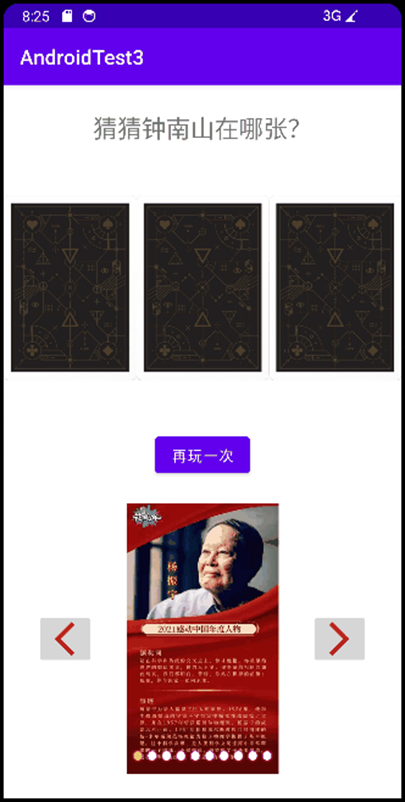
利用Flow与ImageView、ImageButton制作如下一个效果,实现猜猜钟南山是哪张的小游戏和图片切换效果。

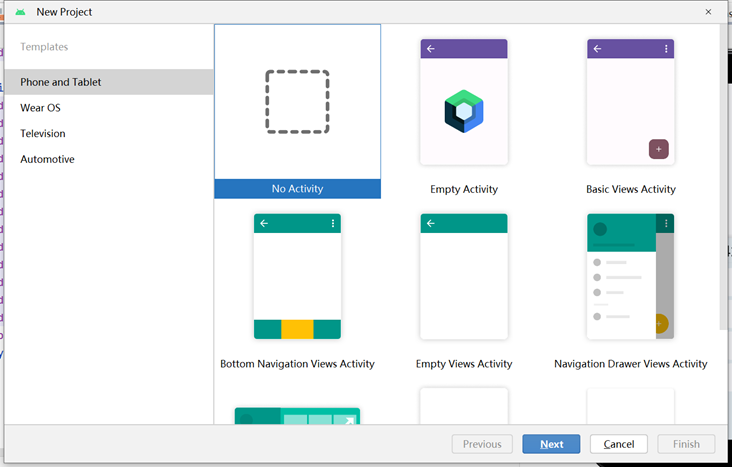
1.新建一个Android项目,选择No Activity模板

-
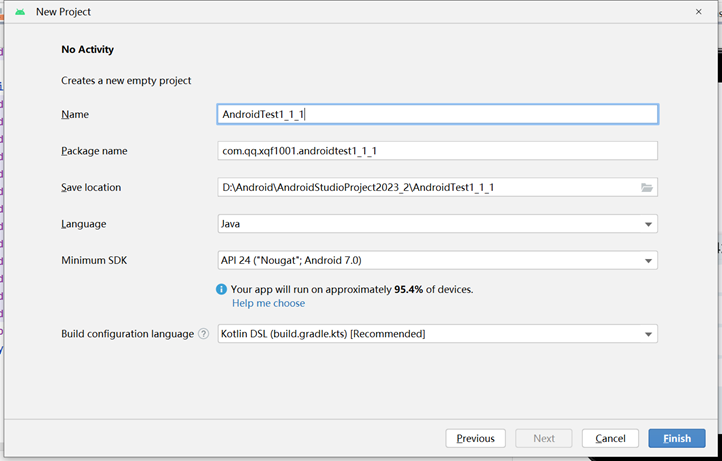
项目命名为AndroidTest3_1_1(实验序号_班级_学号),语言选择Java

-
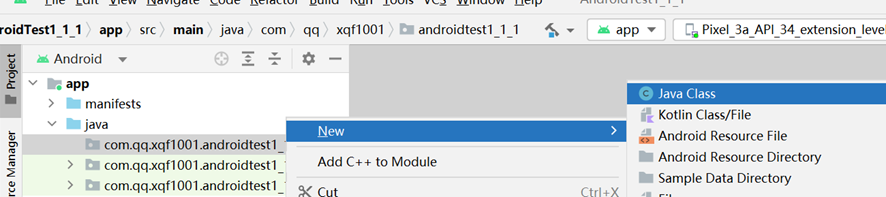
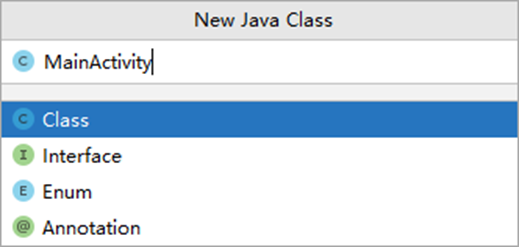
新建一个Java 类命名为MainActivity


-
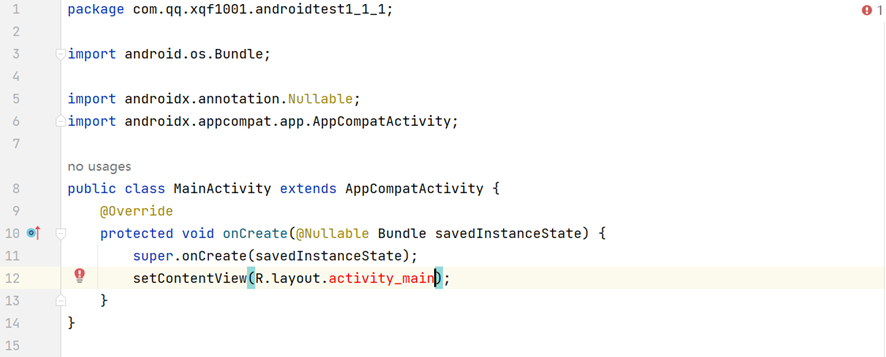
MainActivity的代码如下(暂时)

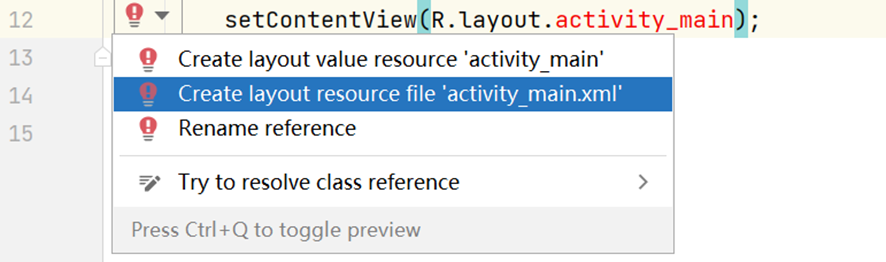
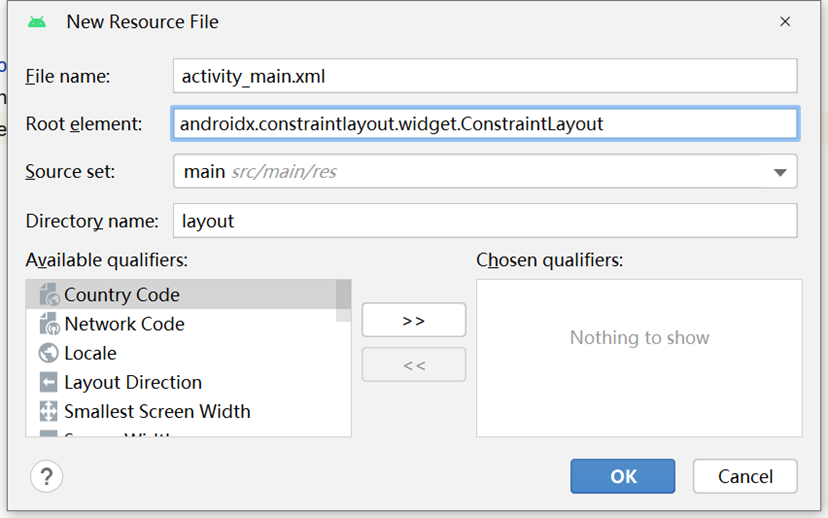
5.借助代码提示工具自动生成布局资源文件activity_main.xml


6.将实验需要使用的图片资源放在drawable-xxhdpi文件夹下
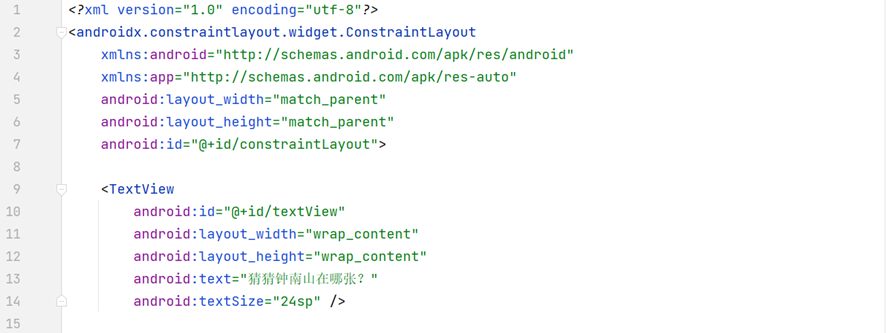
7.为ConstraintLayout增加一个id属性,添加文本视图,设置文本内容、字体大小,代码如下:

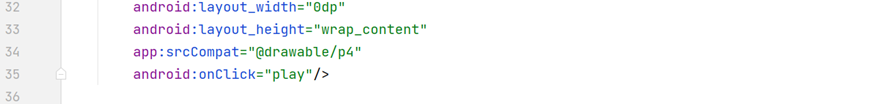
8.添加三个图片视图,添加点击事件,代码如下:


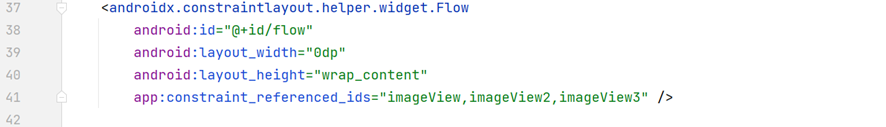
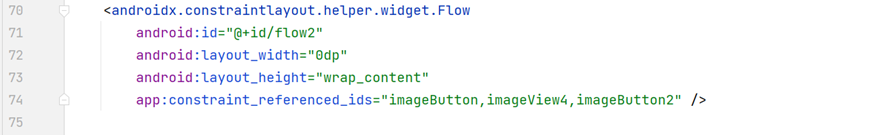
9.新建一个虚拟流式布局,将上面的三个图片显示框添加进去,代码如下:

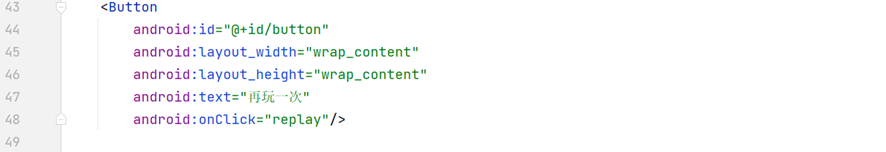
10.新建再玩一次的按钮,添加点击事件,代码如下:

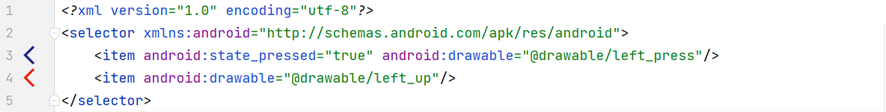
11.在drawable文件夹下新建一个left.xml文件,为selector添加两个item,代码如下:

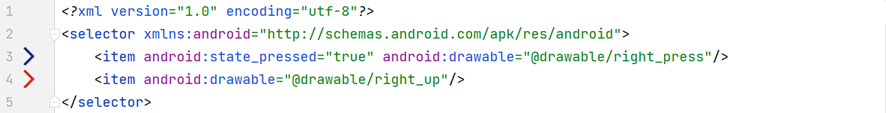
12.在drawable文件夹下新建一个right.xml文件,为selector添加两个item,代码如下:

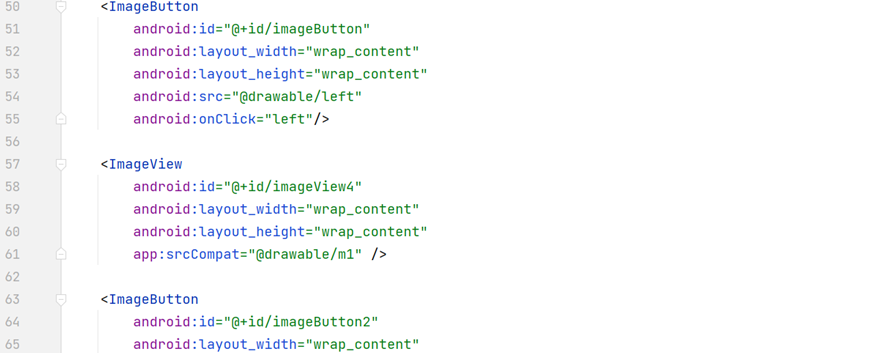
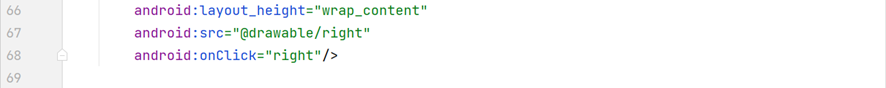
13.添加一个图片按钮(左),一个图片视图,一个图片按钮(右),为图片按钮添加点击事件,代码如下:


-
新建一个虚拟流式布局,将上面的两个图片按钮和图片视图添加进去,代码如下:

-
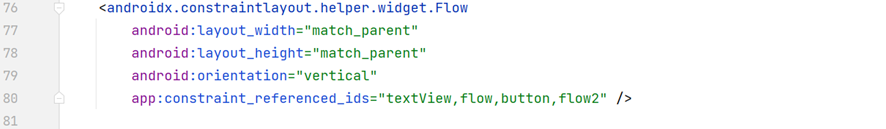
再新建一个虚拟流式布局,将上面的垂直方向上的文本视图,两个虚拟流式布局和按钮添加进去,代码如下:

-
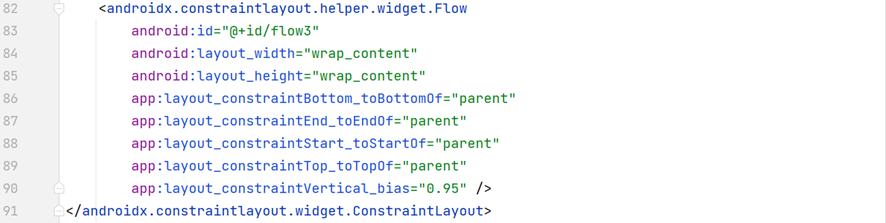
再新建一个空的虚拟流式布局,为其垂直方向设置比例,代码如下:

-
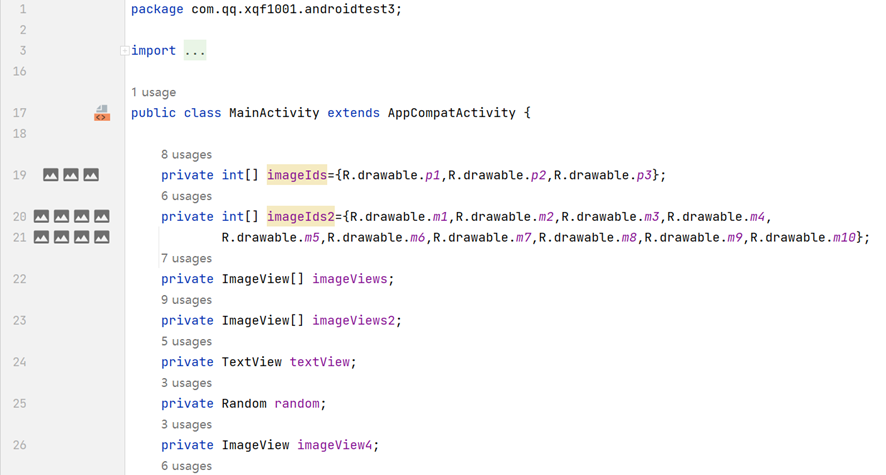
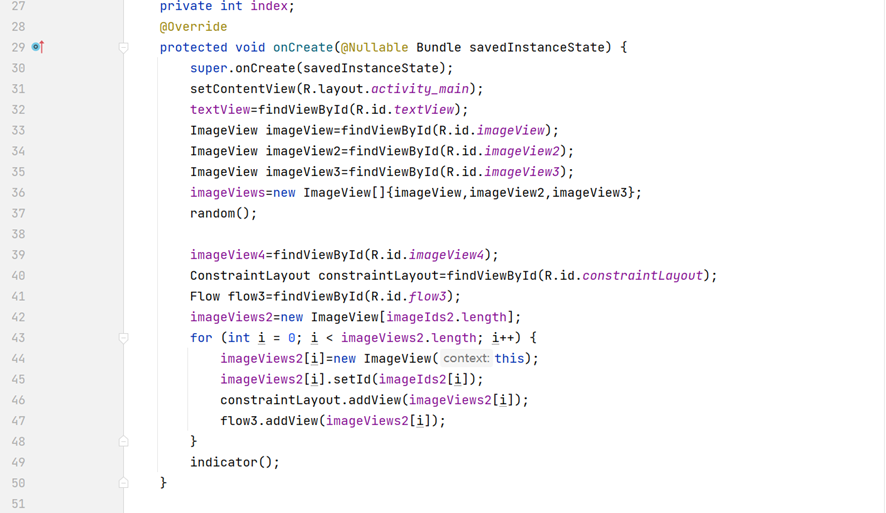
通过findViewById找到相应的视图,建立数组存储相关资源,完成初始化,代码如下:


-
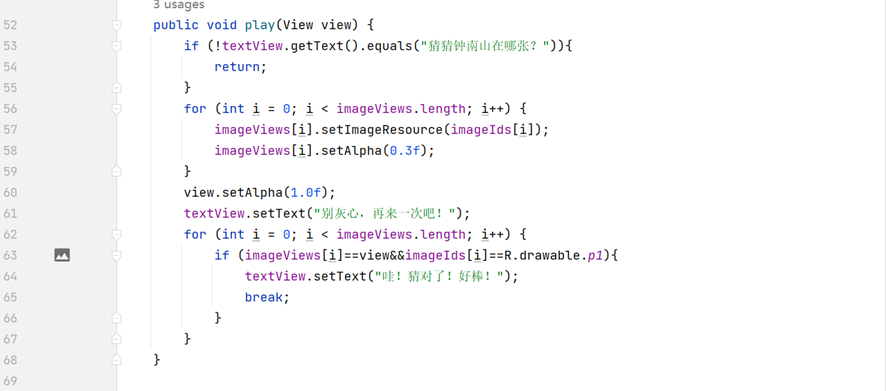
编写图片视图的点击事件

-
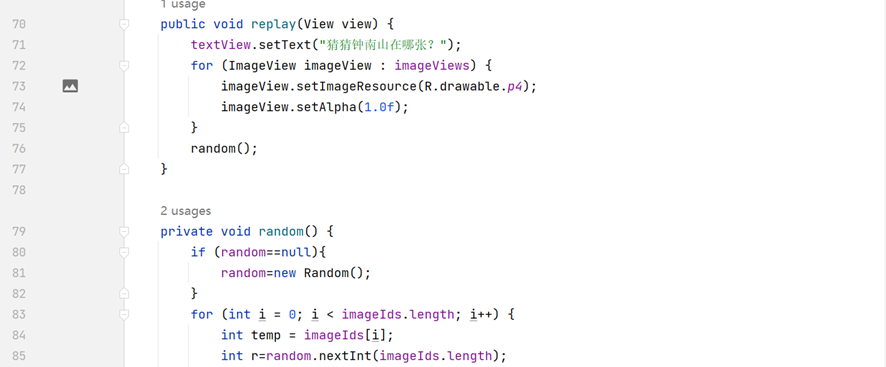
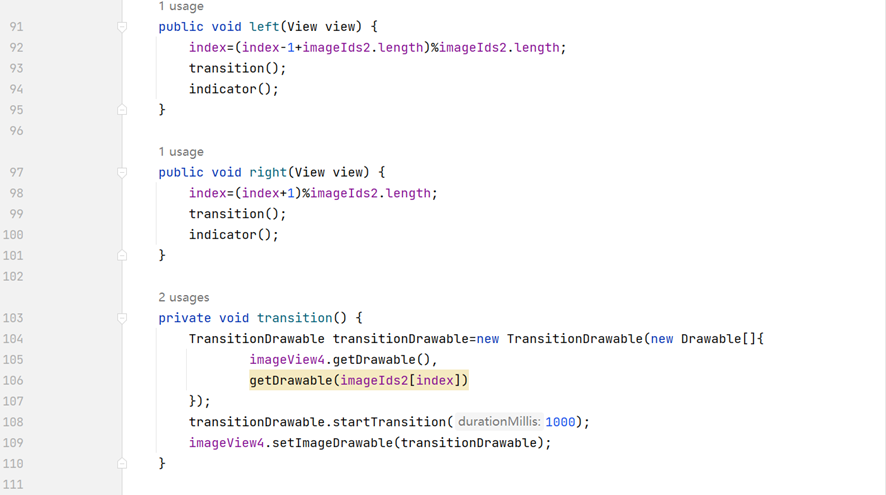
编写按钮的点击事件:


-
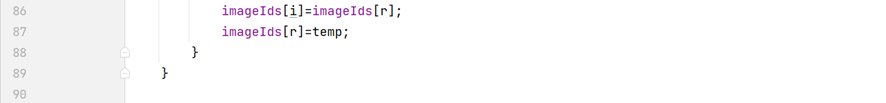
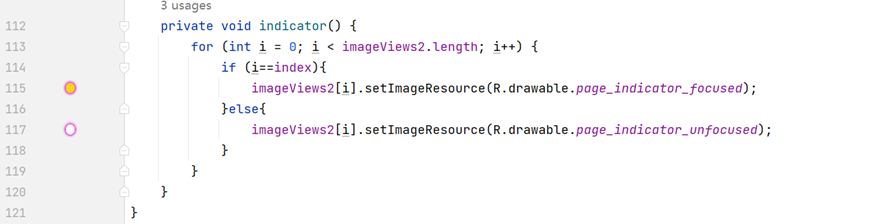
实现图片切换功能,代码如下:


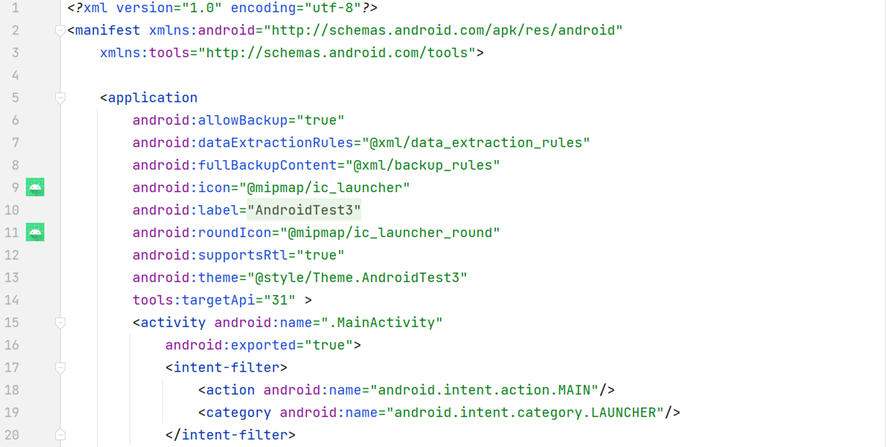
21.在清单文件AndroidManifest.xml中申明MainActivity为应用启动后的入口


四、实验结果与数据处理